애플의 입문자용 교육과정인 Intro to App Developemnt with Swift 에는 마지막 프로젝트로 MemeMaker라는 짤방 만들기 프로젝트가 있습니다.
기본적인 UI만 사용하려다보니 너무 재미없는 프로젝트죠?
이건 오늘 점심 메뉴 골라주는 앱이랑 비슷해요. 랜덤하게 사진과 문구가 매치되면서 재미를 주는 거죠.
그 프로로젝트에 아이디어를 더해서 멋진 짤방 만들기 프로젝트를 만들어 보세요.
동작을 이해할 수 있는 2~3장의 스크린 샷과 함께 본인의 공유폴더(DropBox, Box, Naver Cloud등)에 올린
좋아요 4
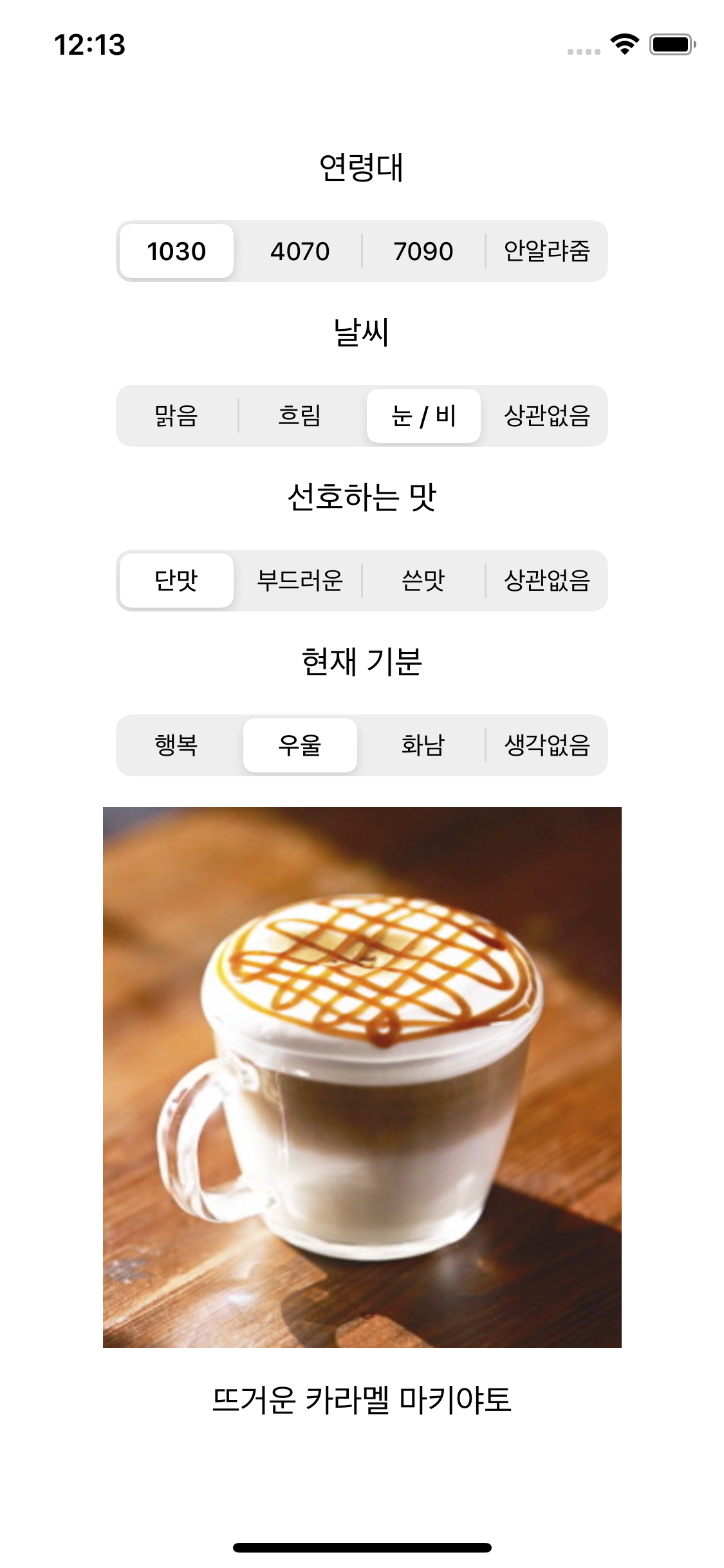
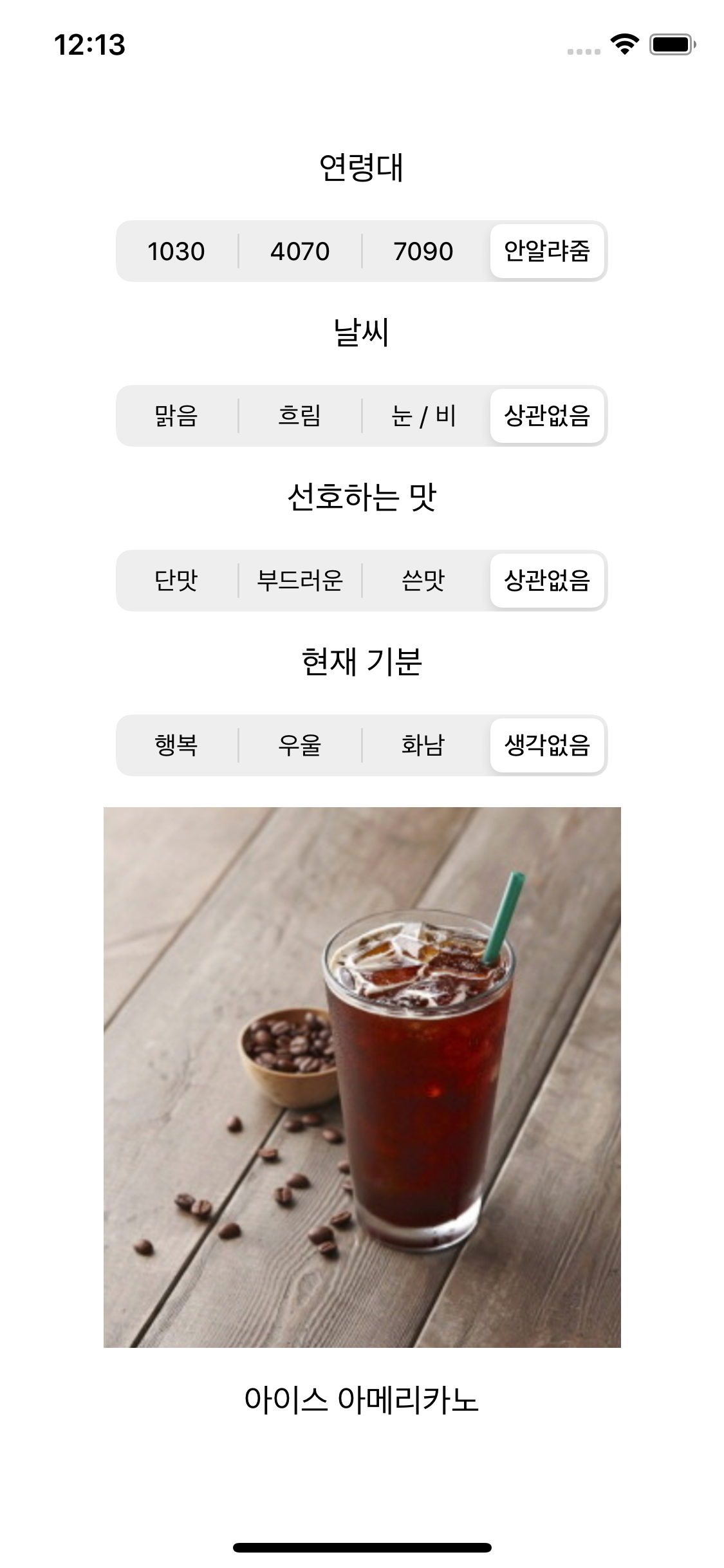
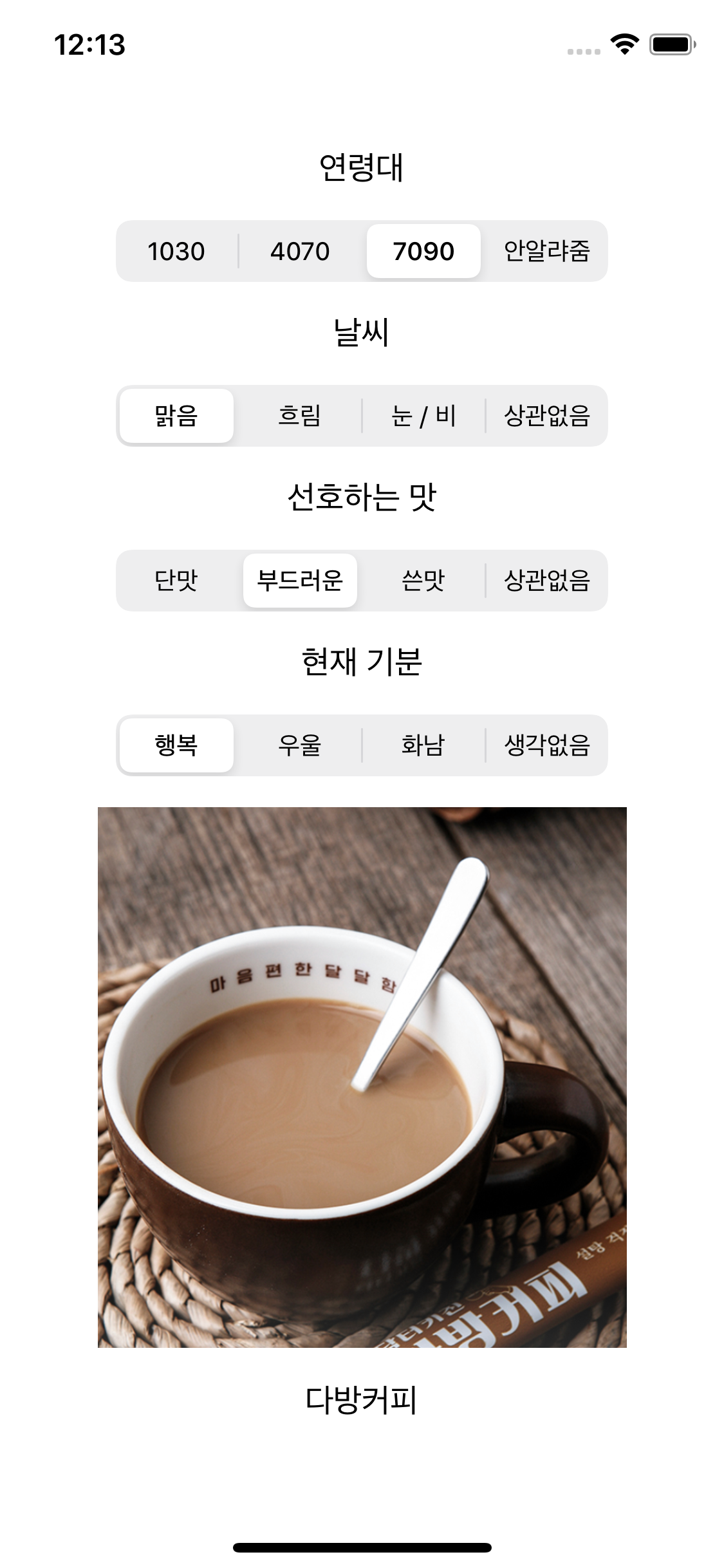
다양한 선택지를 고려한 커피 추천 앱 프로젝트를 해봤습니다~
좋아요 2
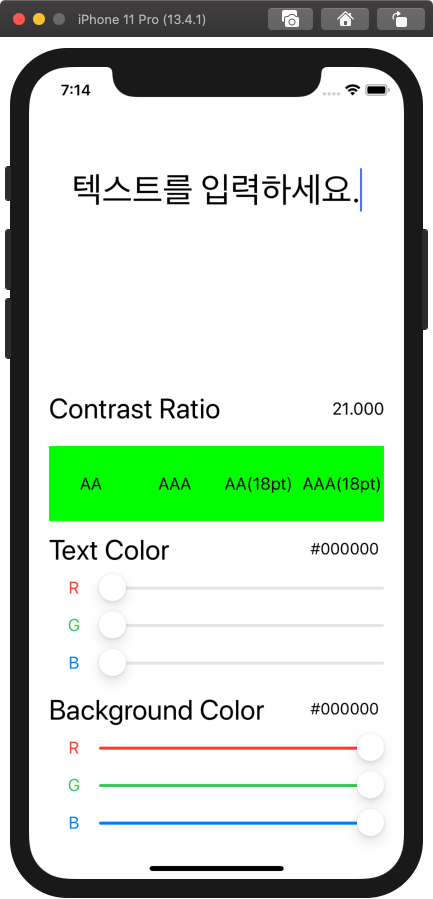
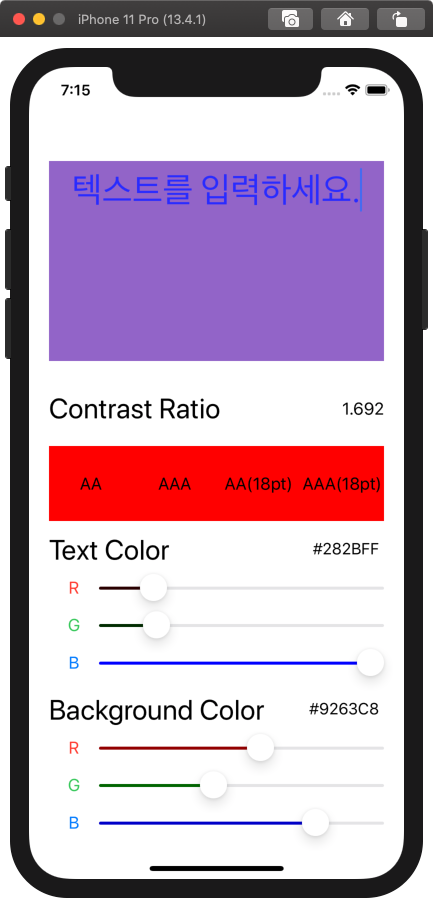
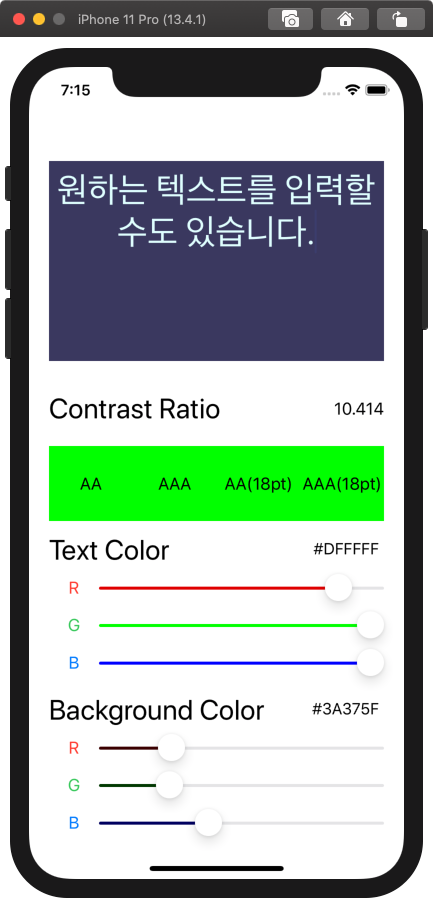
저는 글자 색과 배경 색이 가독성을 해치지 않는 색 조합인지 보여주는 프로젝트 입니다. 색 대비 계산 방법은 Web Content Accessibility Guidelines를 참고하였습니다.https://www.w3.org/TR/WCAG20/#contrast-ratiodef
MemeMaker에서 시작했는데 완전 다른 앱이 되어버렸네요 ㅎㅎ
프로젝트 파일은 Google Drive로 올리겠습니다~https://drive.google.com/drive/folders/10lZABB8WcH6YOWXQmQFVh6S-gfLEKEv3?usp=sharing
좋아요 3
juny9610님, 스크린 샷 잘 봤습니다. Xcode 프로젝트도 올려주시겠어요?
ㅎㅎ 그러네요. 그게 또 토이 프로젝트의 묘미 아니겠어요.
KNH
4월 19, 2020, 4:17오전
#7
사진에 기분을 기록할 수 있는 MoodChecker 란 이름의 앱을 만들어봤습니다.
사진 불러오기 버튼을 통해 포토 라이브러리에서 사진을 불러올 수 있습니다.
사진 저장하기 버튼을 통해 텍스트를 입력한 사진을 기기에 저장할 수 있습니다.
위와 같은 jpg 파일이 저장하기 결과로 만들어집니다.
프로젝트는 구글 드라이브에 다음 링크로 공유되어 있습니다.https://drive.google.com/open?id=1ijcSvc-Du4by8V7B1M1LC1jS0xXL3SxV
좋아요 3
다들 멋진 앱을 만드셨네요 ㅎㅎ
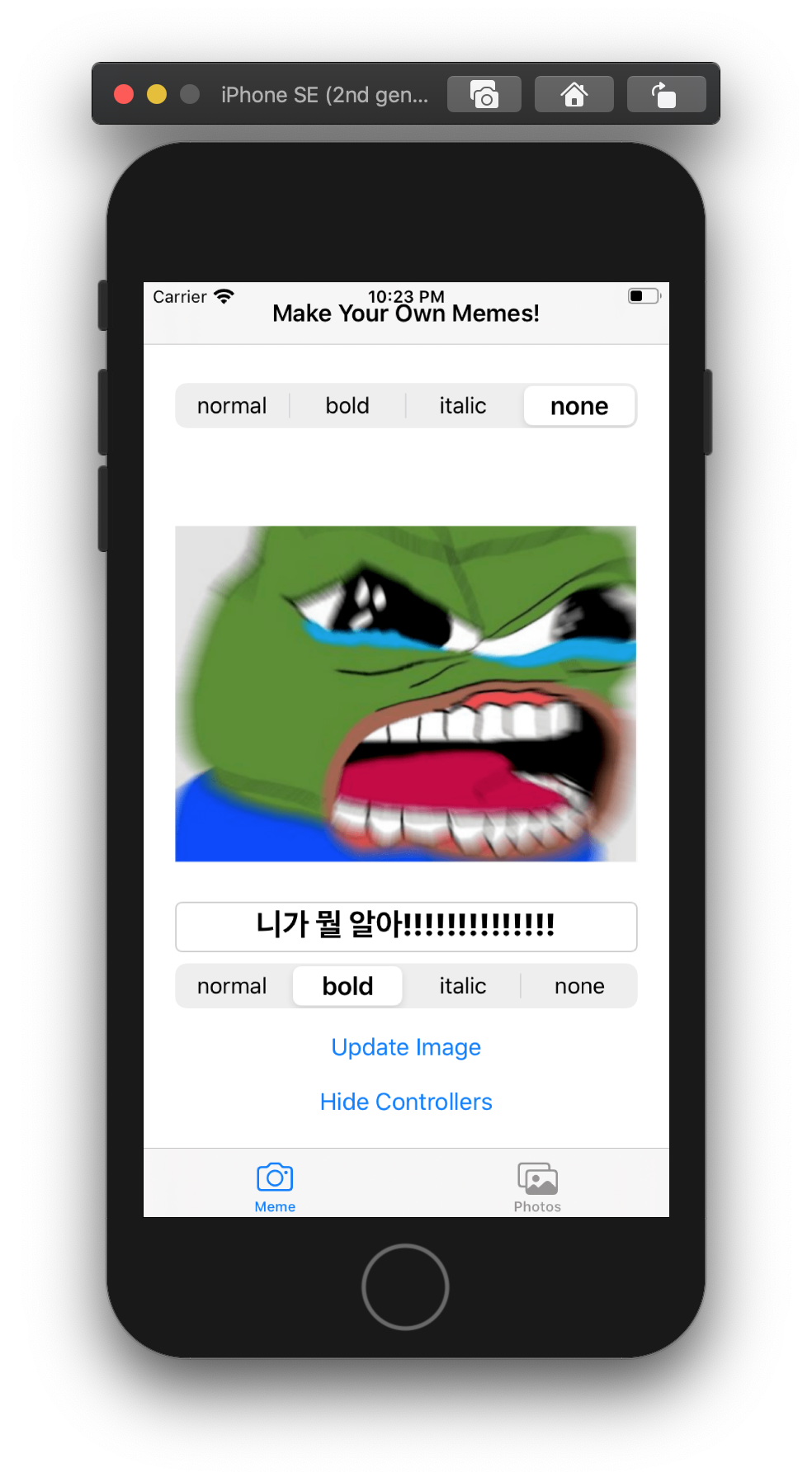
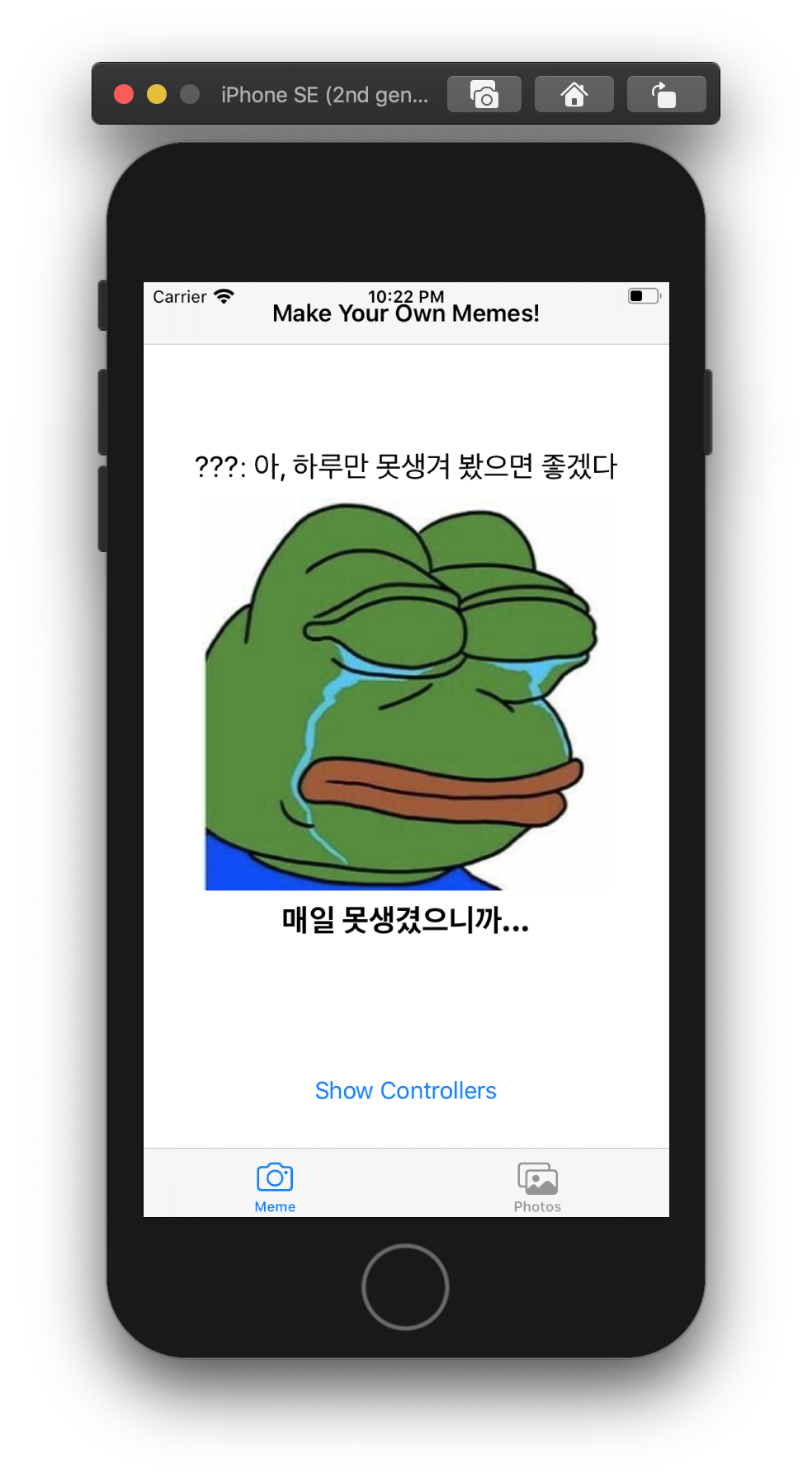
저는 Meme을 만드는 기능을 조금 업그레이드 해 봤습니다!
추후에 만들 앱에서 Tab bar와 Table view를 쓸 예정이라 해당 기능을 구현해봤습니다
물론 자세한 사용 방법을 몰라서 구글에서 예제를 긁어서 사용했더니 코드가 엉망이긴 하지만…
돌아가긴 합니다!
Table view에서 meme에 사용할 사진을 선택할 수 있고
사진 위 아래에 원하는 글을 입력할 수 있습니다. 글씨체도 선택 가능합니다.
만든 meme을 저장하려면 스크린샷을 찍어야하는데, 위 아래에 있는 컨트롤러가 방해되니까
Hide controllers 버튼을 누르면 컨트롤러가 화면에서 사라집니다.
프로젝트 파일은 링크로 남깁니다!https://drive.google.com/drive/folders/1D_uMzRs-Eqx_TTb9sSIGnnpGdavWal2y?usp=sharing
좋아요 2
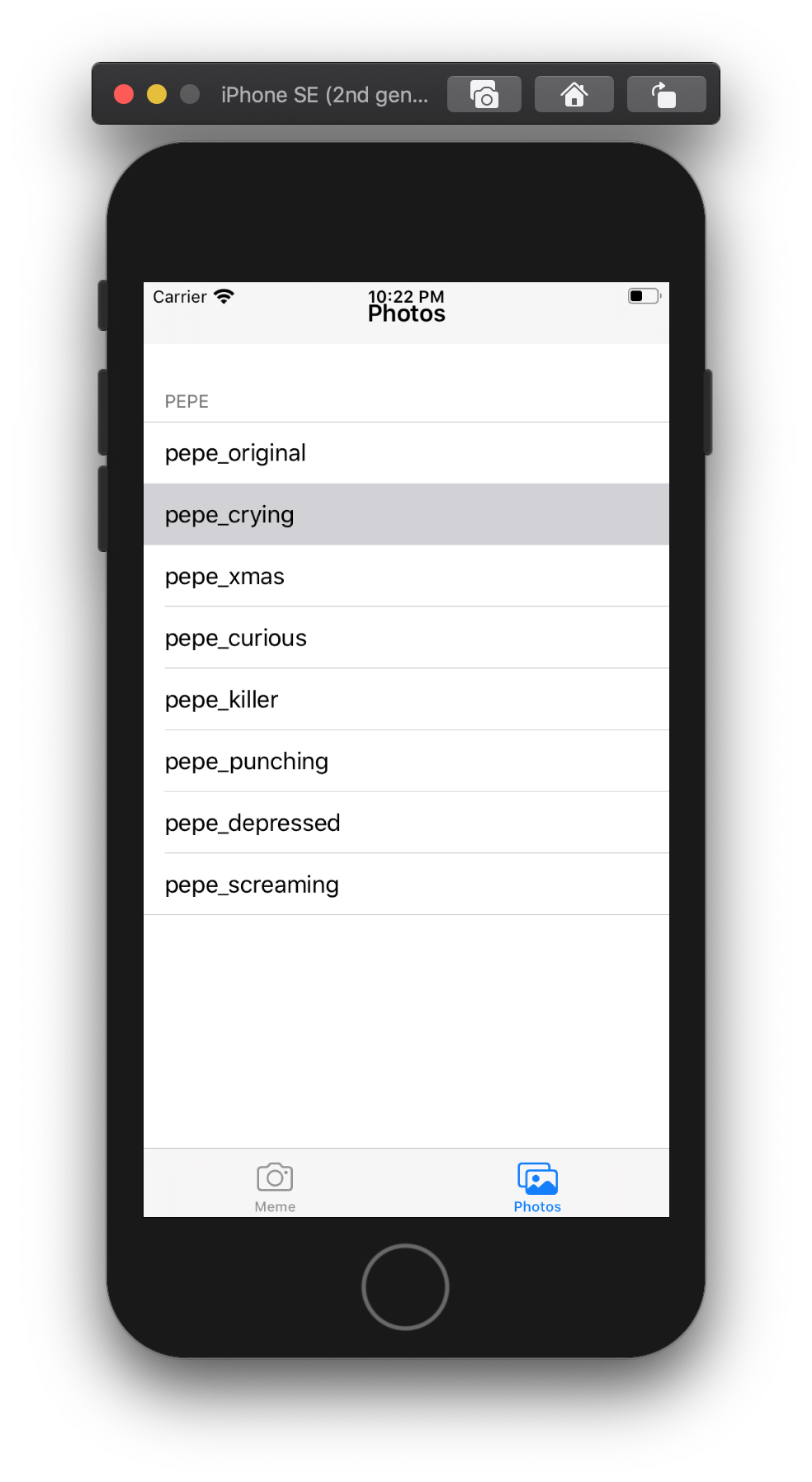
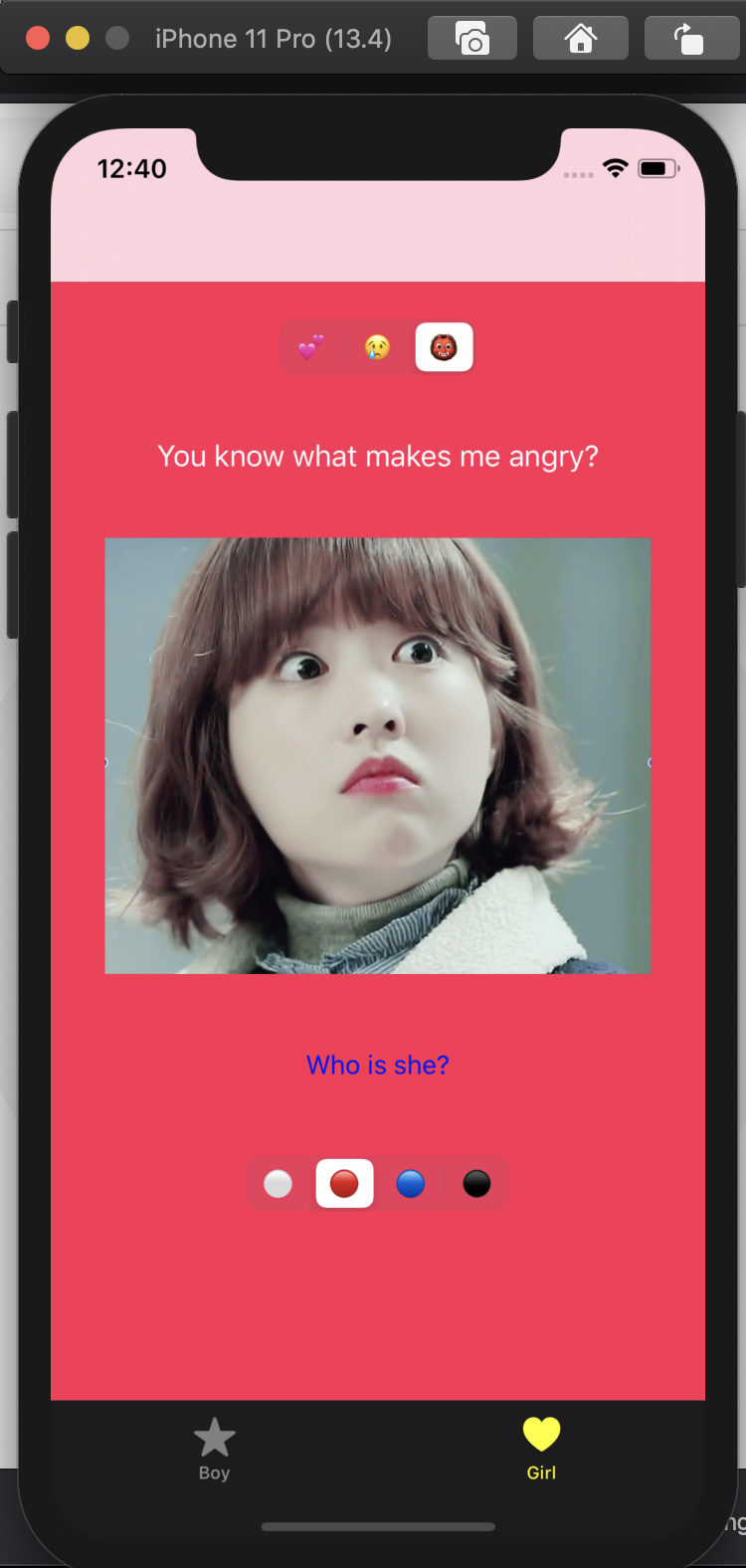
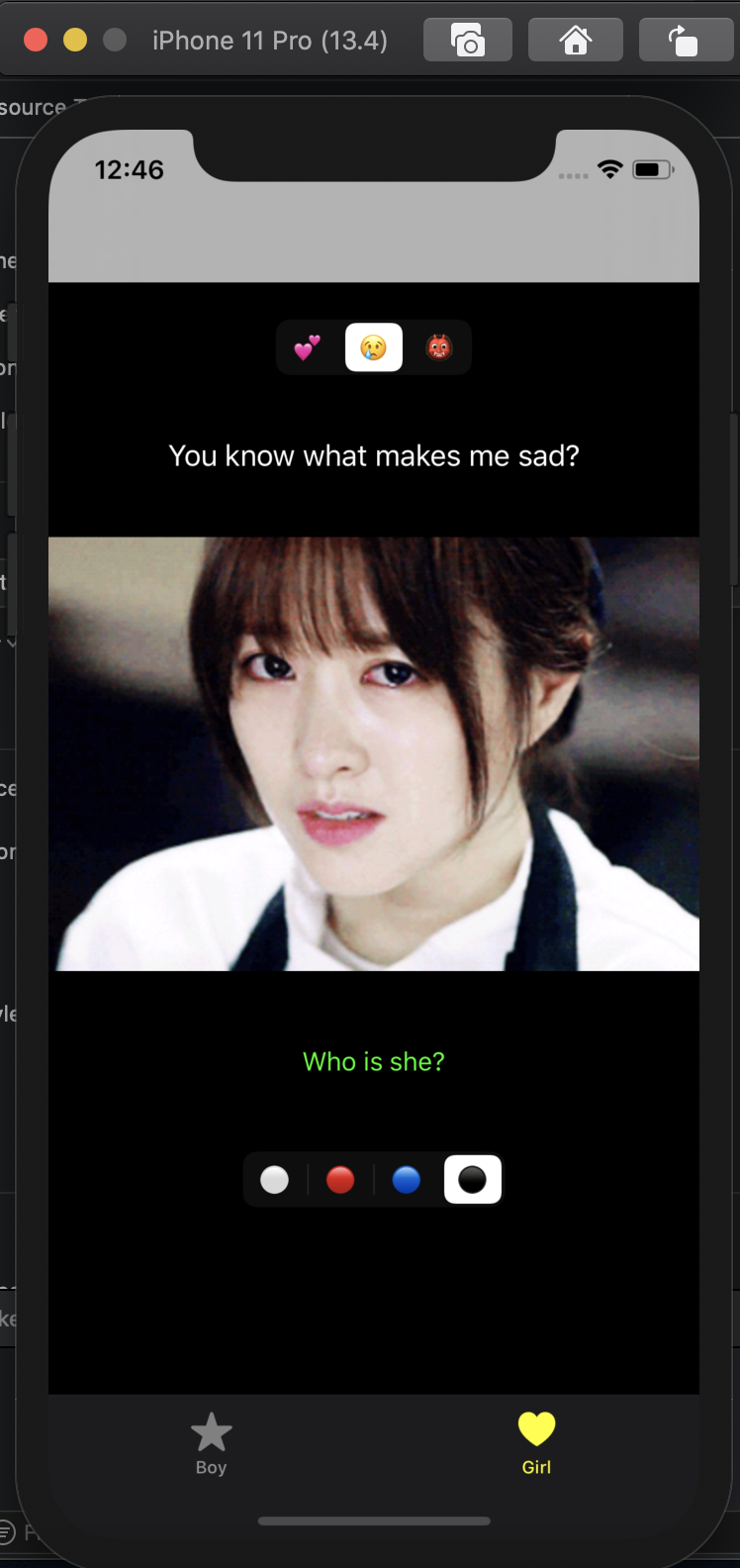
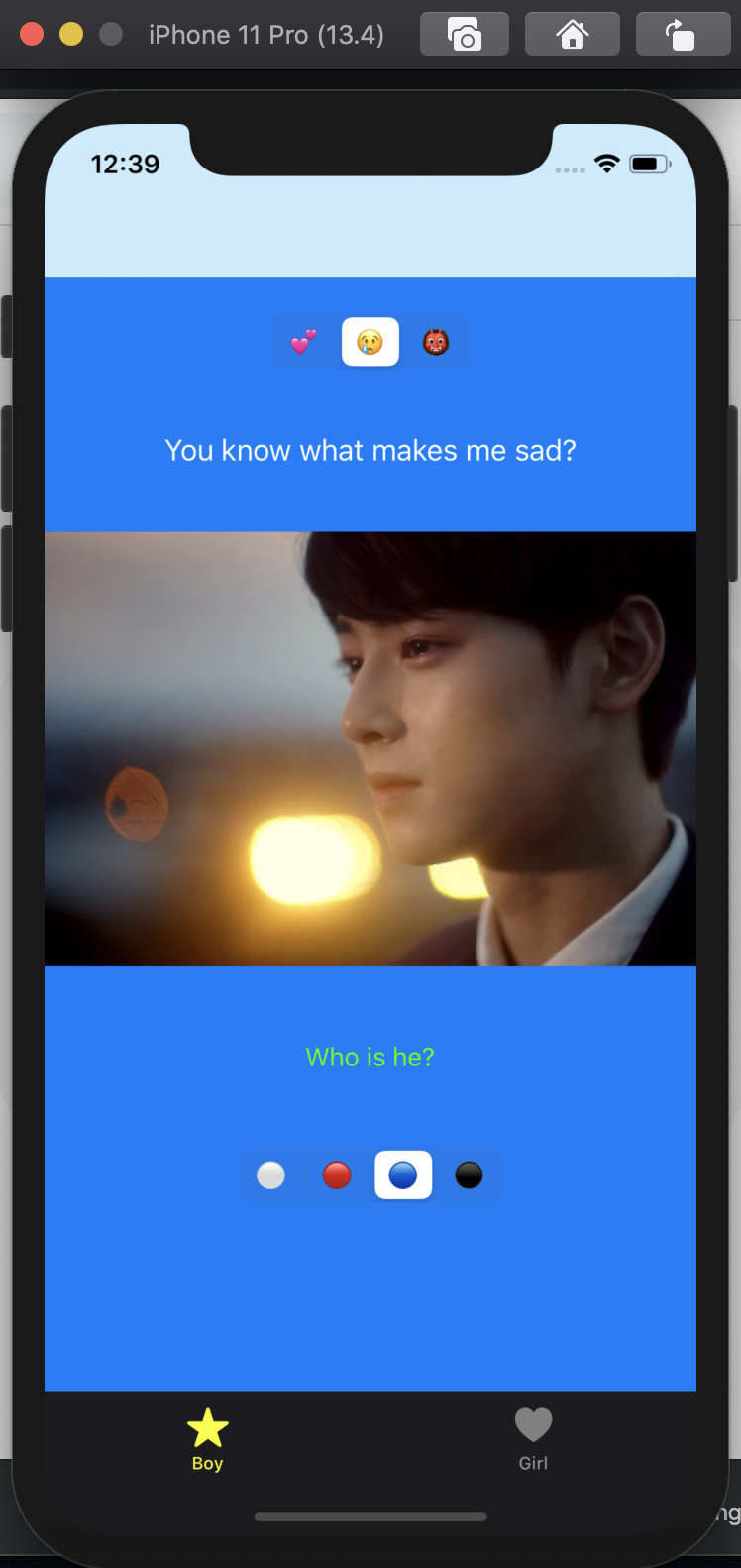
제가 좋아하는 연예인인 '박보영’님 사진을 볼 수 있는 Meme Maker를 만들었습니다.
이번에 팀원들과 진행하는 프로젝트에서 네비게이션 작업이 필요해, 여기에 네비게이션 기능을 응용하였습니다.
여성 분들도 좋아하는 배우분의 사진을 볼 수 있도록 TabBar Navigation을 통해, '차은우’님의 사진을 볼 수 있도록 설정하였습니다. 마찬가지로 음성 재생, 배경 변화 기능을 추가하였습니다.
하단의 버튼을 통해 배우의 자세한 정보를 Navigation Controller를 통하여 나타냈습니다.
링크https://drive.google.com/drive/folders/1mK78D9DLOedHhyUmrbwqdkRc788O-myv?usp=sharing
좋아요 2
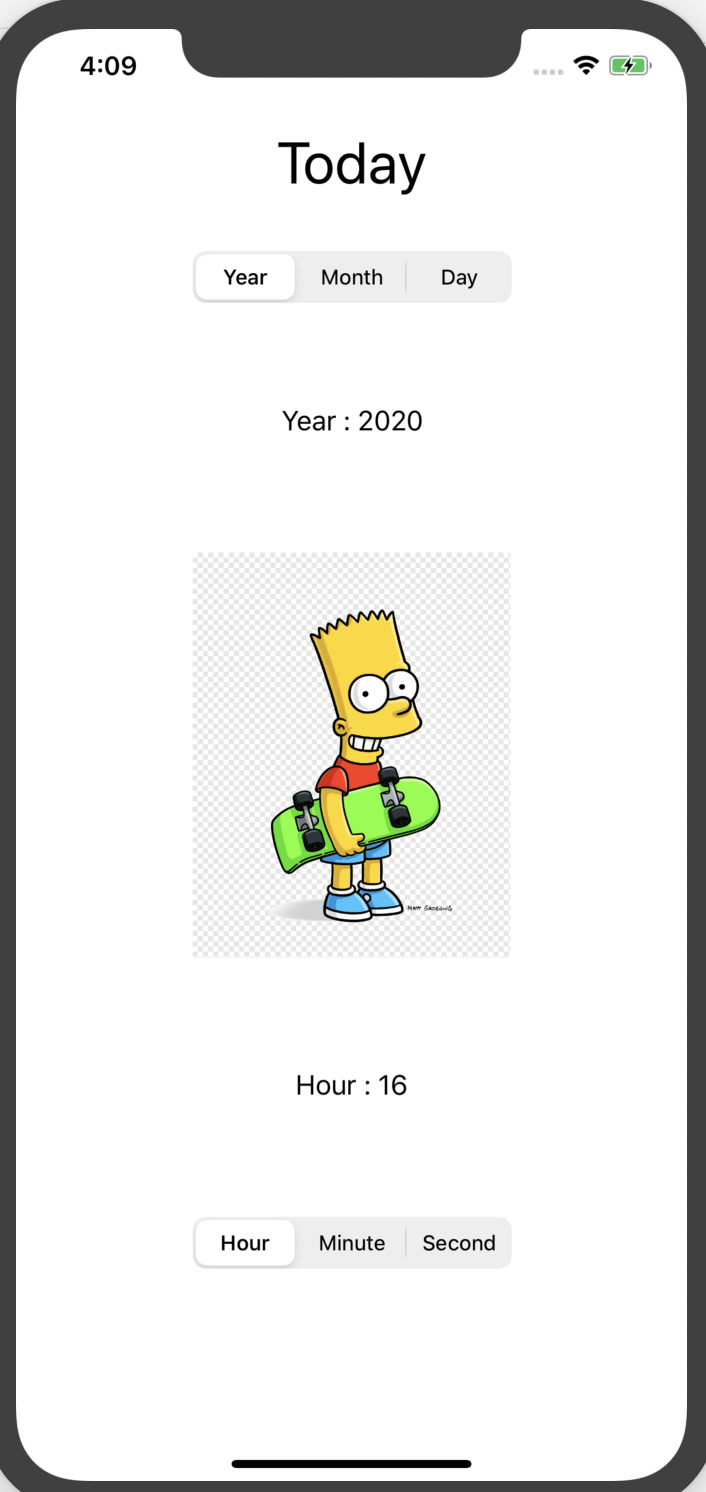
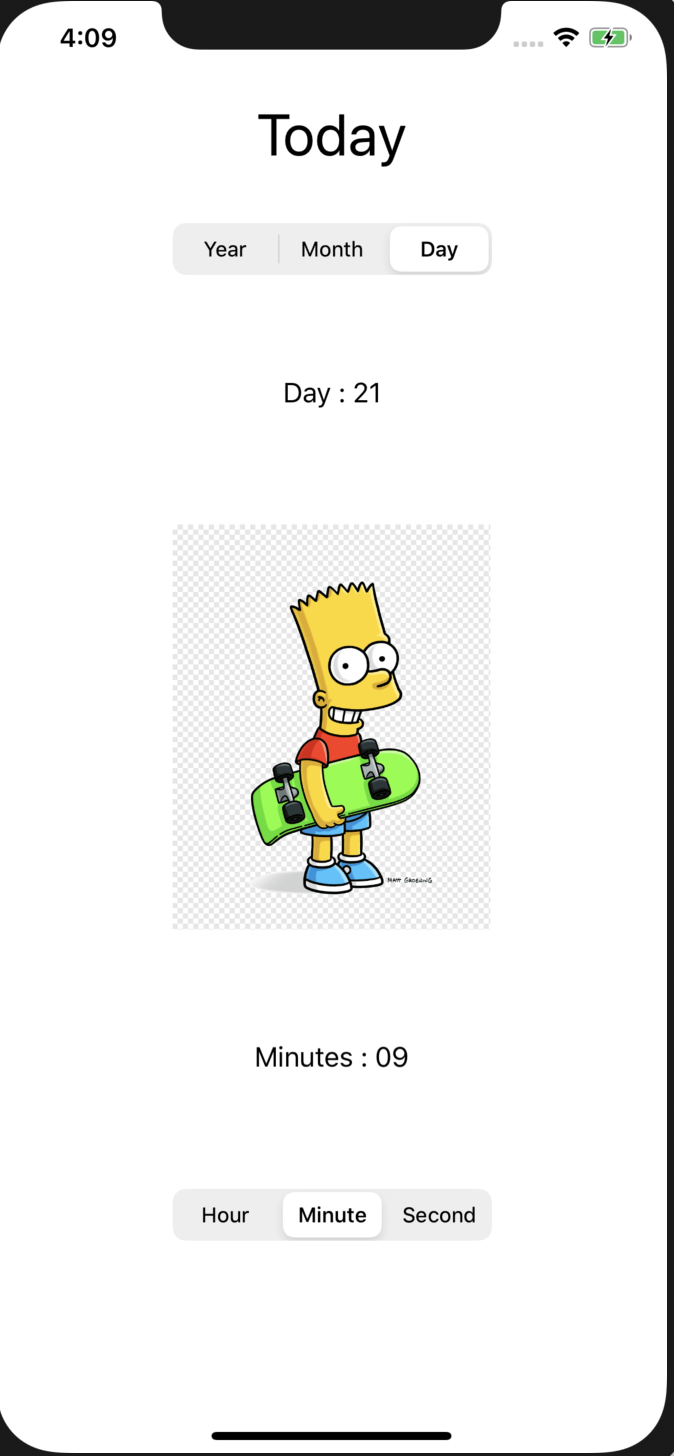
저는 현재를 연도, 달, 날짜, 시간, 분, 초 로 나누어서 볼수있도록 구현하였습니다.
Meme의 기능을 현재 시간을 받아올수 있는 함수를 이용해 조금 업그레이드 해봤습니다.
프로젝트파일은 링크로 남깁니다!!https://drive.google.com/drive/folders/1luBtC5AYFszvBP21x9nf3E1jLzZLMO24?usp=sharing
좋아요 1
Carol
4월 21, 2020, 3:05오후
#11
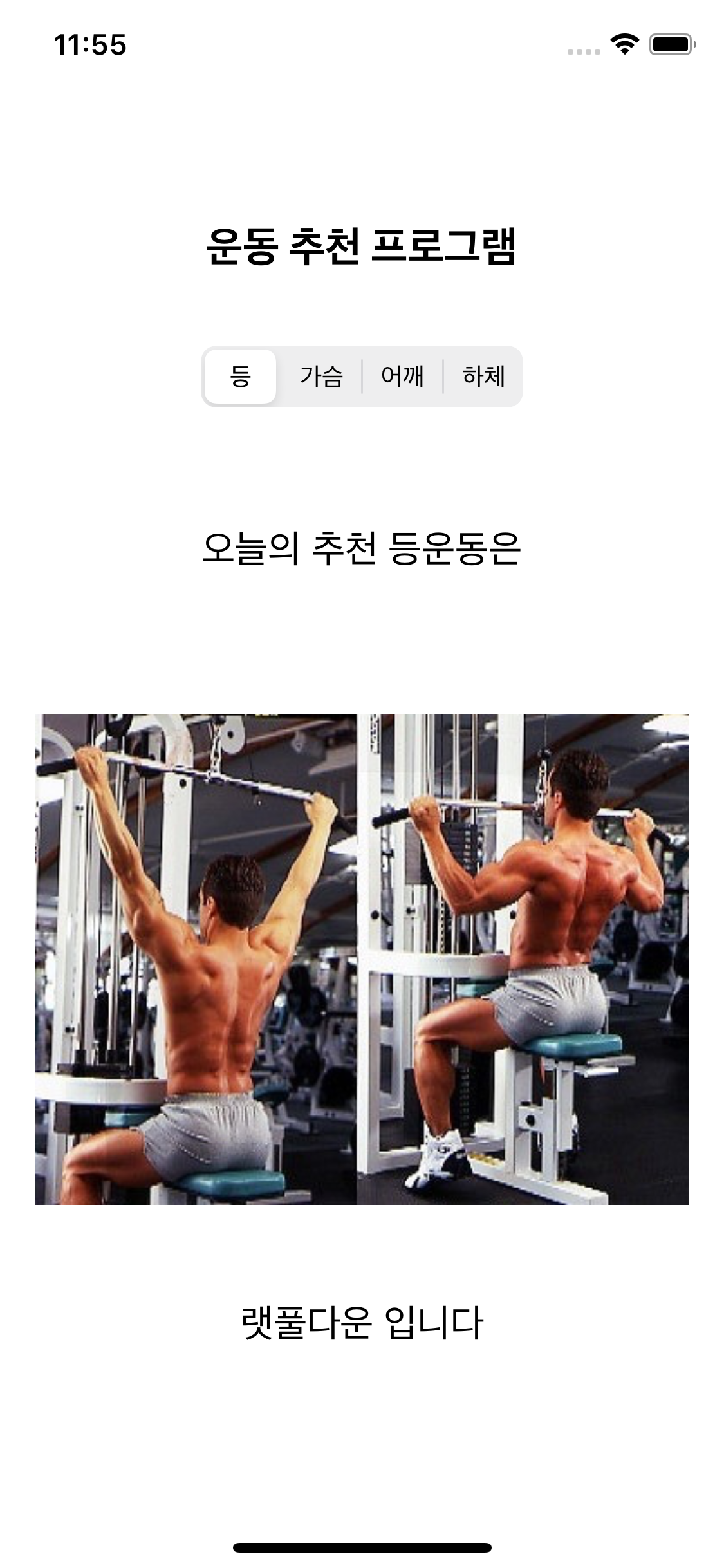
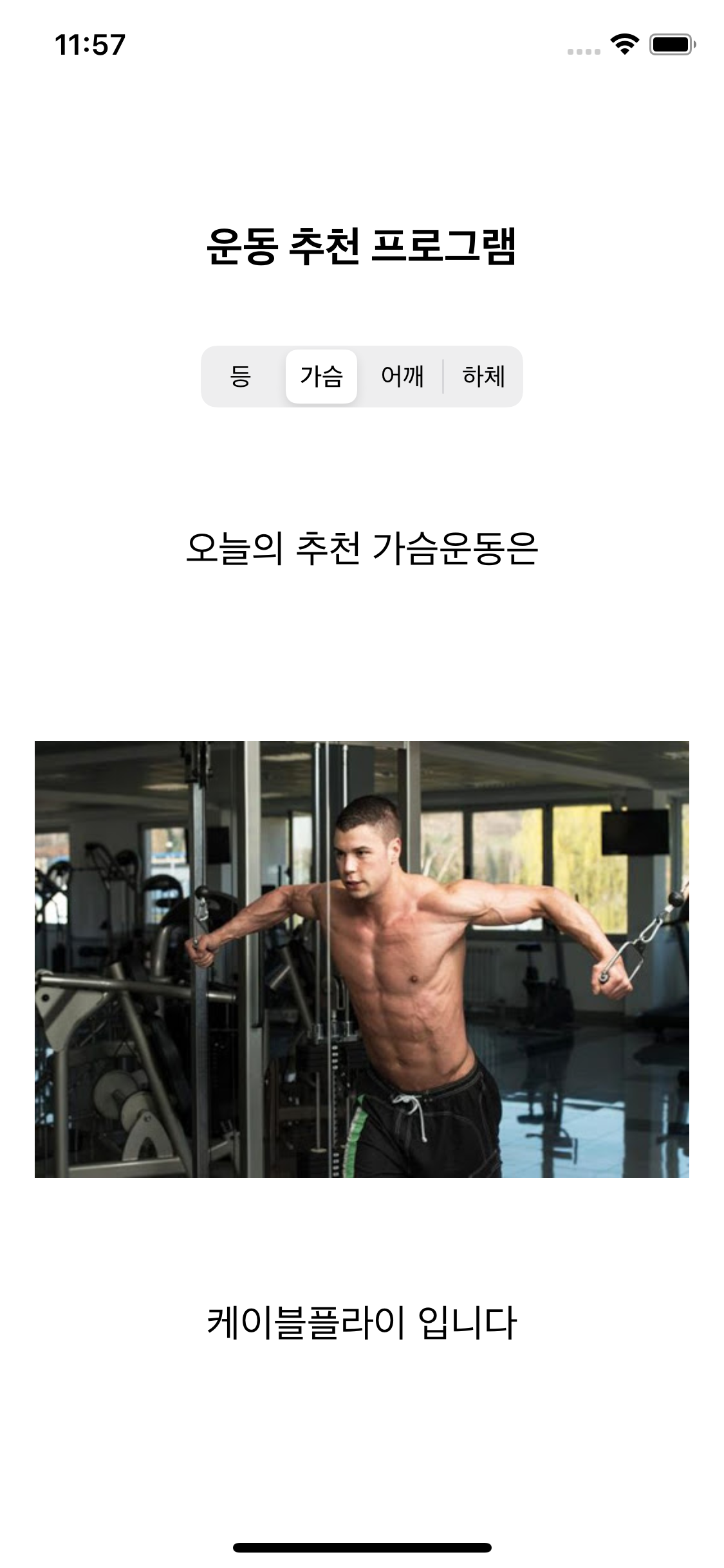
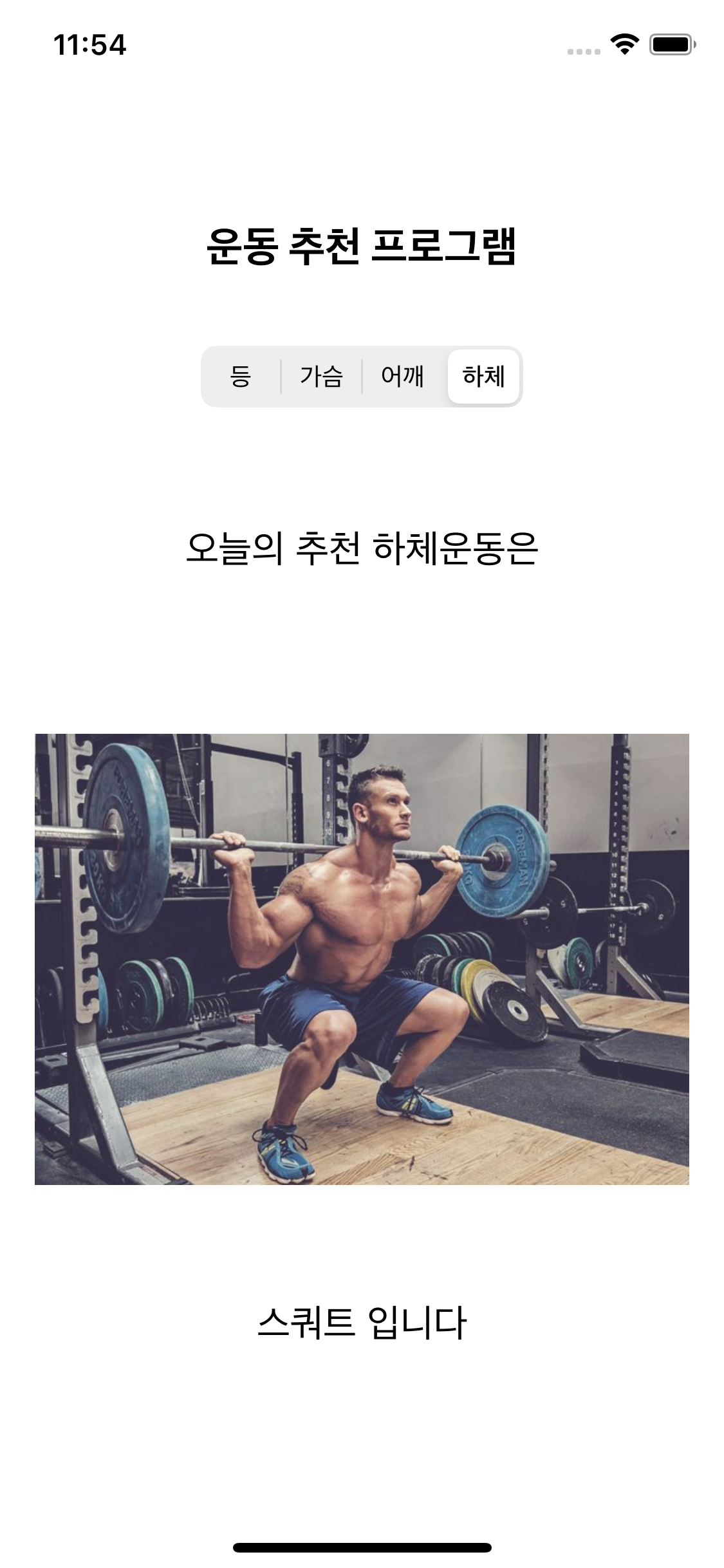
안녕하세요. 저는 운동 추천 앱을 만들었습니다!
간단한 기능을 추가해서 만들었는데요, 운동을 원하는 부위를 클릭을 하게 되면, 그에 맞는 운동을 사진과 운동이름을 랜덤으로 제시해줍니다. 갑자기 날씨가 쌀쌀해졌는데 다들 감기 조심하세요!
프로젝트 파일 : Meme Maker - Google Drive
좋아요 1
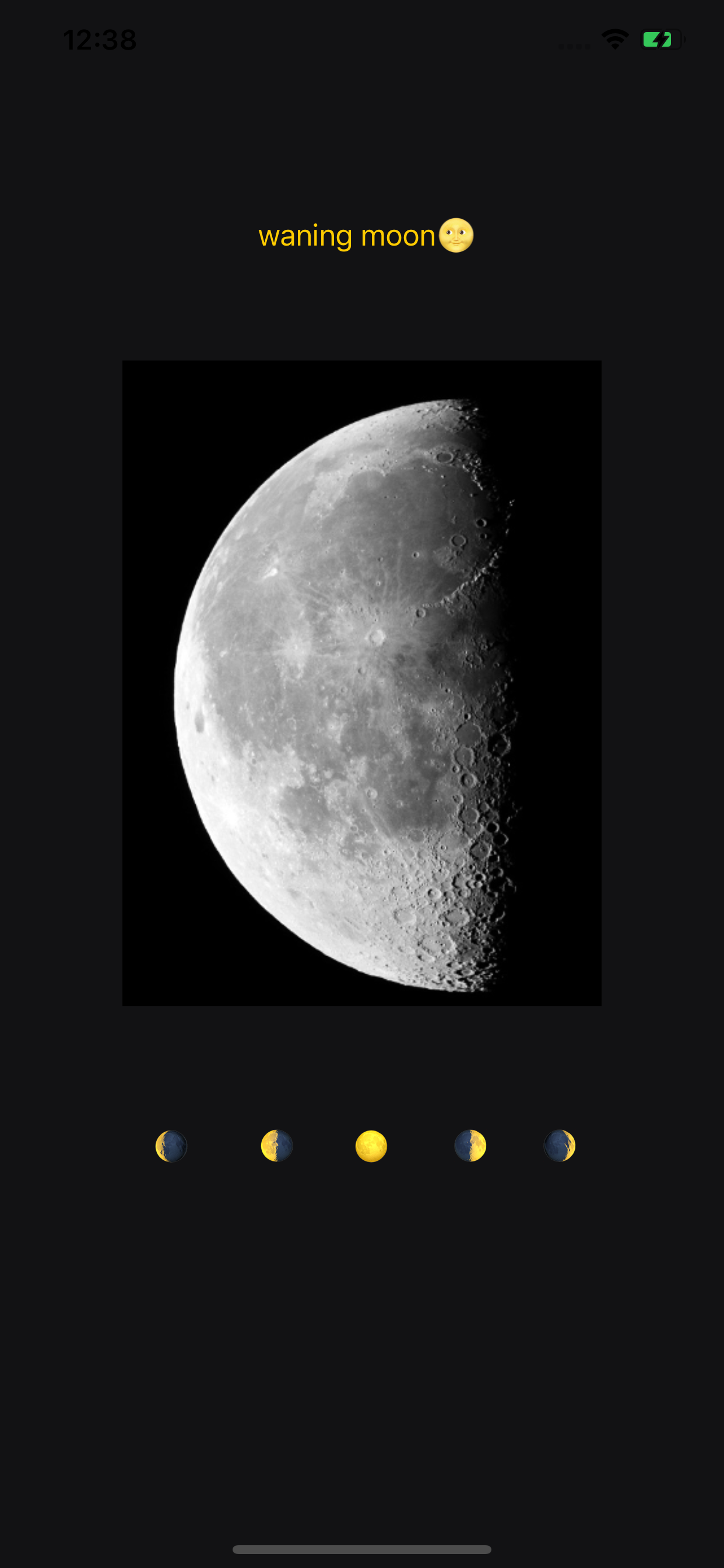
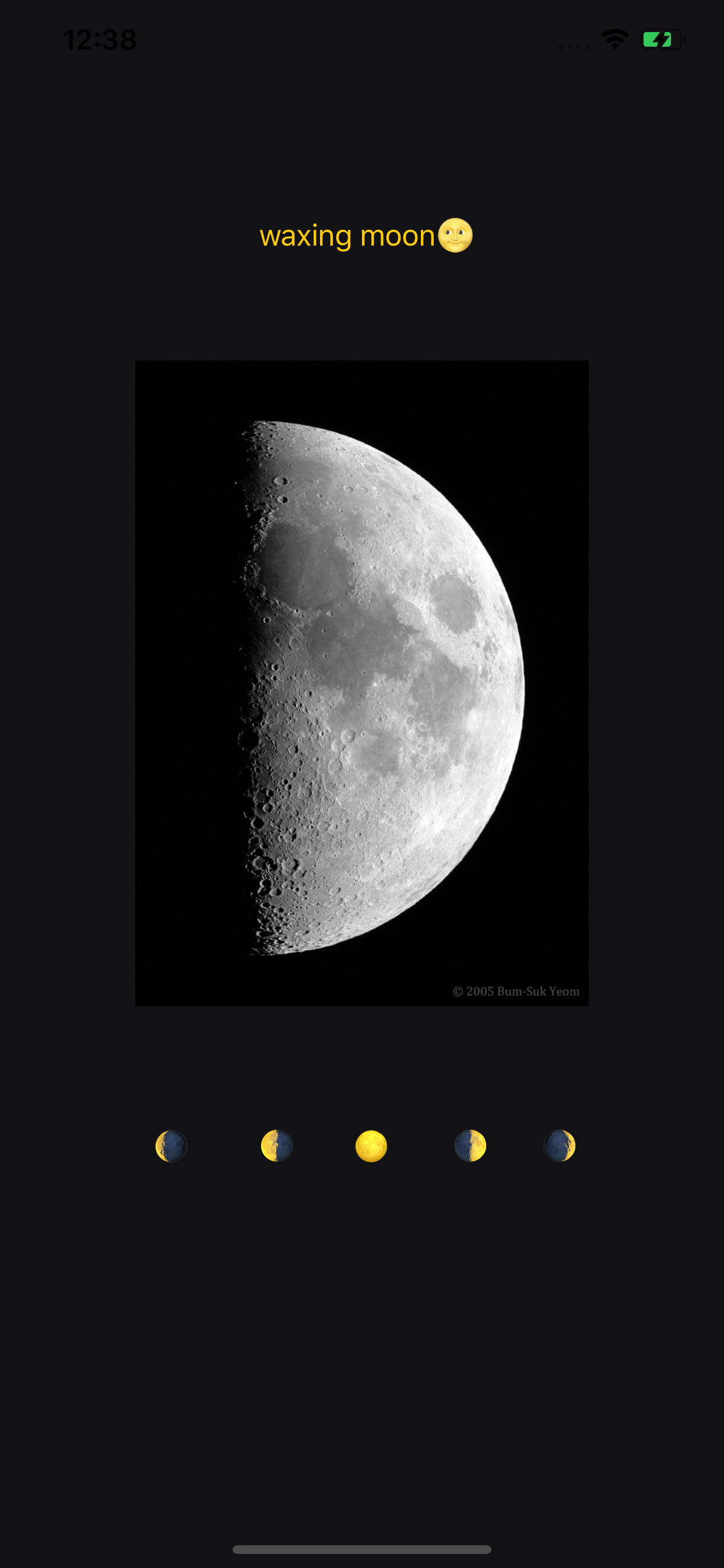
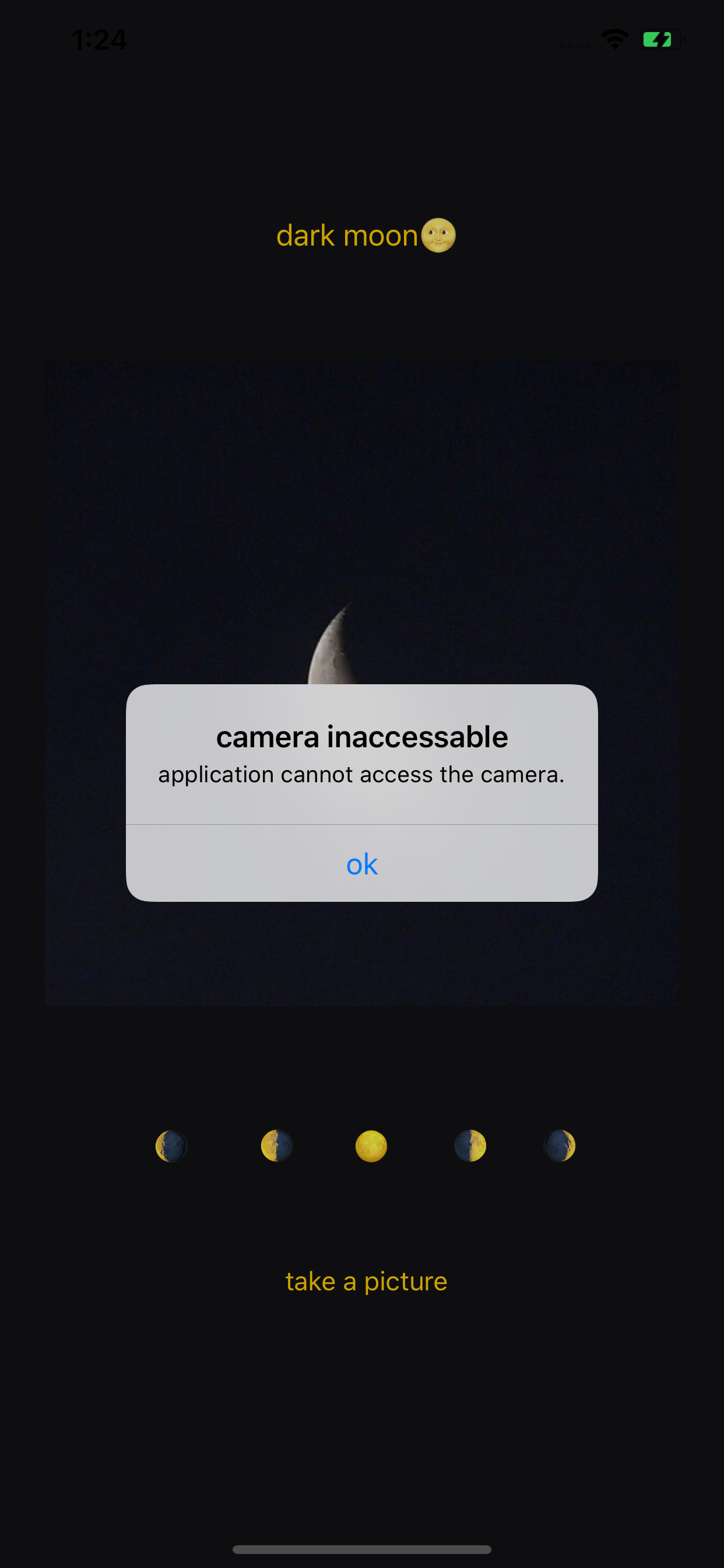
달을 보는게 좋아서 한번 간단한 앱을 구현해 봤습니다. 이모티콘 버튼에 따라 해당 달 모양이 나오고 달의 이름도 변경되게 만들었습니다. 마지막으로 사진찍기 기능을 한번 추가해봤는데 시뮬레이터에서는 권한을 줄 수가 없어서 제대로 동작하는지 의문입니다. ㅠㅠㅠ
프로젝트 파일은 google drive에 올리겠습니다~~
https://drive.google.com/drive/folders/1kcseouU0qxSjS5-iqX1P61fv-8MFy079?usp=sharing
좋아요 2
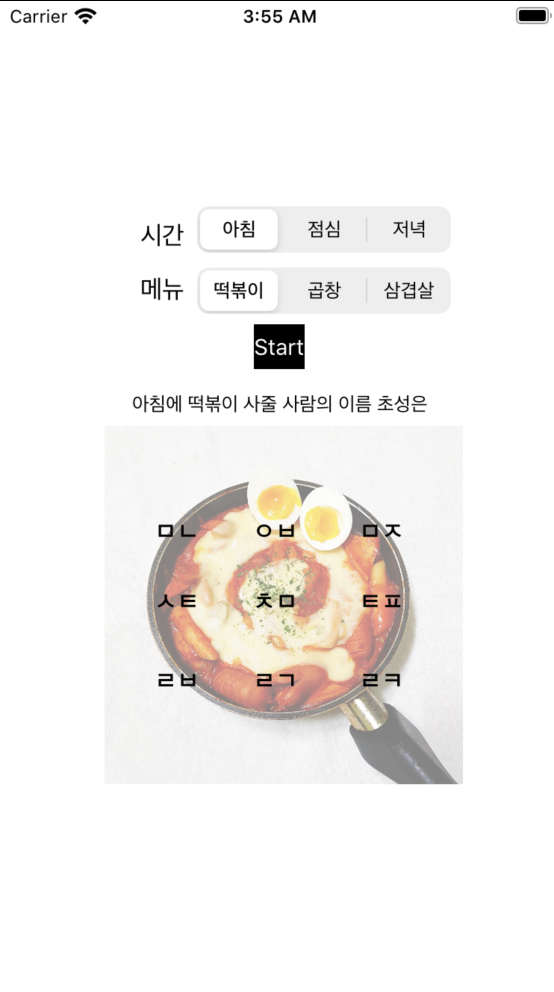
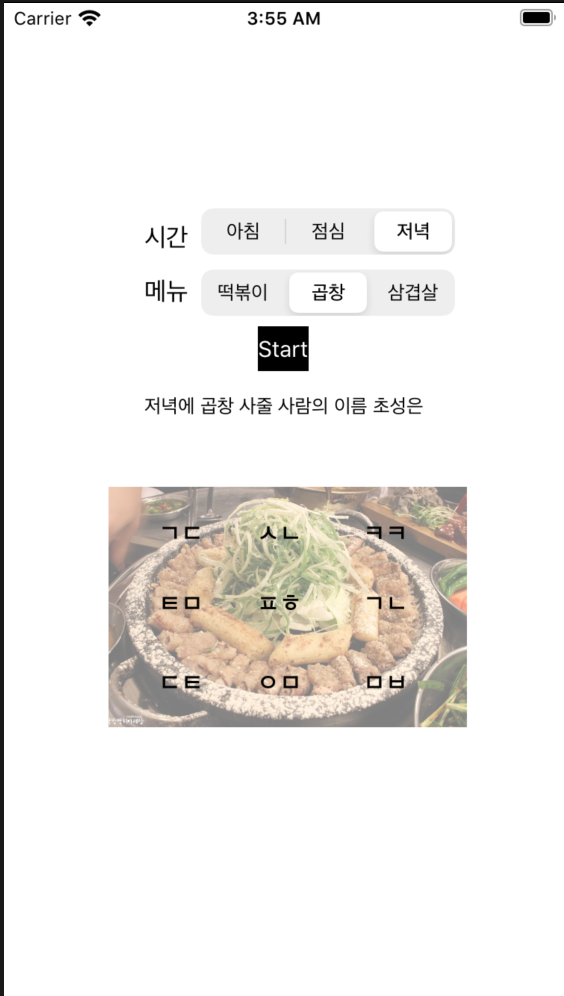
저는 시간대(아침,점심,저녁)을 선택하고 메뉴를 선택하면 해당 메뉴를 사줄 사람의 이름 초성을 메뉴 사진에 넣어서 보여주는 토이 프로젝트를 해보았습니다.
시간과 메뉴를 선택한후 start를 클릭하면 해당 메뉴를 사줄 사람의 이름 초성이 초성부분에 나타나게 됩니다.
이전에 나왔던 초성의 조합이 다시 나오지 않게 했으나 현실적으로 생각했을때 이름이 될 수 없을 것 같은 초성의 조합은 어떻게 필터링해야 할 지 몰라서 이 부분에 대해서는 구현을 못하였습니다.
해당 프로젝트를 다운로드 받을 수 있는 링크는 아래에 있습니다.
좋아요 1
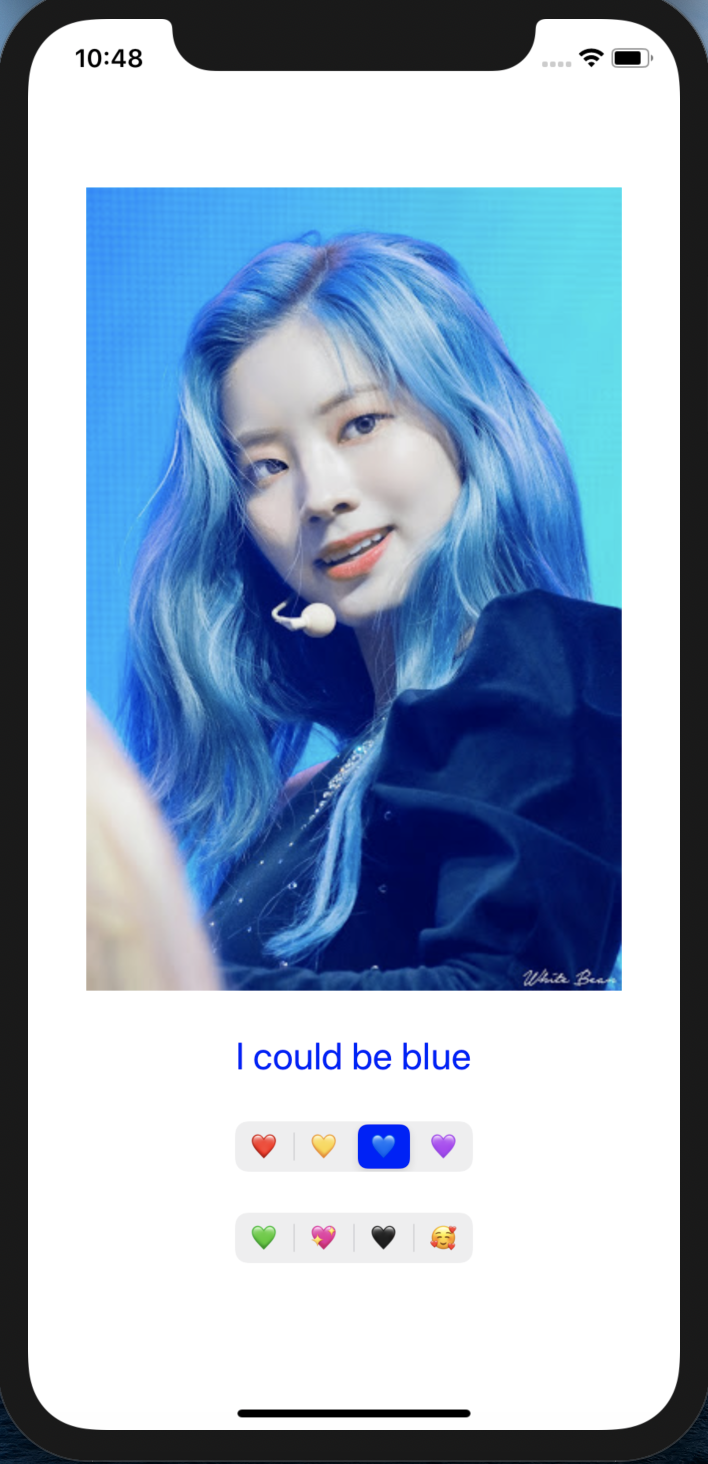
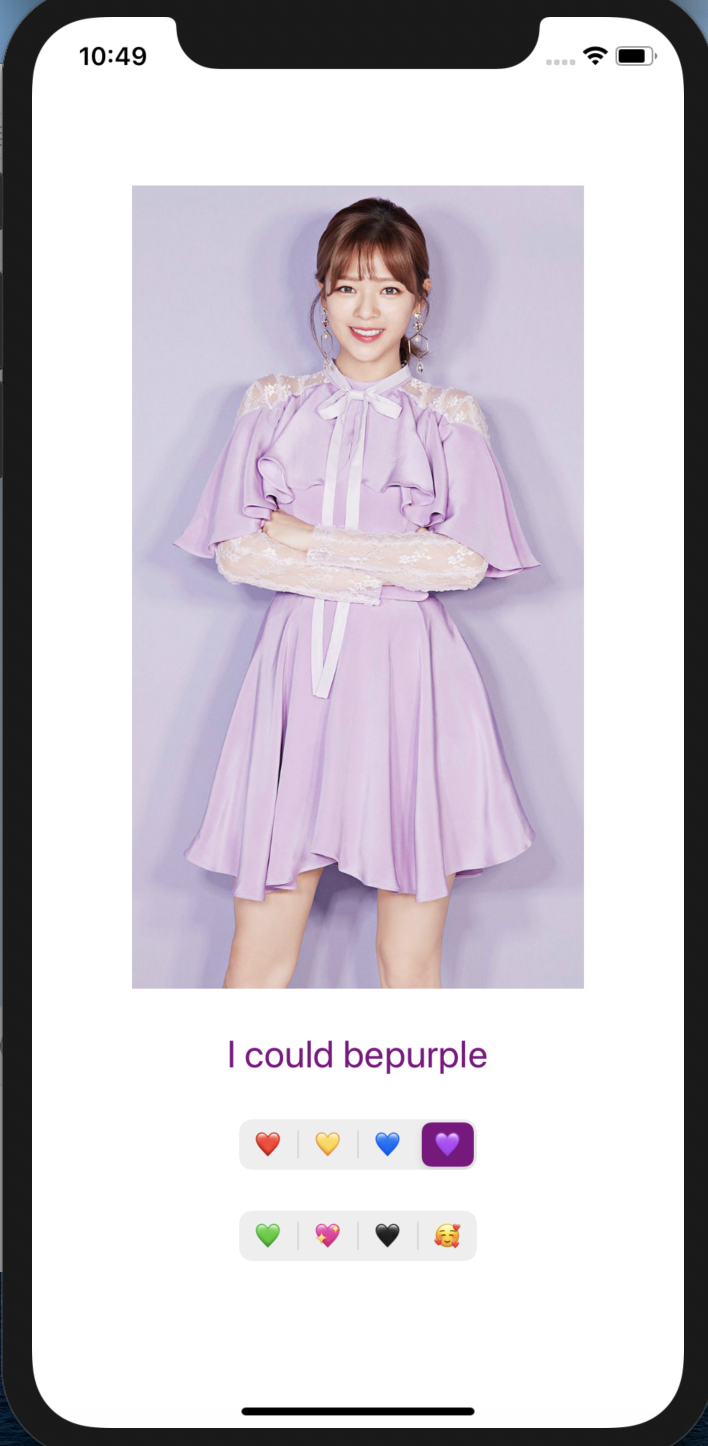
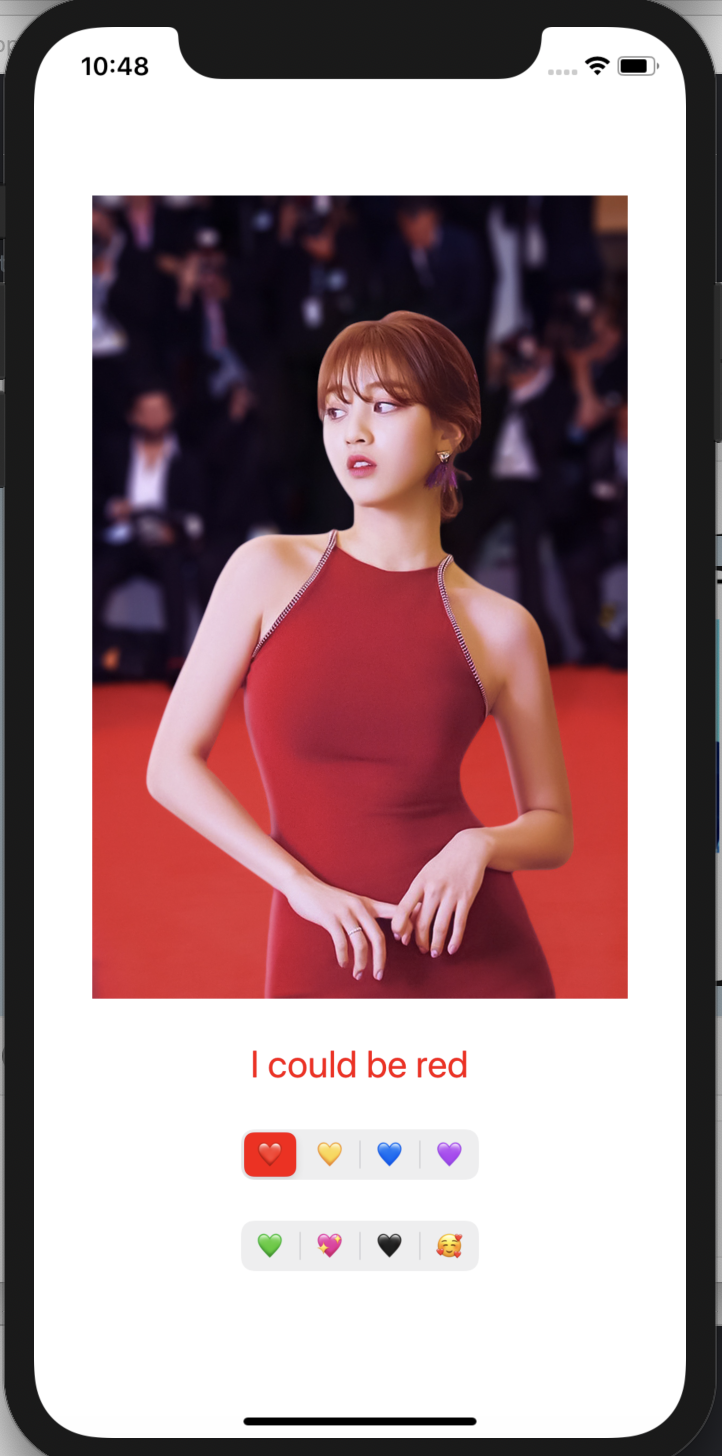
저는 Meme이라는 프로젝트의 특성을 살리기로 생각했습니다.
여기에 이제 더한 재미를 추가 하였는데 한동안 인스타그램에서 인기를 얻었던
각각의 버튼을 누르면 해당 사진의 색깔에 맞는 노래가 나옵니다.
원래 더 구현하고 싶었던 것이 이 기능에 더해 플레이 버튼을 추가로 만들어서 전 곡을 틀 때 사진이 노래에 맞춰 자동으로 넘어가는 최종 그림을 구현하고 싶었습니다. 그래서 구글링을 통해 이미지를 시간에 맞는 애니메이션 효과 등등 알아 보았지만 이해가 되지 않아 구현 하지 못했습니다ㅠㅠ. 기회가 되면 해보려고 합니다
Xcode Project : ToyProject - Google Drive
좋아요 1
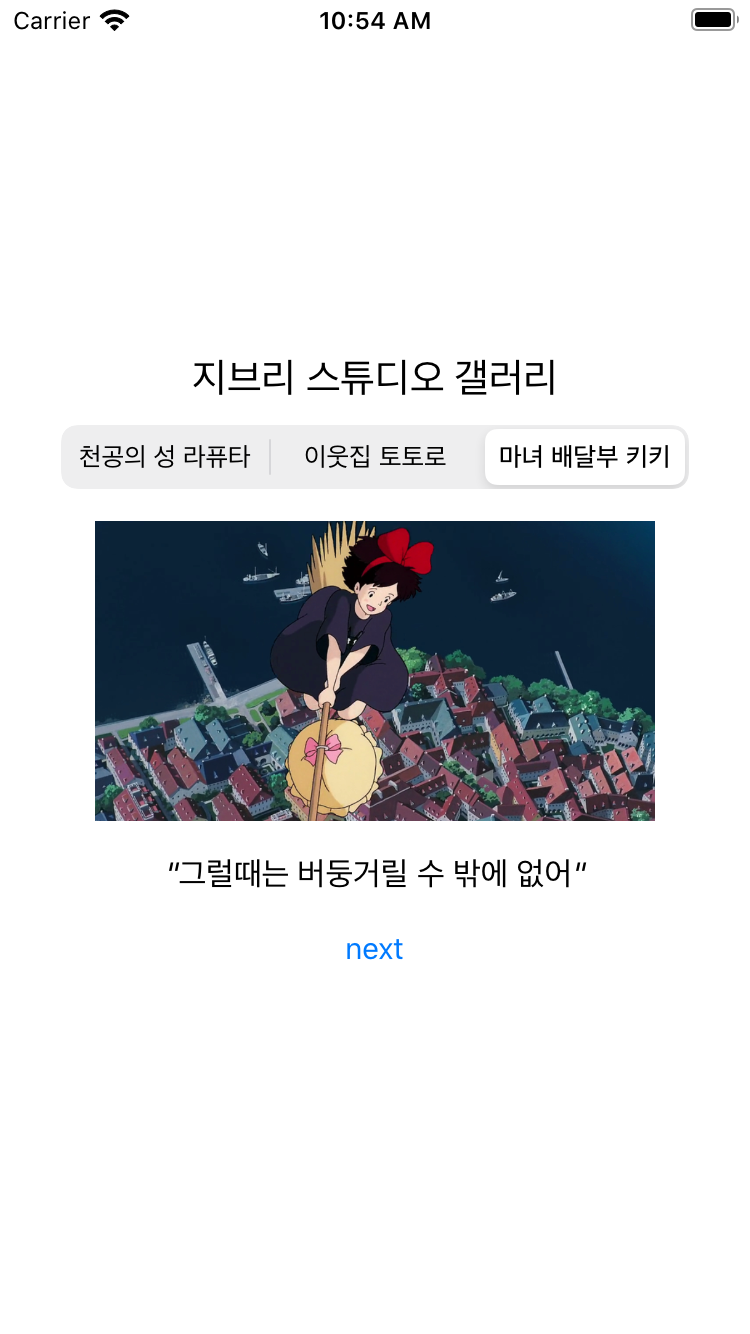
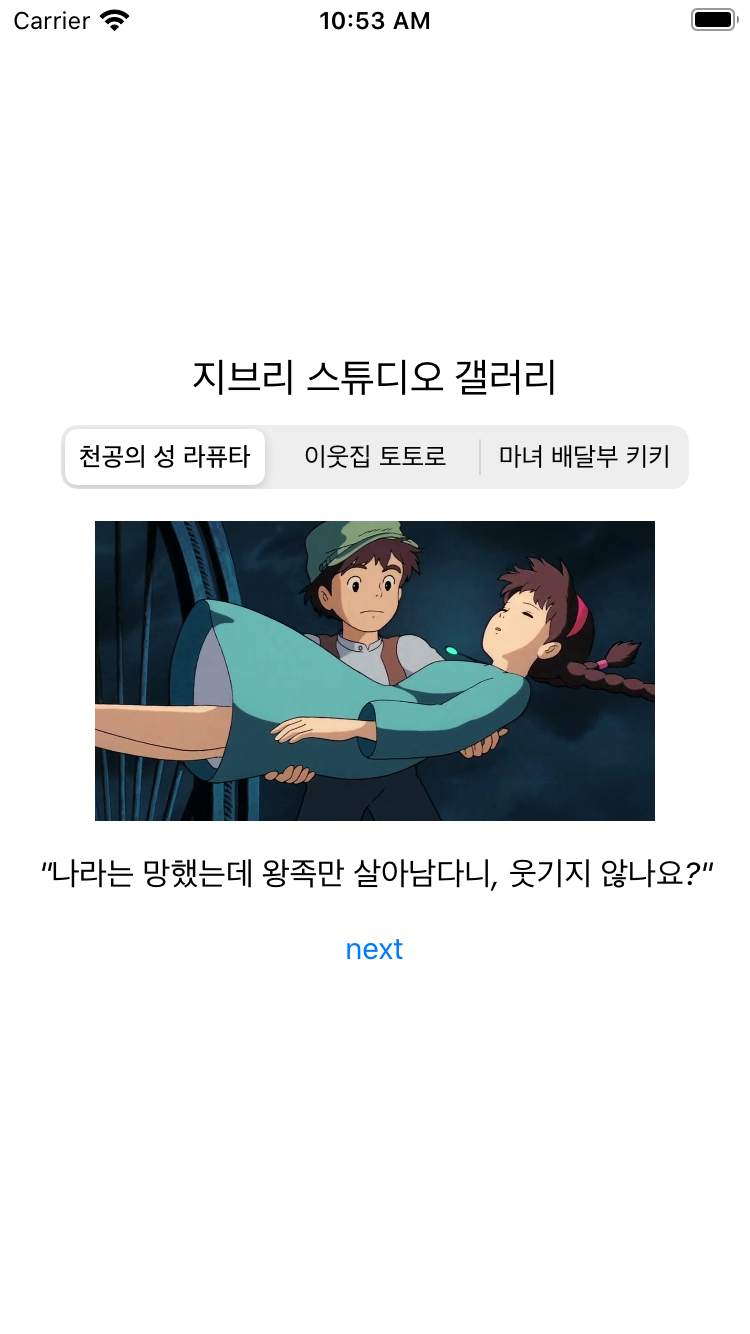
지브리 스튜디오의 세 영화, 마녀 배달부 키키, 이웃집 토토로, 천공의 성 라퓨타의 명장면들을 보여주는 지브리 갤러리를 만들어보았습니다!
Xcode Proejct : toy project - Google Drive
좋아요 2
요즘 즐겨 하는 모바일 게임인 브롤 스타즈의 캐릭터 메이커입니다
프로젝트 파일은 구글 드라이브에 올렸습니다.https://drive.google.com/drive/folders/1Oo6X92BtX5dxXXOmdvOowLZoXkXLrSNG?usp=sharing
좋아요 1
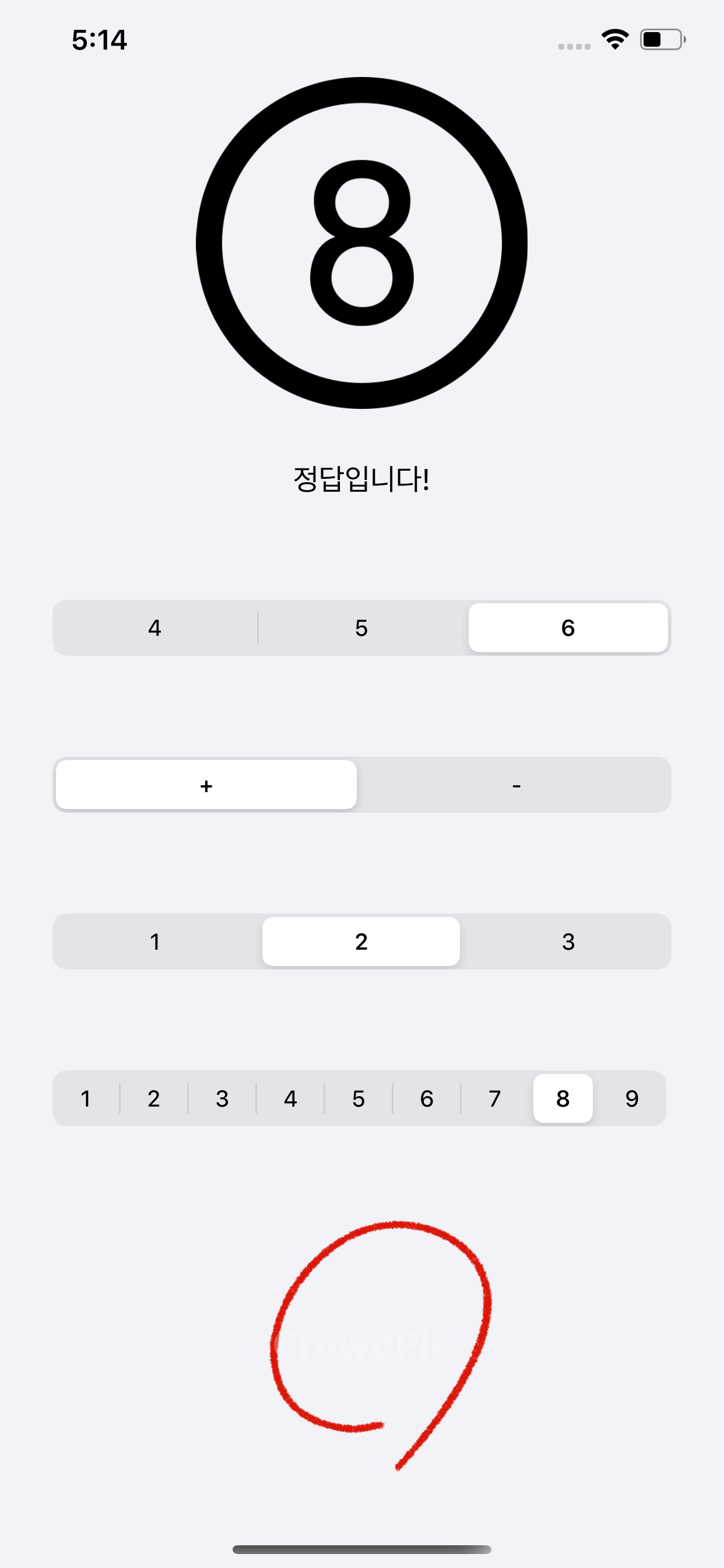
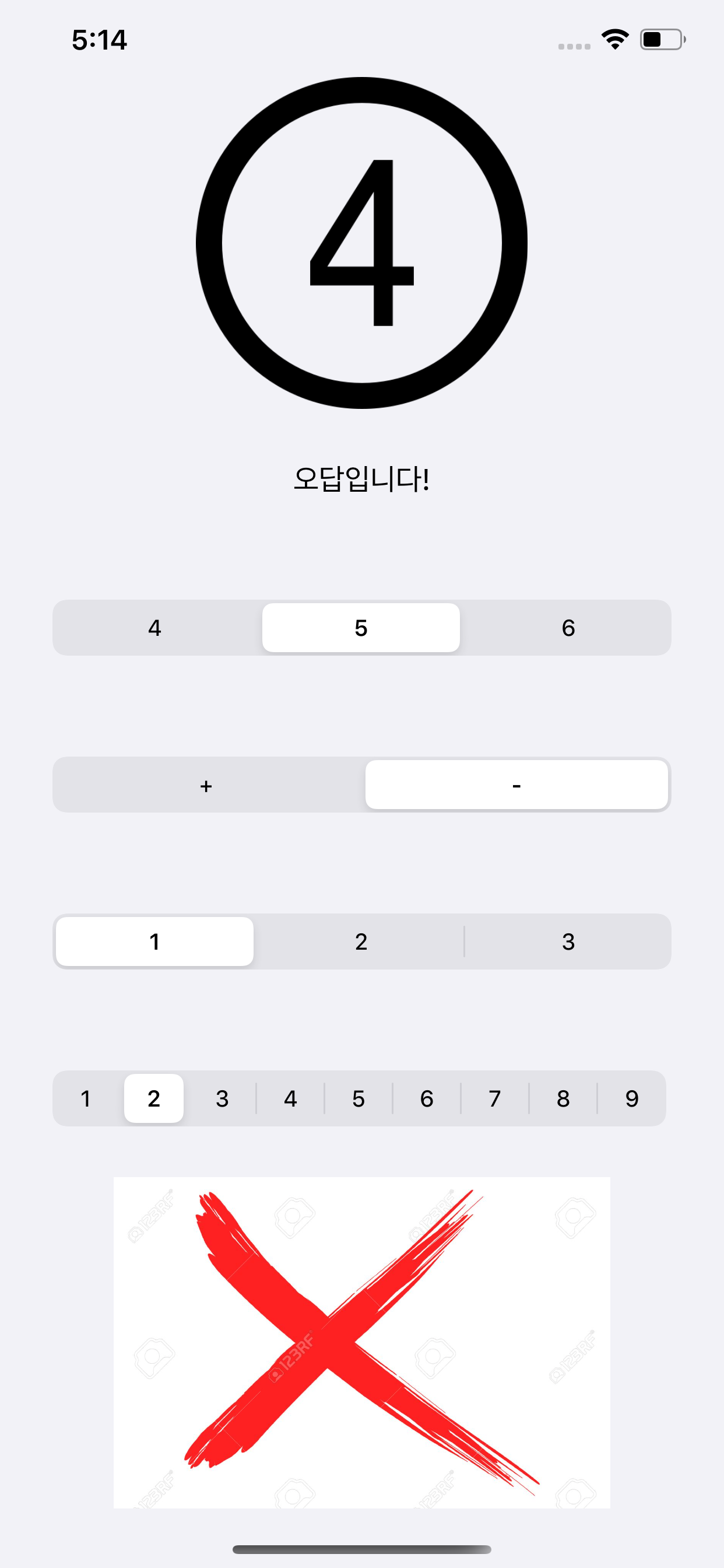
저는 간단한 더하기 빼기 놀이를 할 수 있는 앱을 만들어보았습니다. 숫자와 더하기 빼기를 조합해서 답을 선택하면 정답과 맞았는지 틀렸는지를 알려줍니다.https://drive.google.com/open?id=1vdB0A_92S198tB0v4sAND_-ZsZxnH_ov
좋아요 1
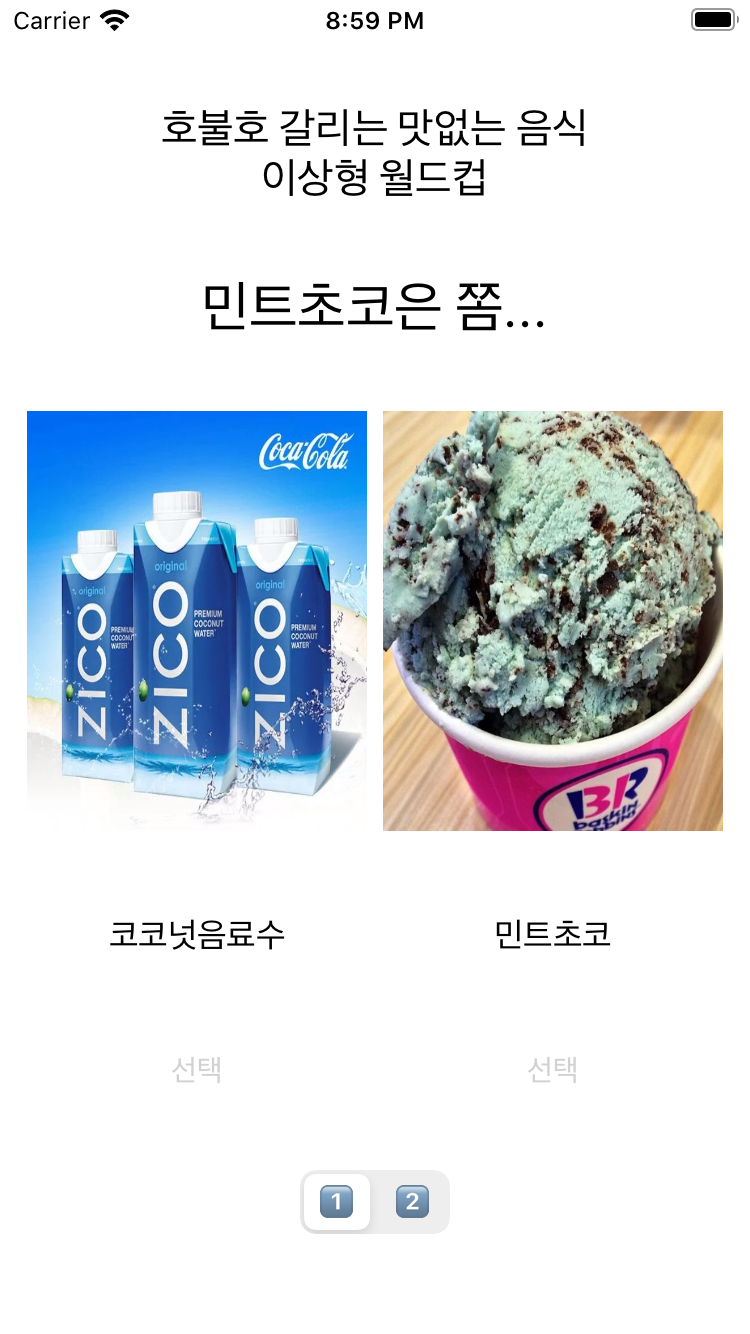
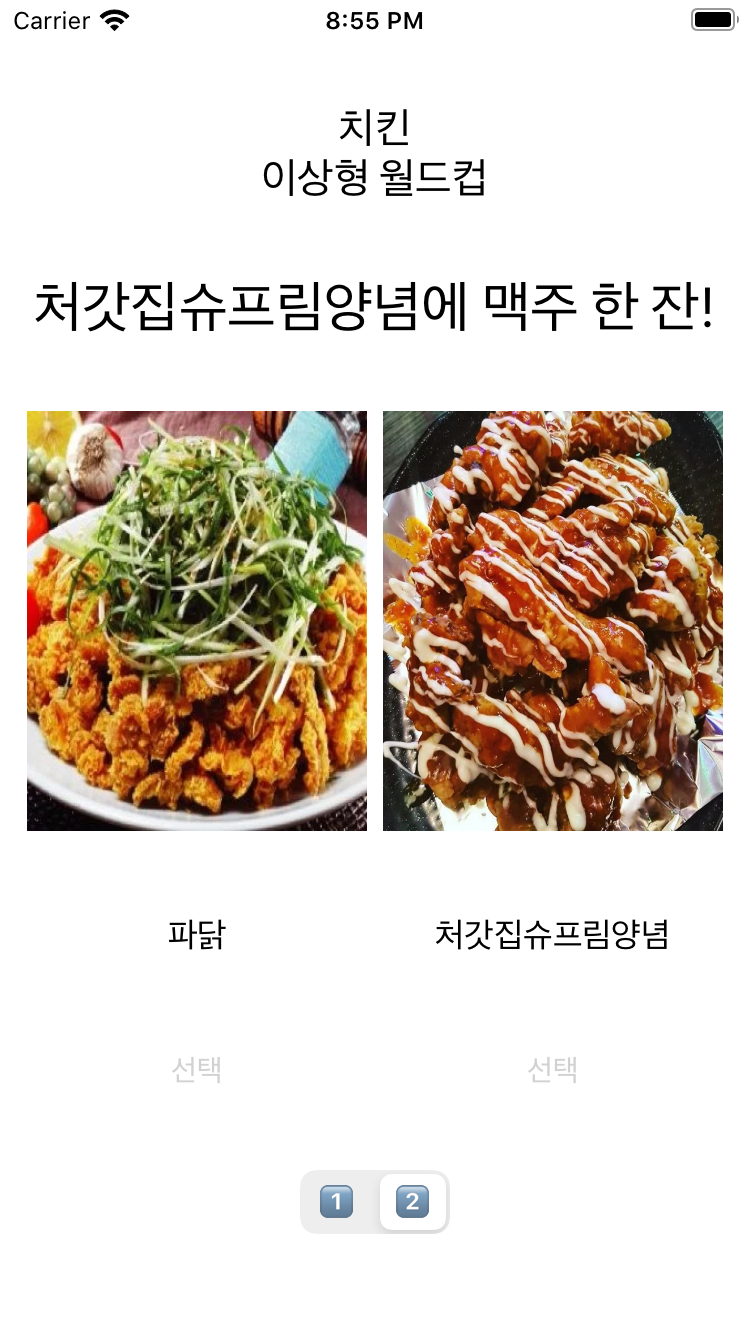
segment control을 활용해 두가지 버전의 이상형 월드컵을 만들어 보았습니다. 16강에서부터 시작하고 자신의 취향껏 왼쪽에 있는 이미지나 오른쪽에 있는 이미지를 선택하면 다음 라운드로 진출하게 됩니다. 첫번째 세그먼트는 호불호 갈리는 맛없는 음식 이상형 월드컵이고, 두번째는 치킨 이상형 월드컵입니다.https://drive.google.com/drive/folders/1WMtFZODCzG9msnhjhW6HT_Id5p2ijzQy?usp=sharing
좋아요 2
아래는 앱 소개와 깃헙주소입니다!
https://github.com/sangyoonlee019/ThugMaker
쉽고 재미있는 Thug Life.
인터넷에서 유행중인 밈의 하나인 "Thug Life" 밈을 손쉽게 만들어보세요
Thug 스러운 간지를 뽑내고 싶다면 지금당장 자신의 사진을 업로드하거나 찍어 손쉽게 Thug Life 이미지를 만들수 있습니다 .
이미지를 업로드한후
기존 MemeMaker에 몇가지 기능을 추가해 ThugMaker를 만들었습니다.
추가한 기능은 사진 및 카메라를 통한 이미지 업로드, 버튼누를시 음원재생, 이미지위에 다른이미지를 씌울수 있는 기능입니다.
info.plist를 수정해 포토라이브러리와 카메라에 대한 권한을 추가시키고
버튼이 눌렸을때 음악이 재생될수있도록 AVFoundation framework를 추가했습니다
또한 버튼이 눌렸을때 위에 선글라스와 ThugLife가 보일수 있도록 imageview의 hidden 속성을 이용했습니다
만들면서의 의문점들..
만들면서 궁금한점이 있었는데 navigationbar의 height가 수정이 안되서..
앱을 실행하면 navigationbar가 화면의 최상단부터 존재하는것 처럼 보이지만 사실은 그위에 navigationbar와 똑같은 색상의 이미지뷰가 위치중입니다…ㅠ
navigationbar의 height는 코드말고 인터페이스 빌더에서는 수정이 불가능한가요…?
그리고 navigationbar의 인터페이스상 alpa값은 1이라 투명도가 없는것 처럼 보이지만 UIView의 backgroundColor를 수정해주면
그에 따라 색상이 조금 변하는걸로 보아 alpa값이 들어가 있는것 같은데 alpa를 1로 고정할순 없는걸까요?
분명 인터페이스 빌더에는 alpa가 1이라고 나오는데 왜 색이 변하는지 모르겠네요…(지금 화면의 navigationBar도 배경이 검은색이되면 더 흐려지는걸 볼수 있습니다…)
좋아요 1
##Hi developer~##
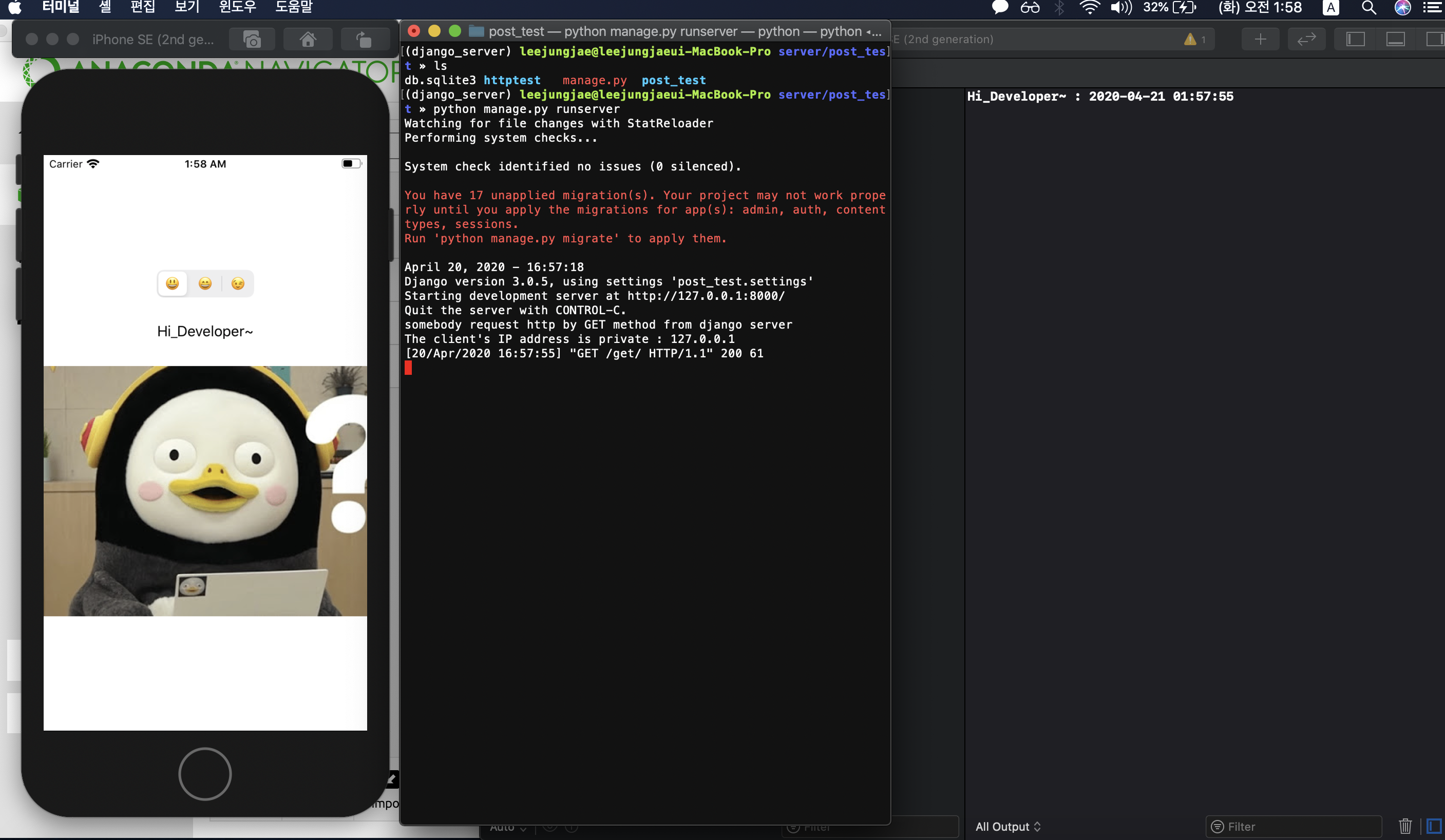
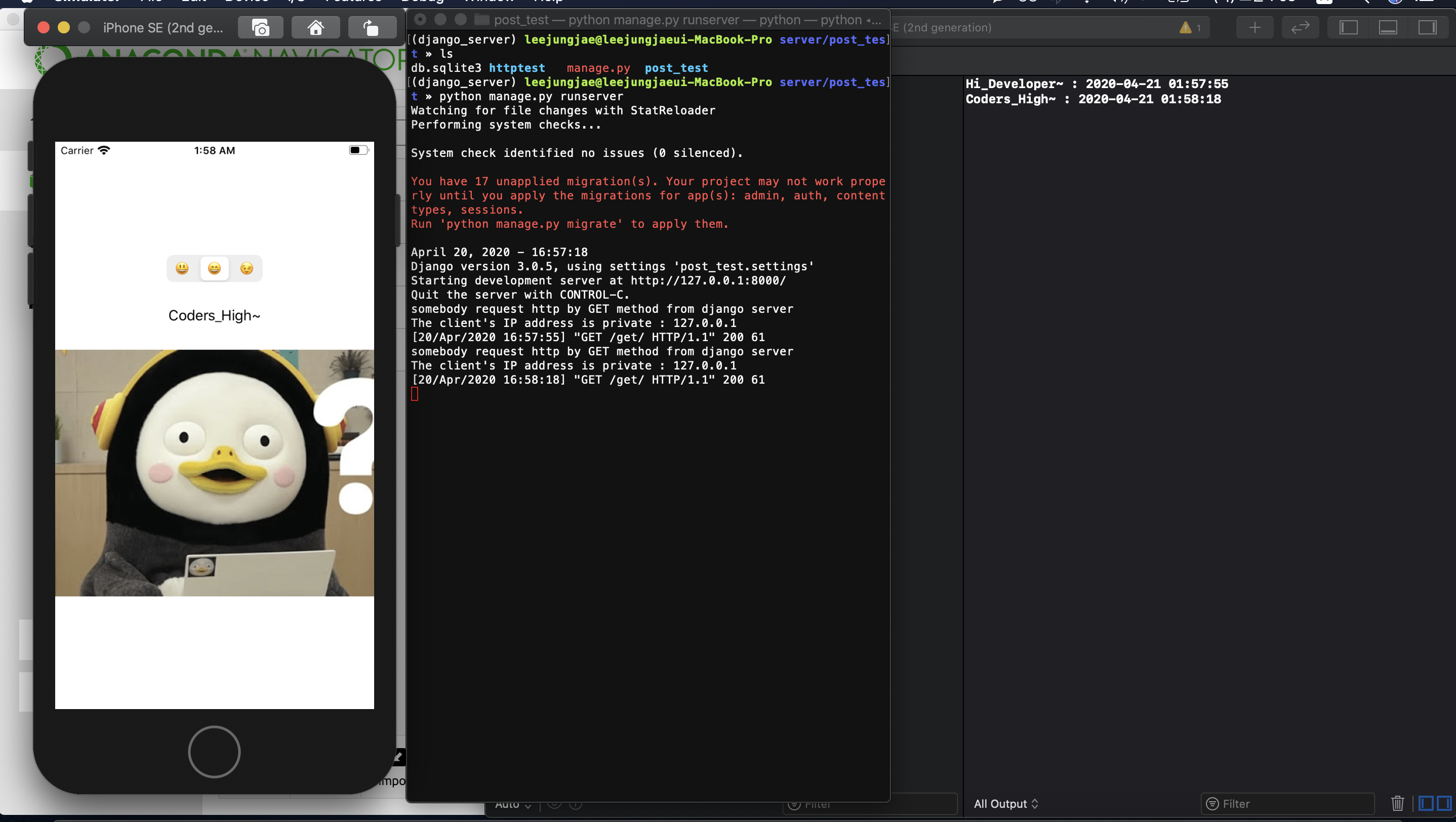
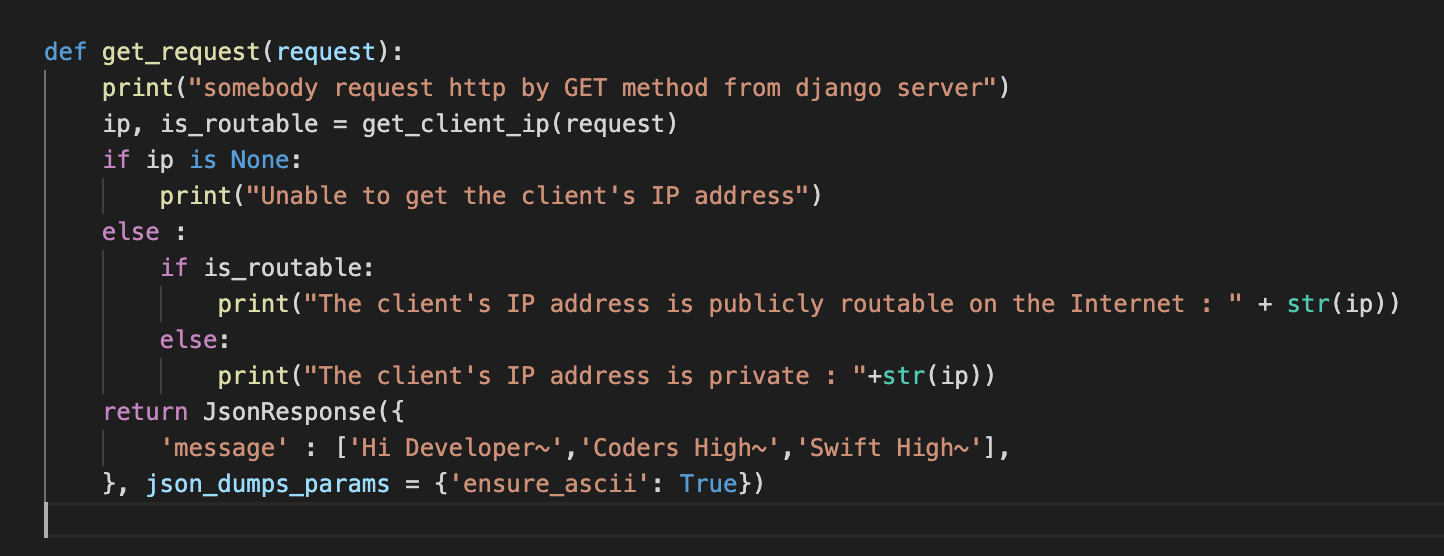
저는 중독성있는 음성을 추가하여, 세그먼트 바가 바뀔때마다 인덱스 별로 총 3가지의 음성을 만들었습니다. local django서버를 구성하여, 특정 url에 get요청을 하였을때, 음성내용과 같은 텍스트들이 포함된 json파일 전송하도록 하였습니다. 앱에서는 Alamofire 라이브러리를 활용하여 get요청을 보냈고, 받은 json파일을 파싱하여 label.text에 넣어주었습니다.
<스크린샷>
<링크> - 음성 출처[애플 공식 교재] iOS 앱 만들기 입문 - 인프런 | 강의 https://www.youtube.com/channel/UCebXwimGkd5YrhPV7vmqKgA https://www.youtube.com/channel/UCLO9EhwBjh_IdDkqOUQuIlQ
코드는 로컬서버가 작동해야 크래쉬가 안나기 때문에, http통신 부분을 주석처리하였습니다.https://drive.google.com/file/d/1IhP8_VEGC7fgEpSVGEYPMc258rOlEemh/view?usp=sharing
좋아요 1
jws909
4월 22, 2020, 8:17오후
#21
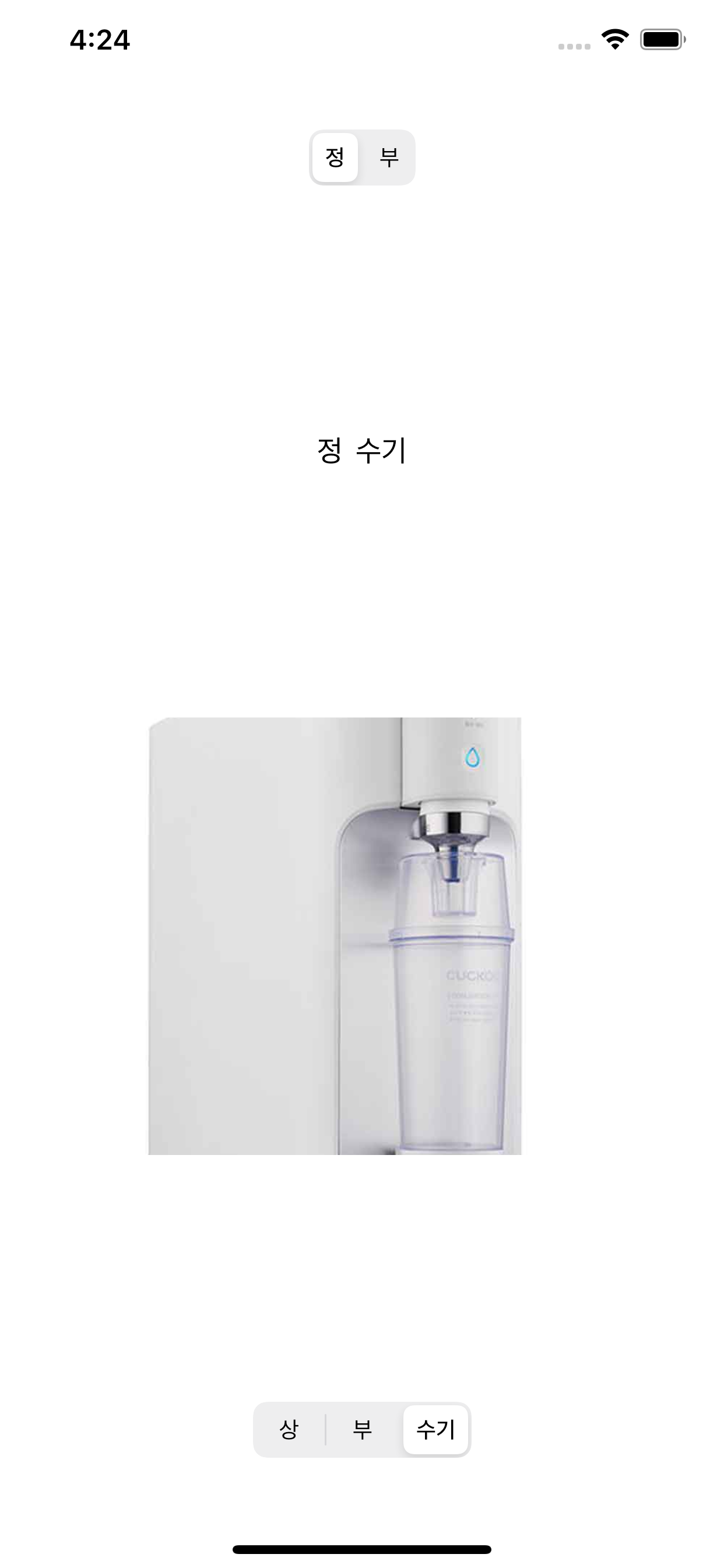
단어 조합으로 새 단어를 만들어서 사진을 보여주는 앱을 만들어 보았습니다.
좋아요 1