

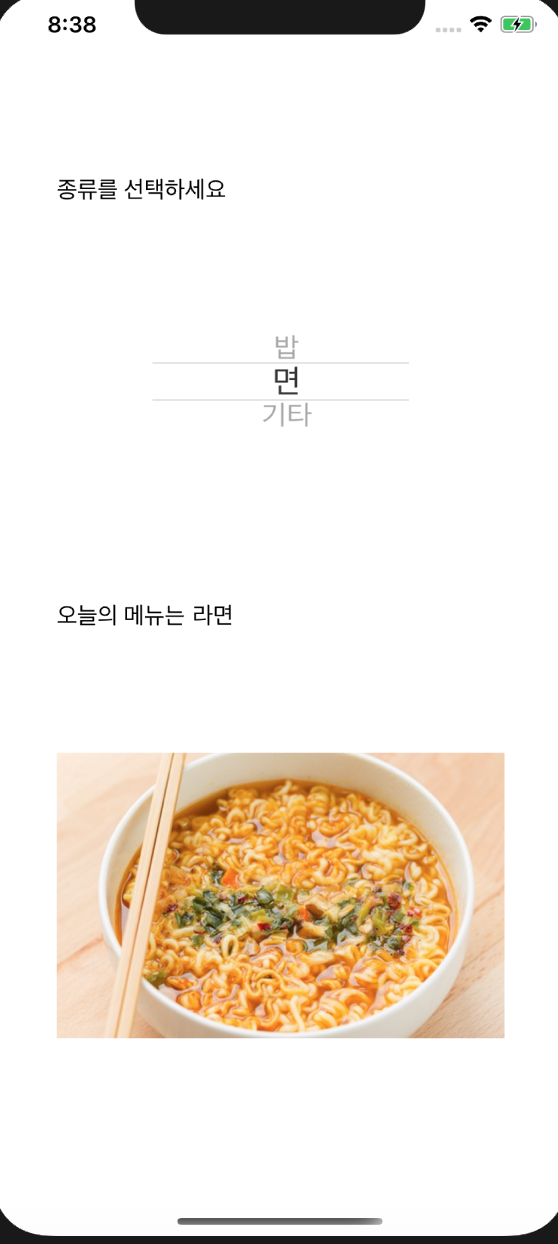
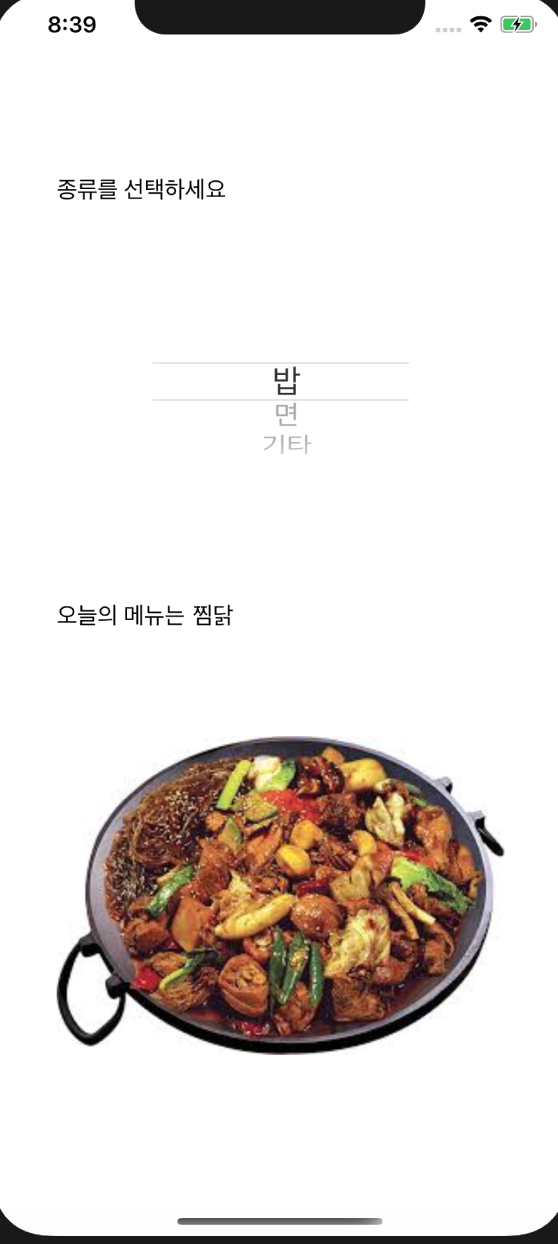
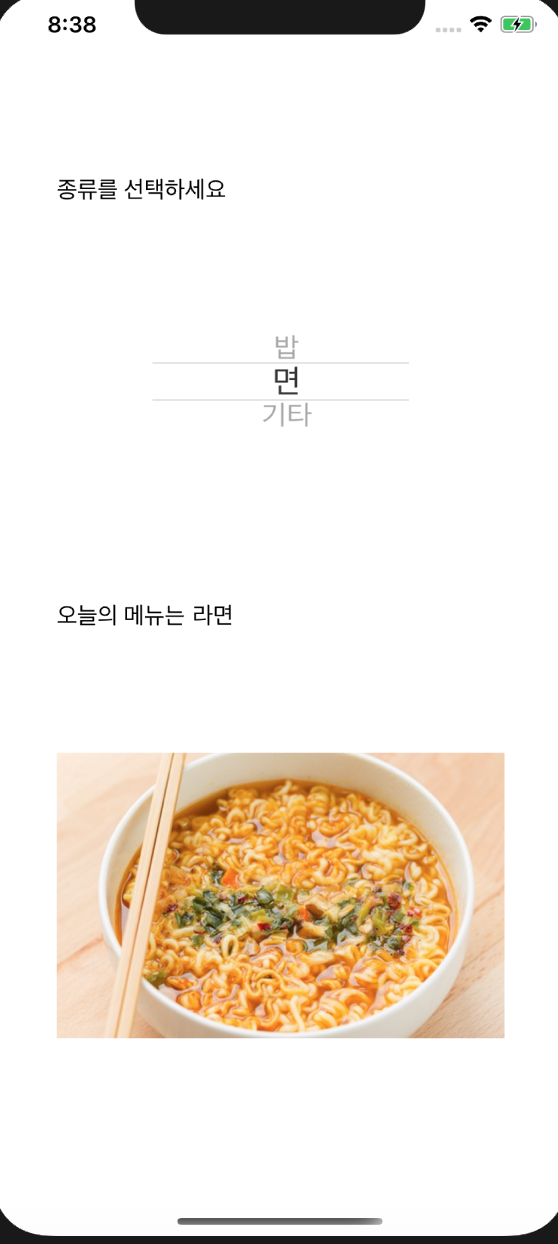
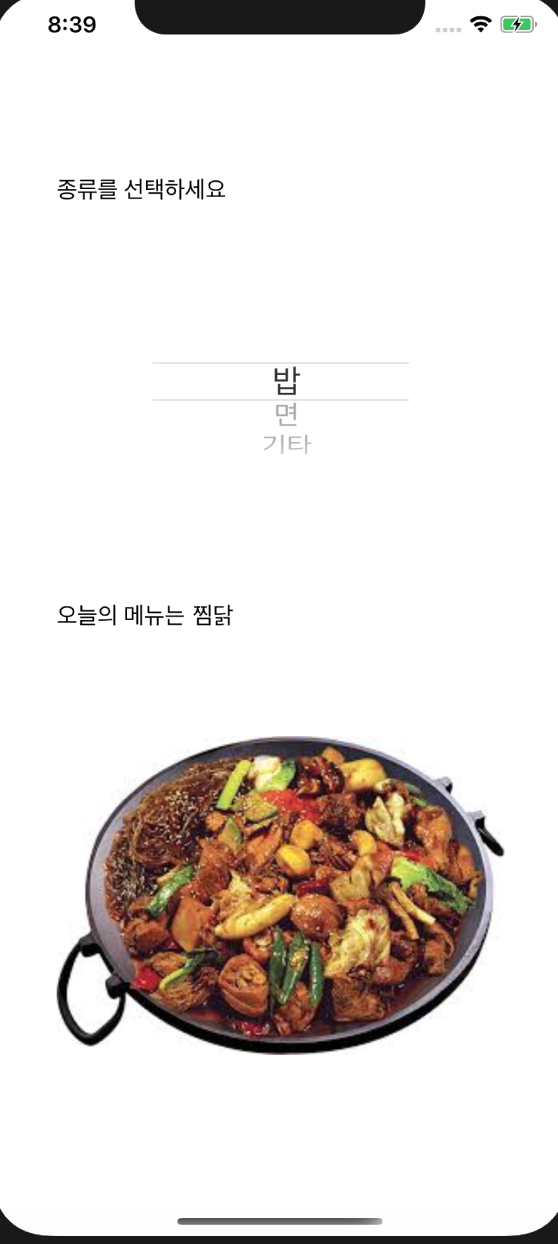
결정을 하지 못하는 사람들을 위해 식사 메뉴를 랜덤으로 선택하여 보여주는 앱입니다.
프로젝트 파일 링크입니다



결정을 하지 못하는 사람들을 위해 식사 메뉴를 랜덤으로 선택하여 보여주는 앱입니다.
프로젝트 파일 링크입니다
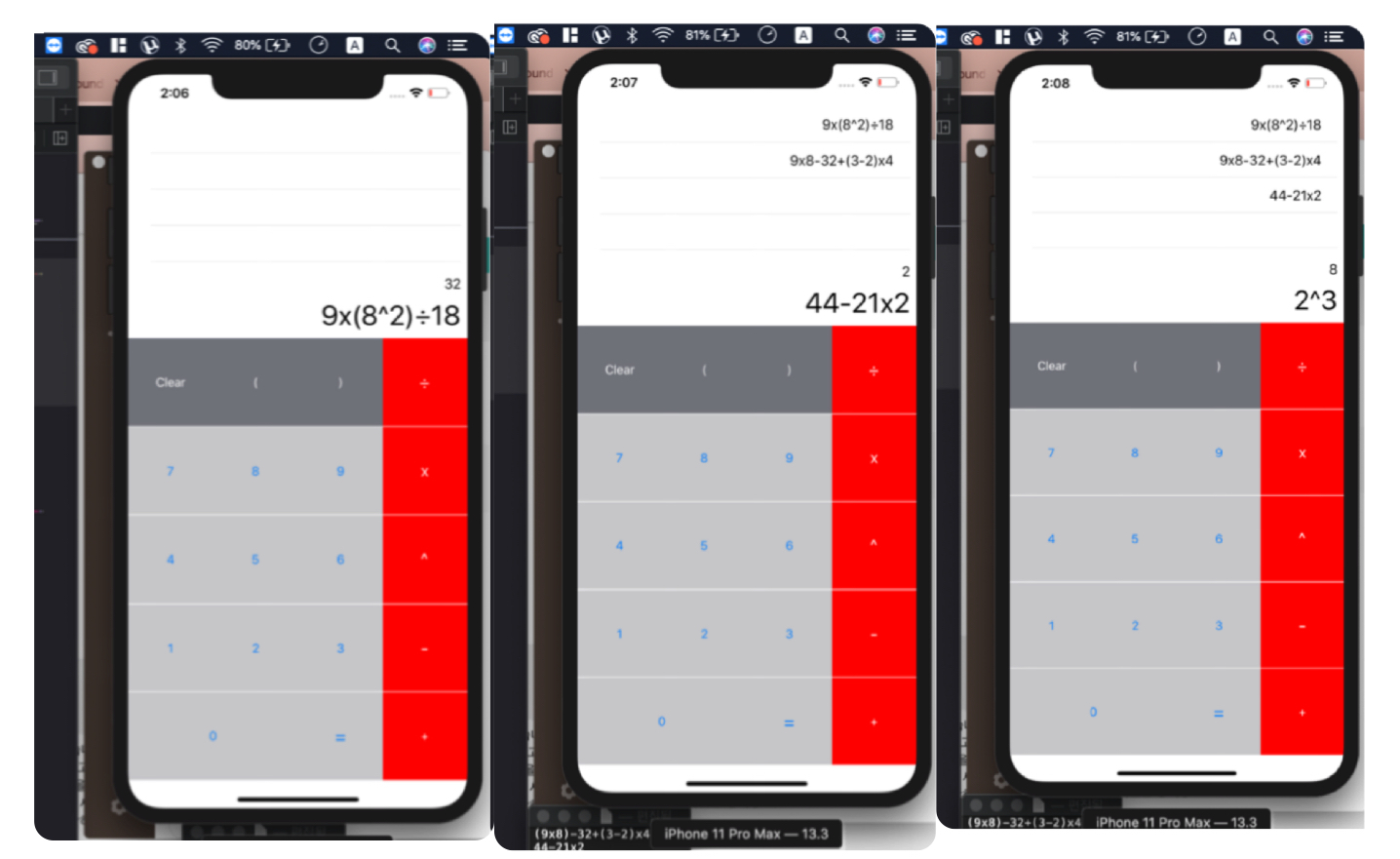
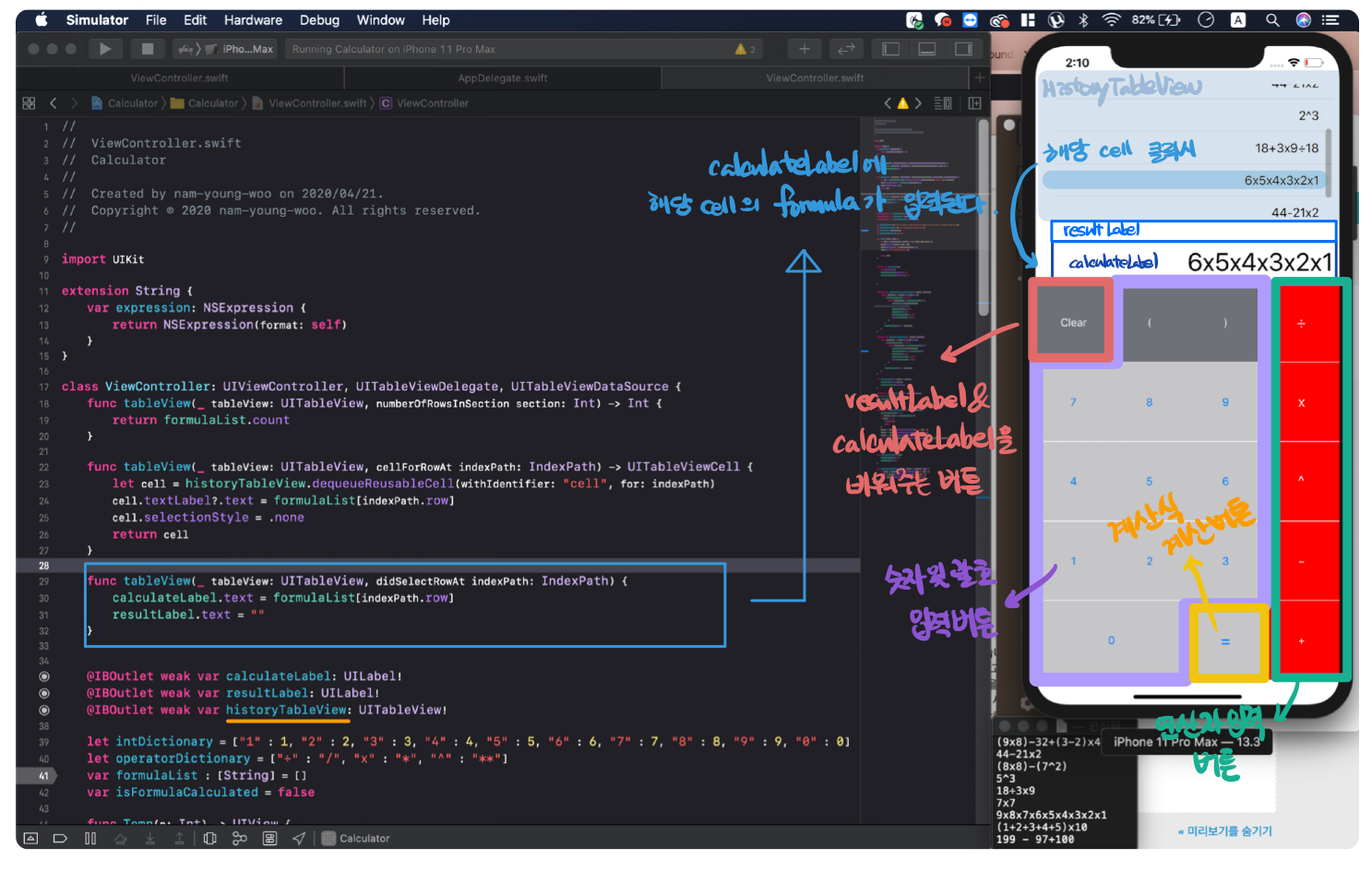
MemeMaker 앱을 커스텀하는 것 대신 calculator를 만들어 보았습니다.
UI관련해서는 vertical stack View 와 horizontal stack View를 이용해 calculator b utton을 grid 형태로 만들었고, table View를 이용해서 계산식(formula)에 대한 히스토리(history)를 스크롤 할 수 있는 형태로 만들었습니다.
기능면에서는 historyTableView의 cell 클릭 시 calculateLabel의 text로 해당 cell의 text로 바꿔주는 기능을 구현했고, 계산을 완료한 후, operator(+,-,/,x)버튼을 누르면 직전 formula의 결과값을 이용해서 새로운 formula를 만들 수 있도록 했고, numberAndBasket(0~9, ( , ) )버튼을 누르면 이전 formula는 history에 추가만 되어서 tableView에 추가된 후, 새로운 formula를 만들 수 있도록 했습니다.
기술적인 면에서는 사용자가 입력한String? 타입의 calculateLabel의 text를 NSExpression이 인식 할 수 있는 formula로 변형하여 연산을 수행 하도록 하였습니다. ( x → *, ÷ → /, ^ → **)







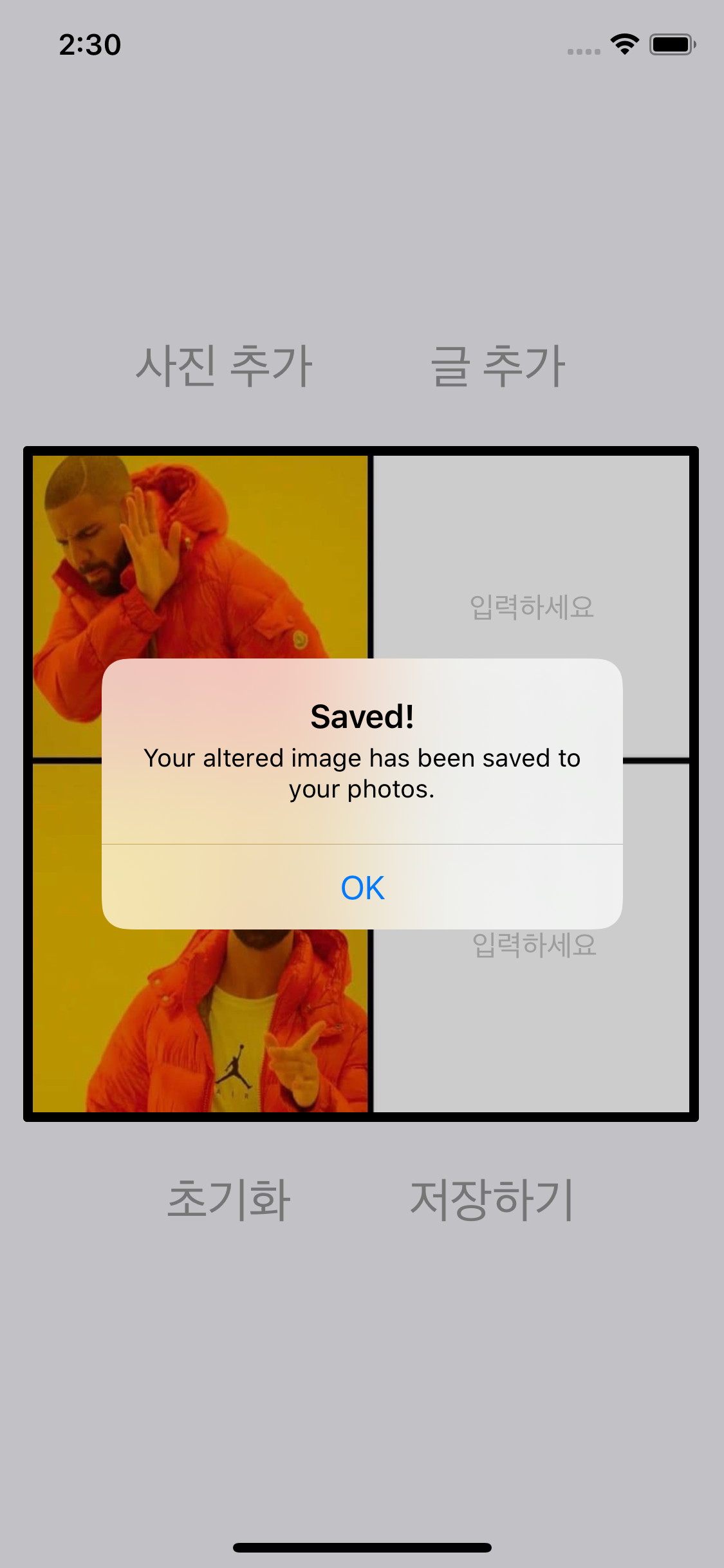
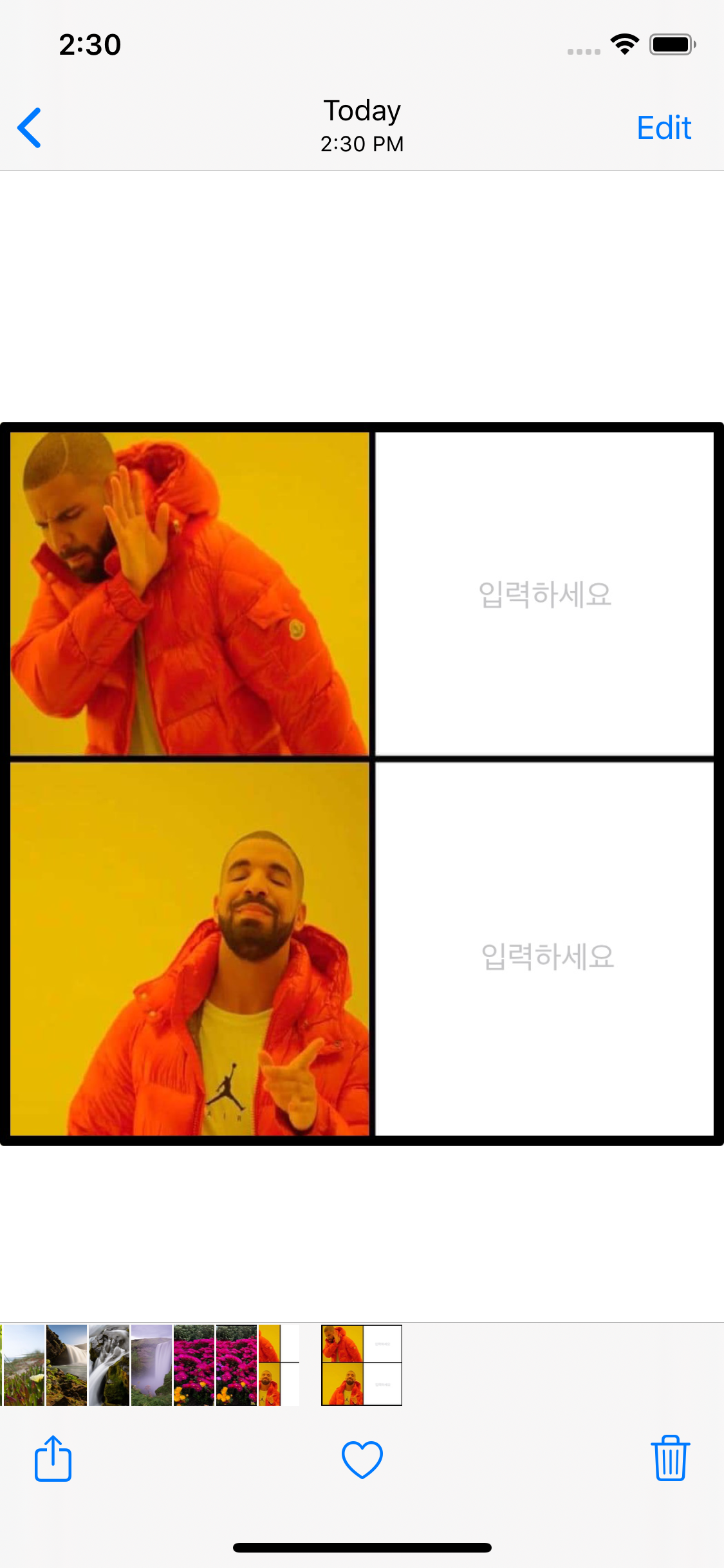
안녕하세요 저는 갤러리에서 이미지를 끌어와서 개인적으로 짤을 가공할 수 있는 Meme Maker를 만들었습니다. 글을 추가하여 움직일 수 있으며 작업 완료 후에 저장을 해서 갤러리에서 볼 수 있습니다.
프로젝트 링크: MyMemeMaker - Google Drive



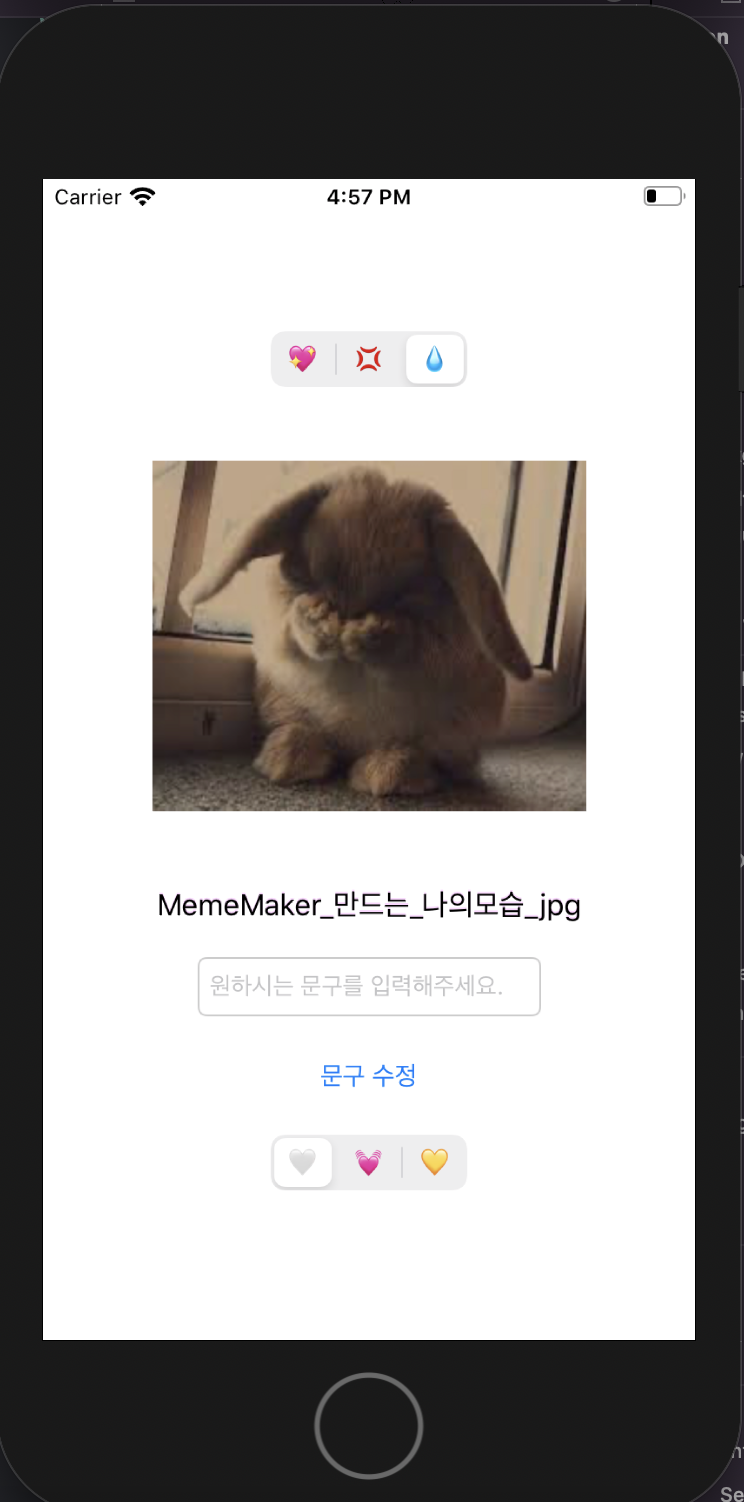
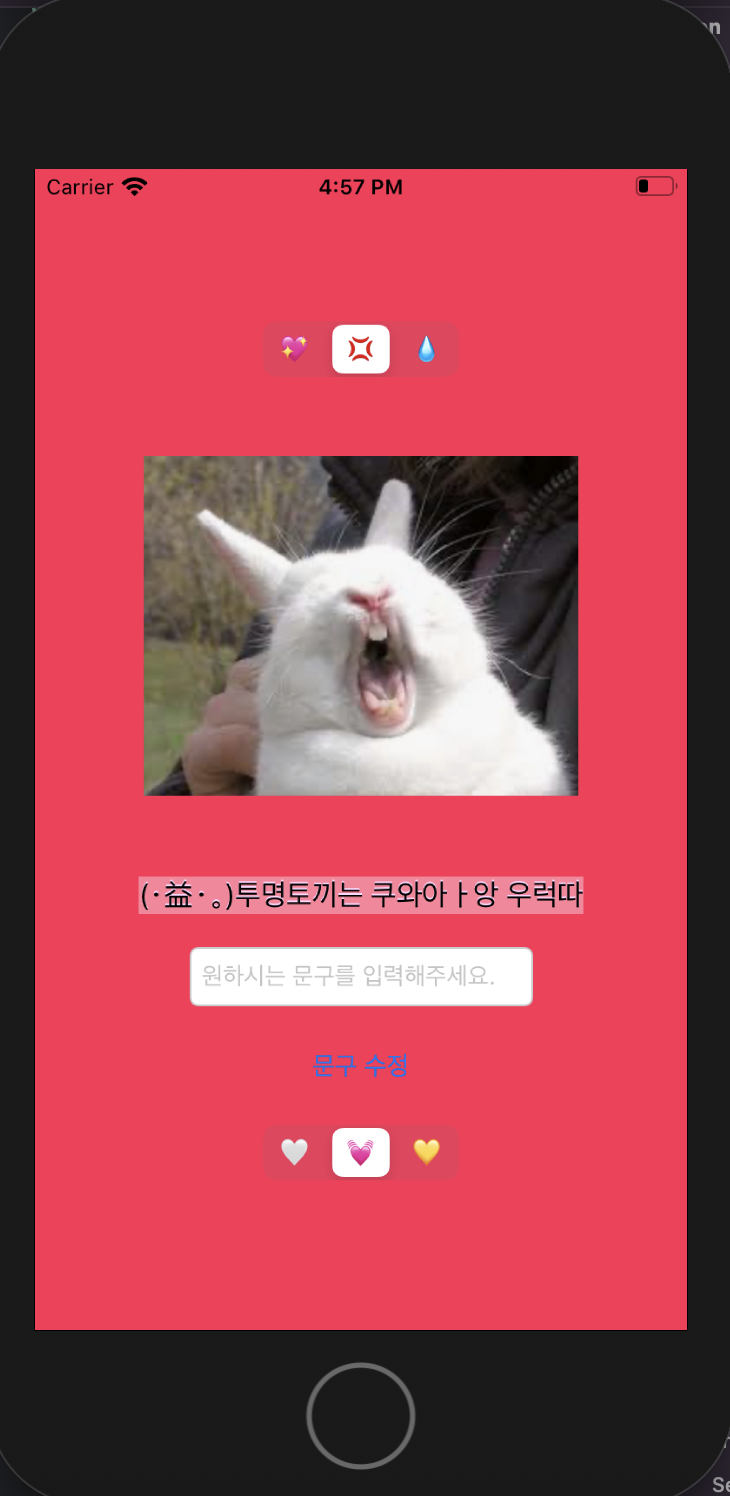
저는 개인적으로 토끼를 좋아해서ㅎㅎㅋㅋㅋ 세 가지 감정을 표현하는 정해진 세 개의 토끼 사진에 문구를 넣을 수 있는 meme maker를 만들었습니다. 위에 있는 segmented control에서는 토끼의 감정(이미지와 문구)을 바꿀 수 있고, 밑에서는 배경 색을 바꿀 수 있습니다.
다운로드 링크: mememaker4 - Google Drive
구글 드라이브에 프로젝트를 올린 경우 다운 받아 실행하면 에러가 날 껀데요.
구글 드라이브가 자동으로 스토리보드 파일에 .xml 확장자를 붙여버리기 때문이예요.
(사실 스토리보드 파일이 .xml이긴 함… 구글 똑똑한데?![]() )
)
Main.storyboard.xml 이런식으로요.
이 경우 다운 받은 폴더에서 스토리보드 파일을 찾아서 .xml을 지운 뒤 다시 프로젝트를 열면 정상적으로 실행됩니다.
구글 드라이브 말고 github 리포지터리로 올리는 게 더 낫겠네요.


Navigation Controller를 이용해 간단하게 "행복했던 순간들, 함께했던 사람들과의 사진"을 볼 수 있는 memeMaking Project를 만들었습니다.
Download Link: https://github.com/Lee-Sangsu/memMakingChallenge.git
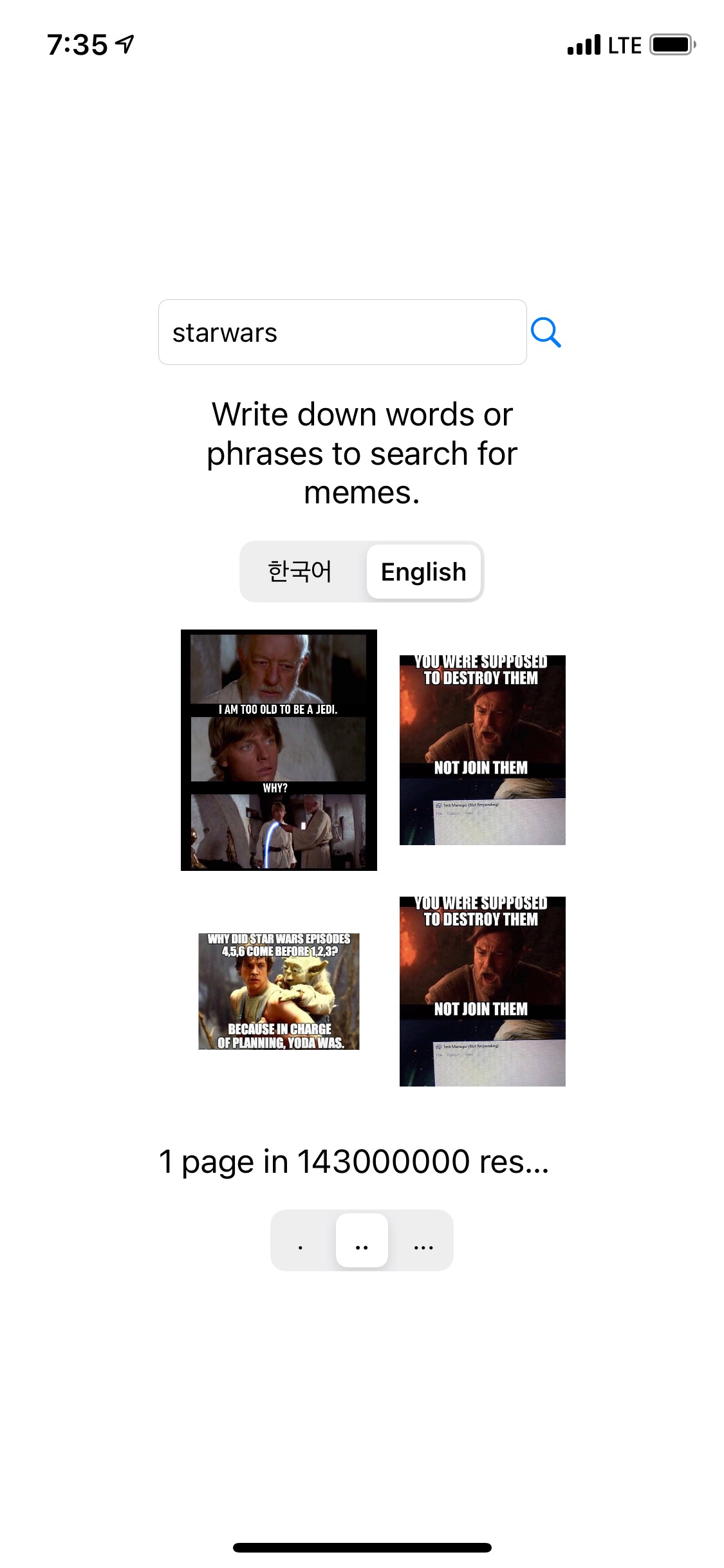
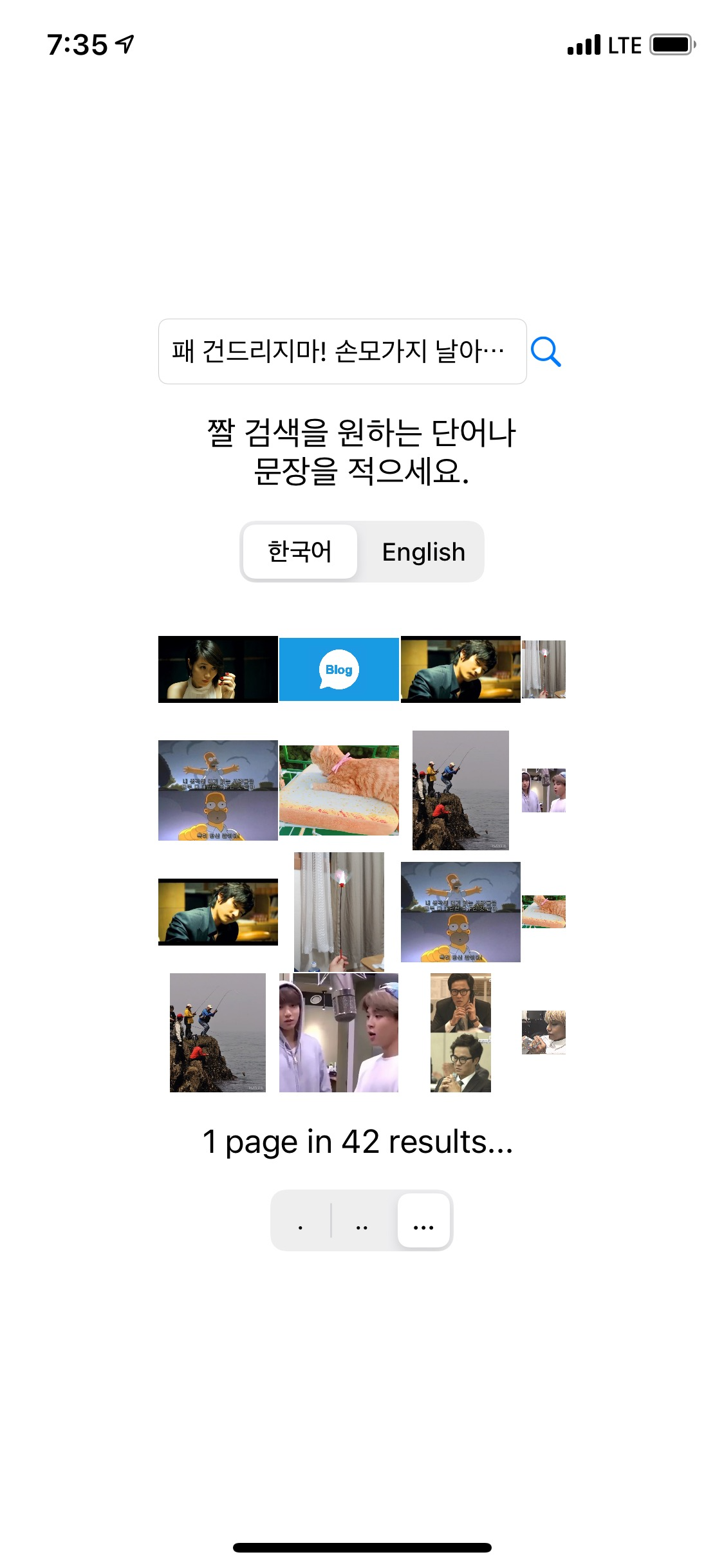
검색한 짤을 클립보드 복사나 저장을 해서 다른 앱에서 활용하도록 하는 앱을 만들어 보았습니다.
google custom search JSON API 사용해서 이미지 검색하고
Image View에 보여줍니다.
Segmented Control이용해서 언어 설정, 뷰 옵션 구현했습니다.
미구현 : 이미지 클립보드 복사 및 저장



google custom search JSON API
API Key, EngineID는 공유해도 되는지 몰라서 공백으로 업로드 했습니다.
https://drive.google.com/drive/folders/1kRLUMHJFTN24-kkfj5_F0OFdj_6H-1u-?usp=sharing
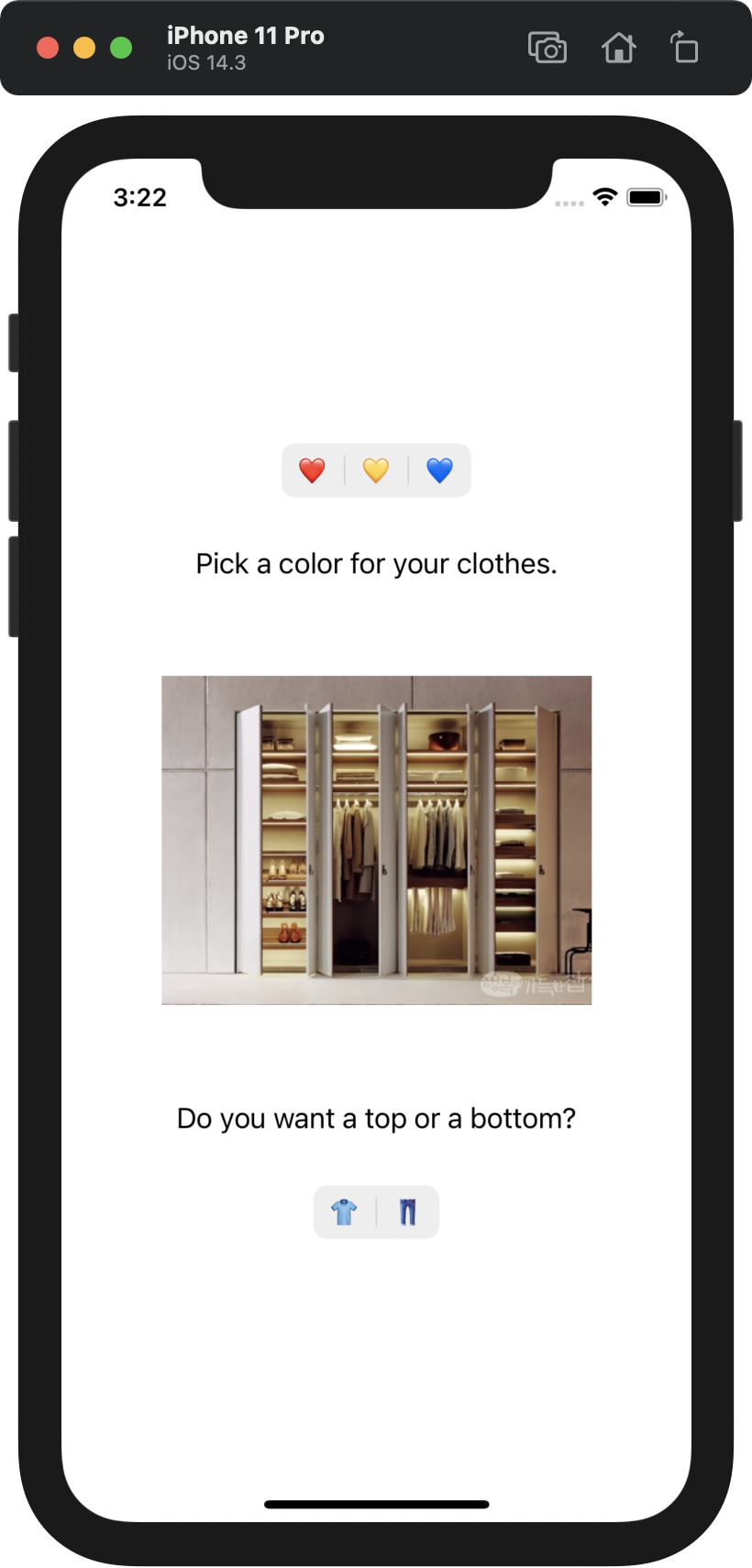
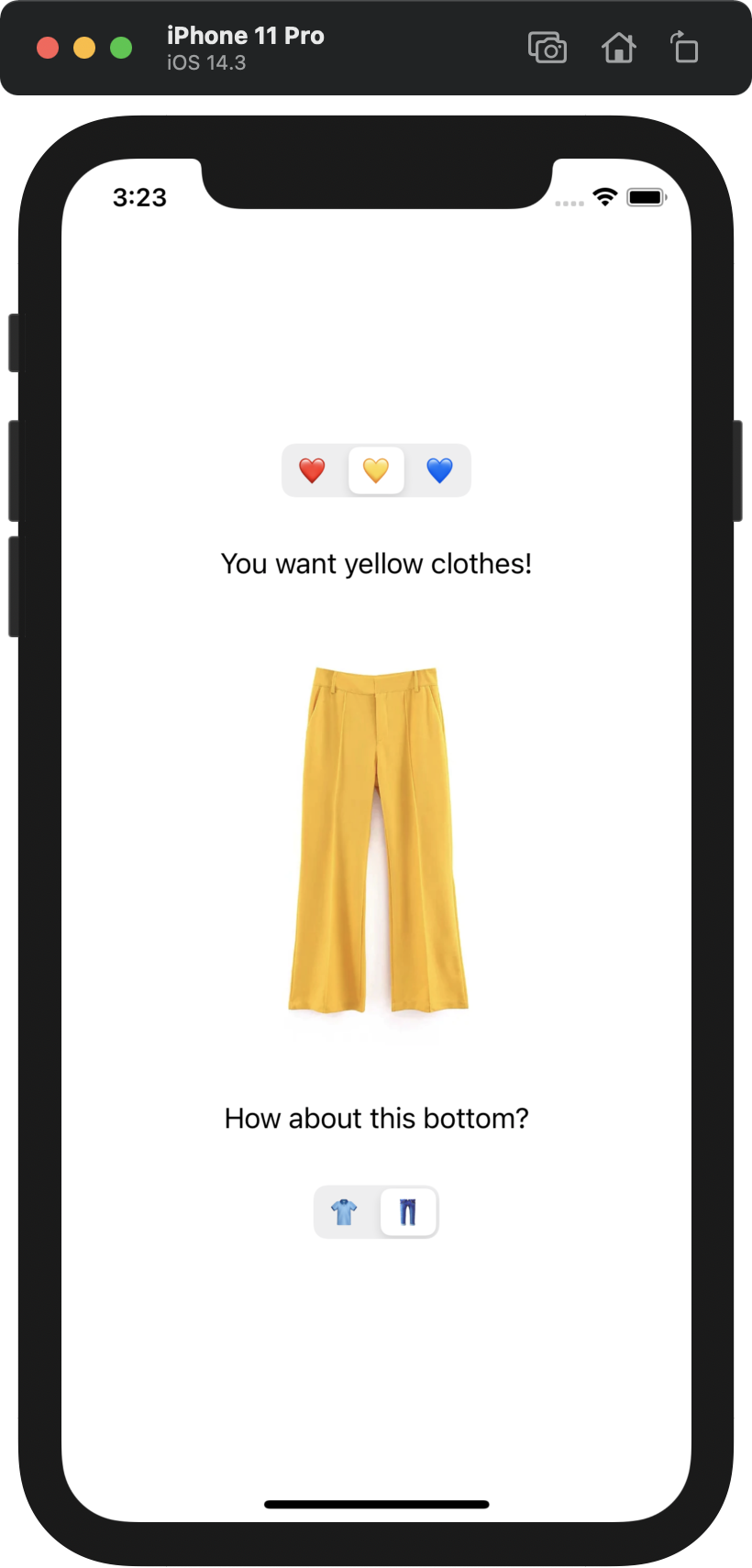
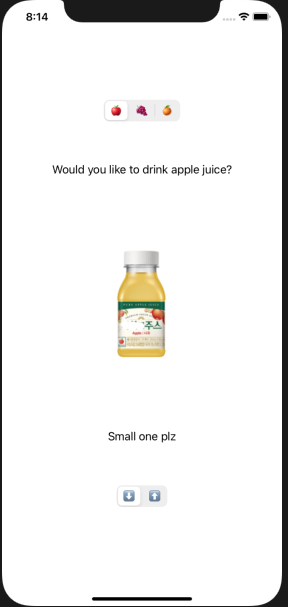
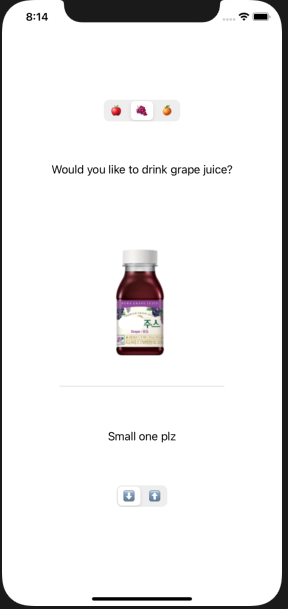
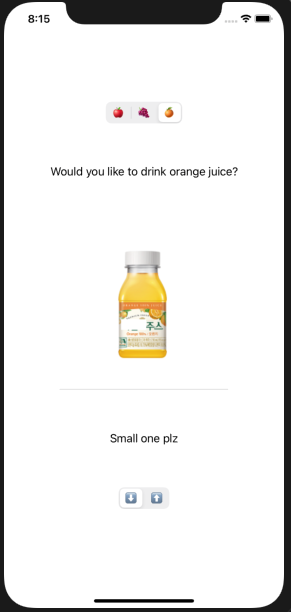
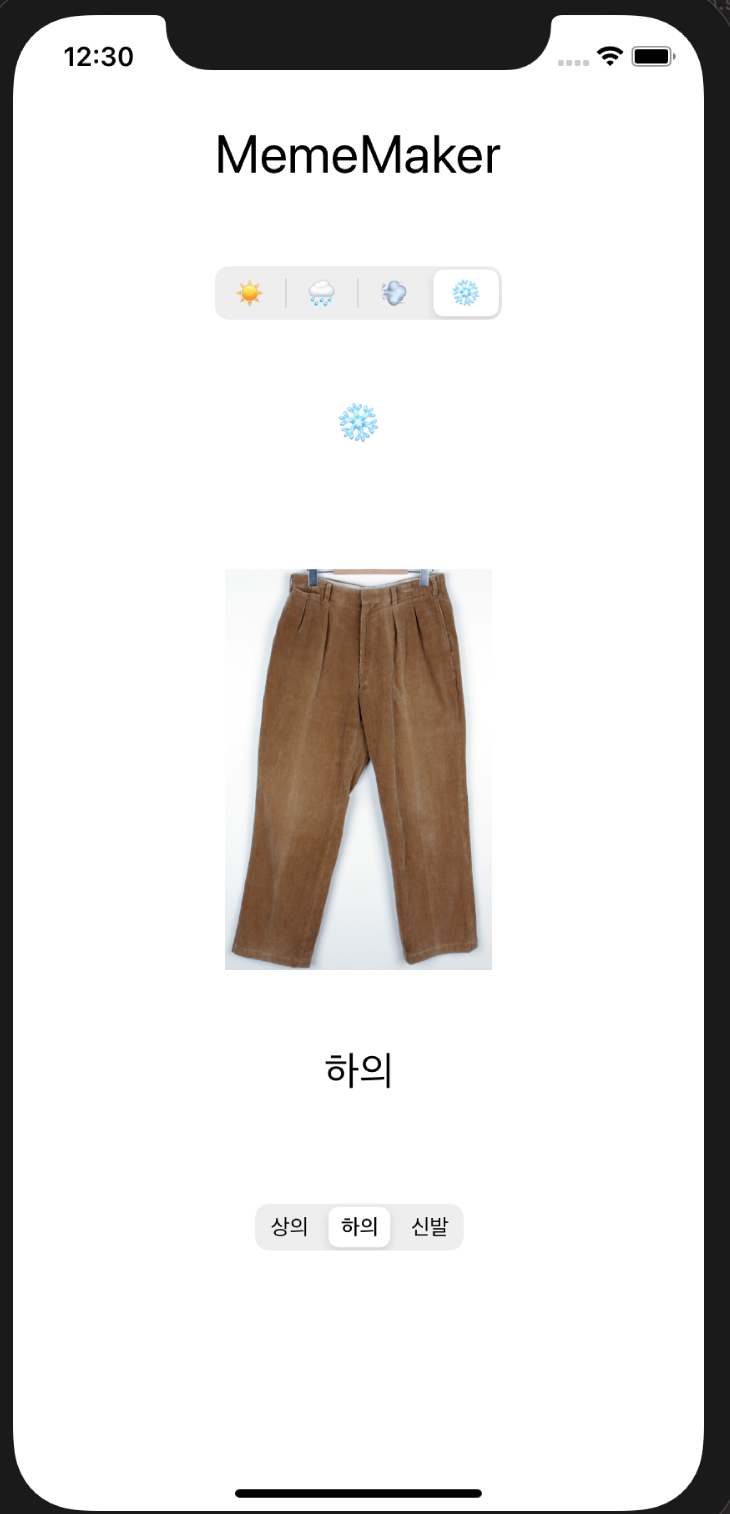
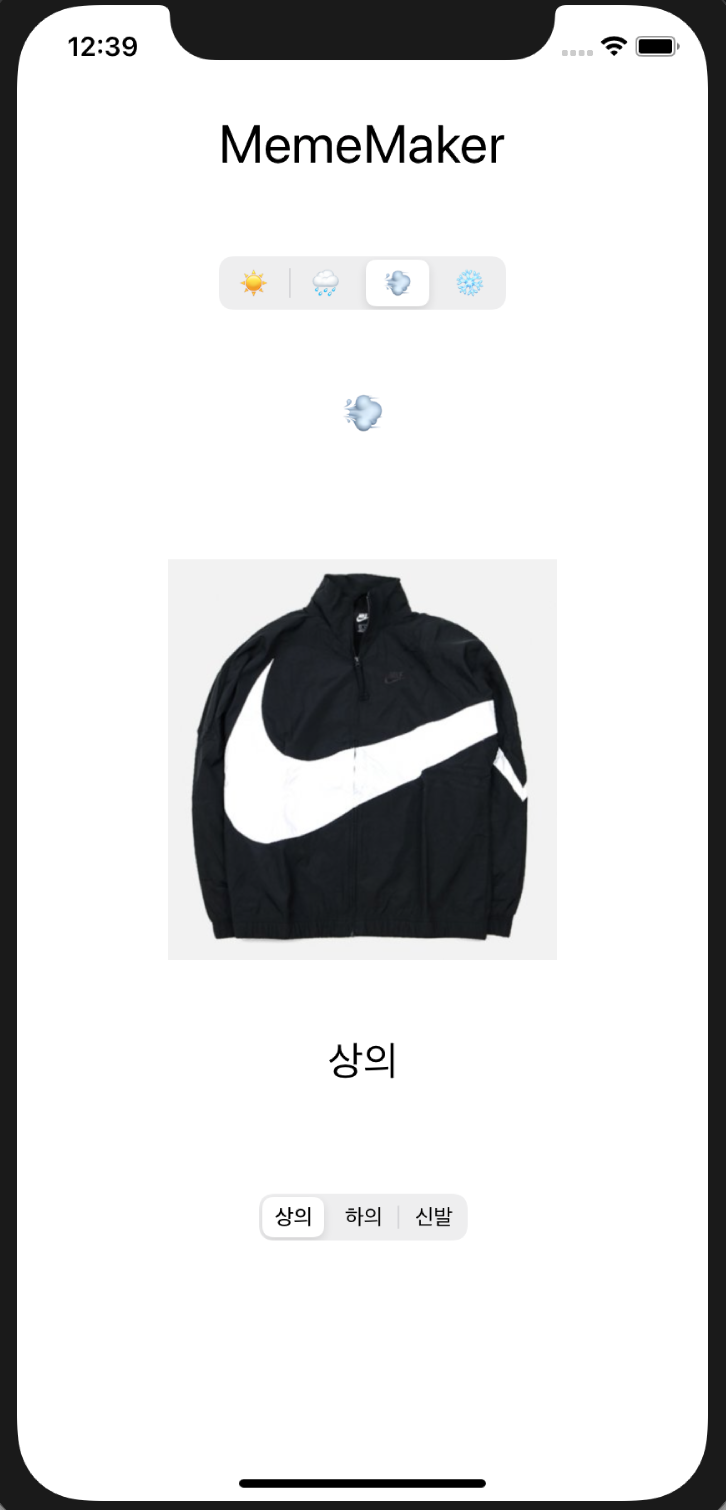
원하는 옷 색상을 고른 후 상의가 좋은지 하의가 좋은지 고르면 추천되는 옷의 이미지가 나오는 앱을 만들어봤습니다.


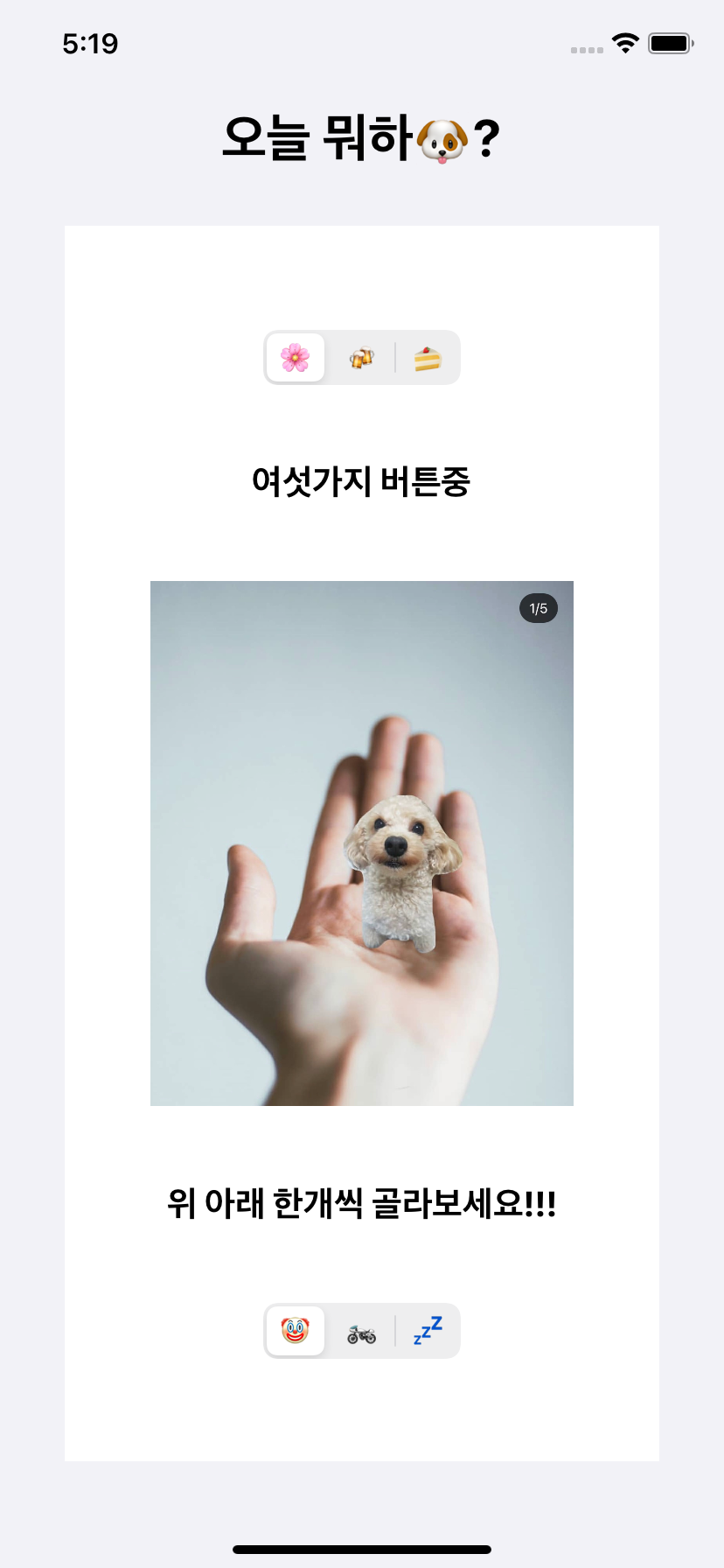
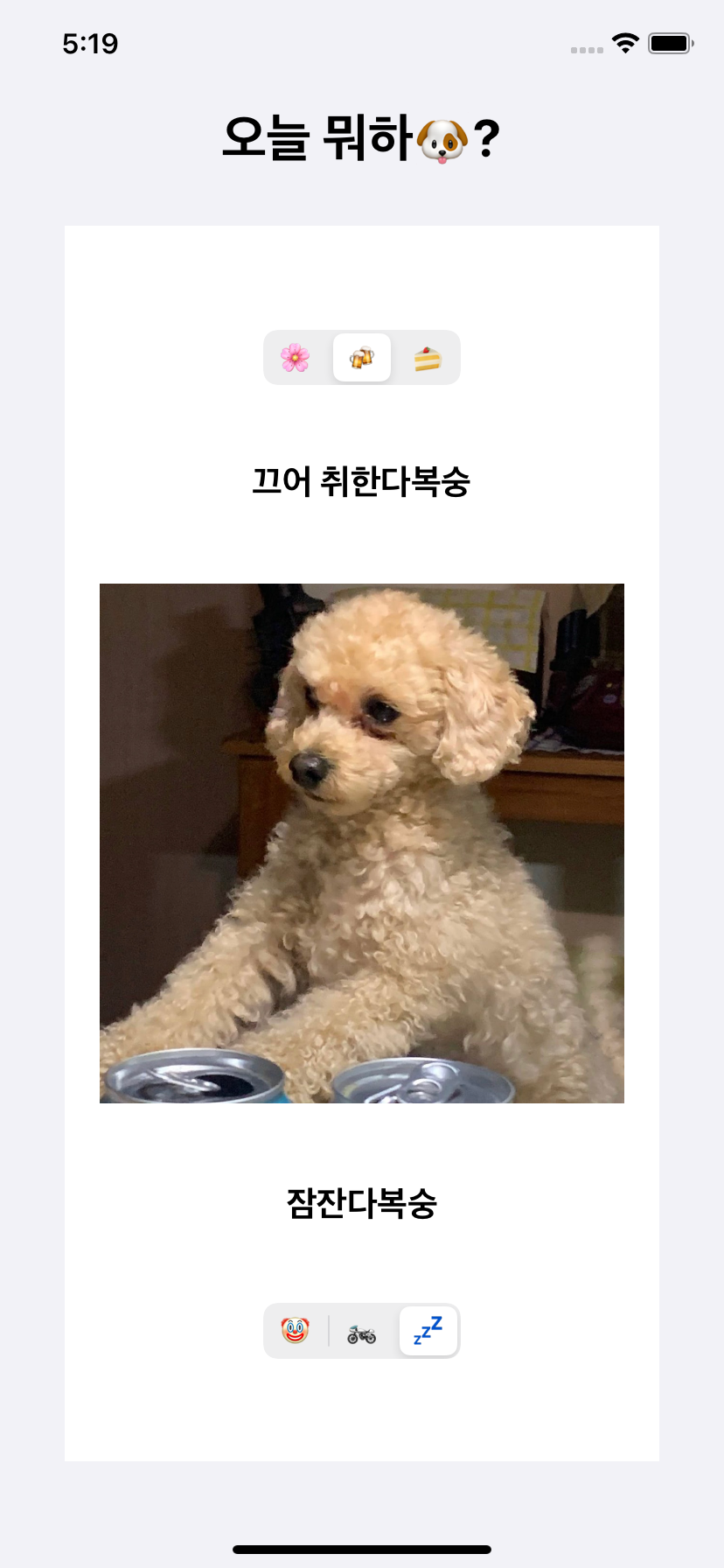
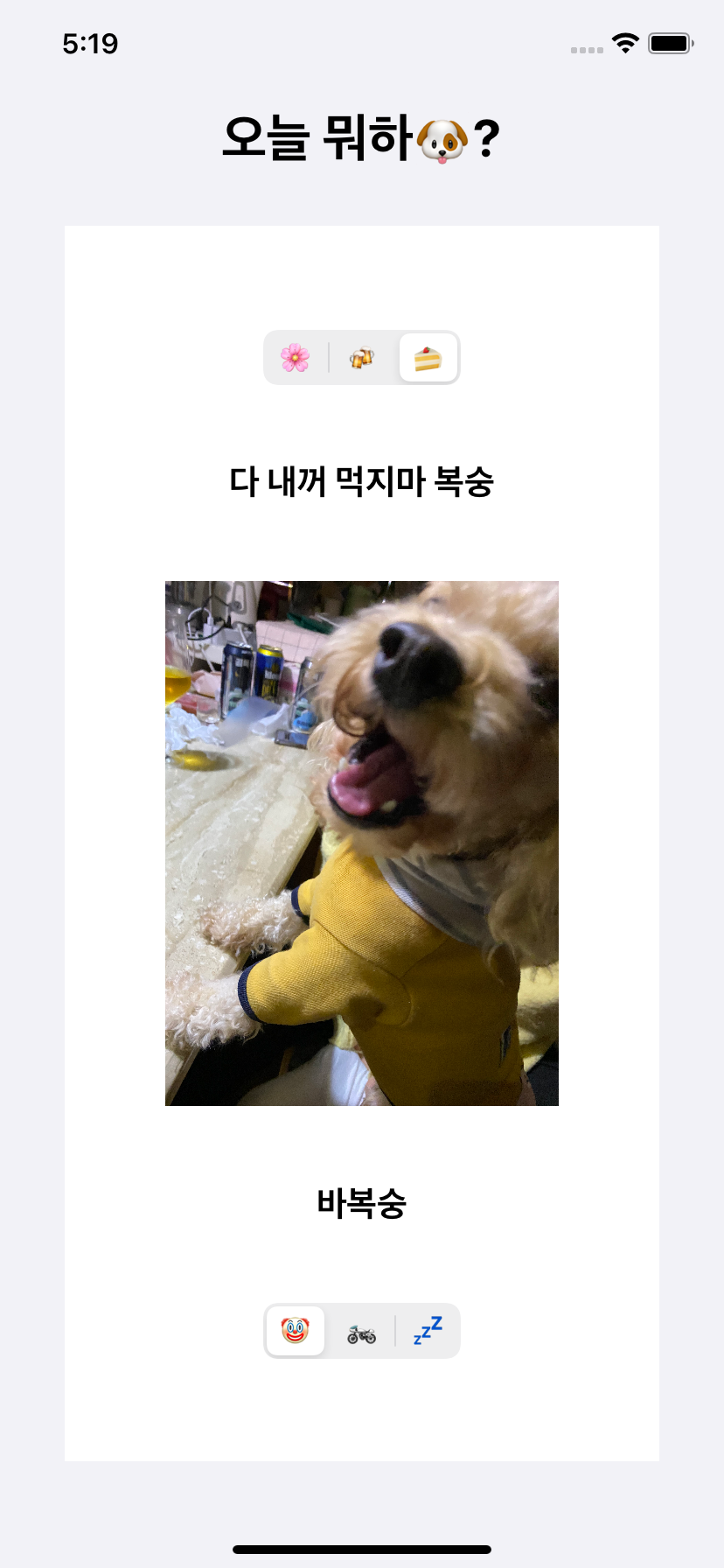
선택된 Segmented controll에 따라 강아지의 사진과 문구가 바뀌도록 만들어보았습니다!



Github URL : GitHub - comojin1994/IOS-MemeMaker: IOS기반 MemeMaker Toy Project
topsegmentcontrol에 따라 문구와 사진이 바뀌고
bottomsegmentcontrol에 따라 문구가 바뀌게끔 만들어 보았습니다.
xcode 링크 : meme maker 만들기 - Google Drive



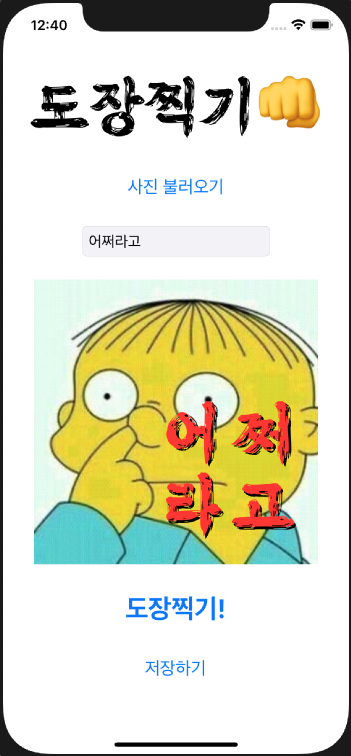
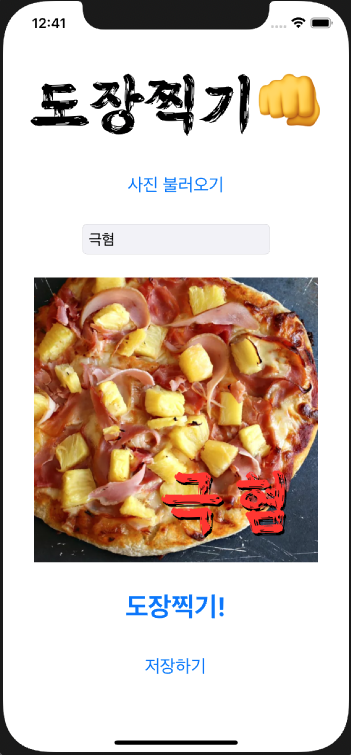
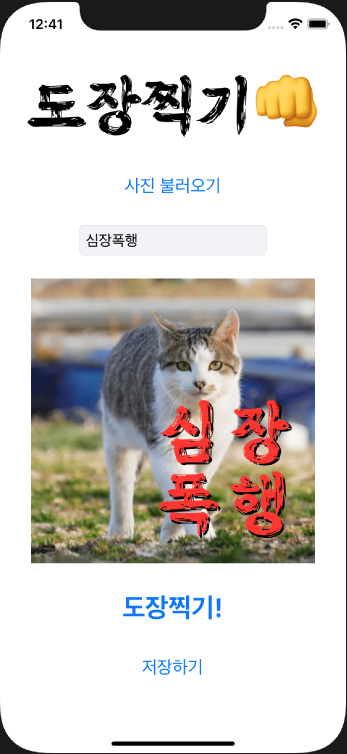
심심한 이미지를 인상적으로 만들 수 있는 앱을 만들어 봤습니다.
앨범에서 이미지를 불러와 최대 4글자의 도장을 찍을 수 있습니다.
도장이 찍힌 이미지는 다시 앨범에 저장할 수 있습니다.
프로젝트 링크 : GitHub - JaemooJung/MemeMaker_Stamp: Make your bland photo more impressive



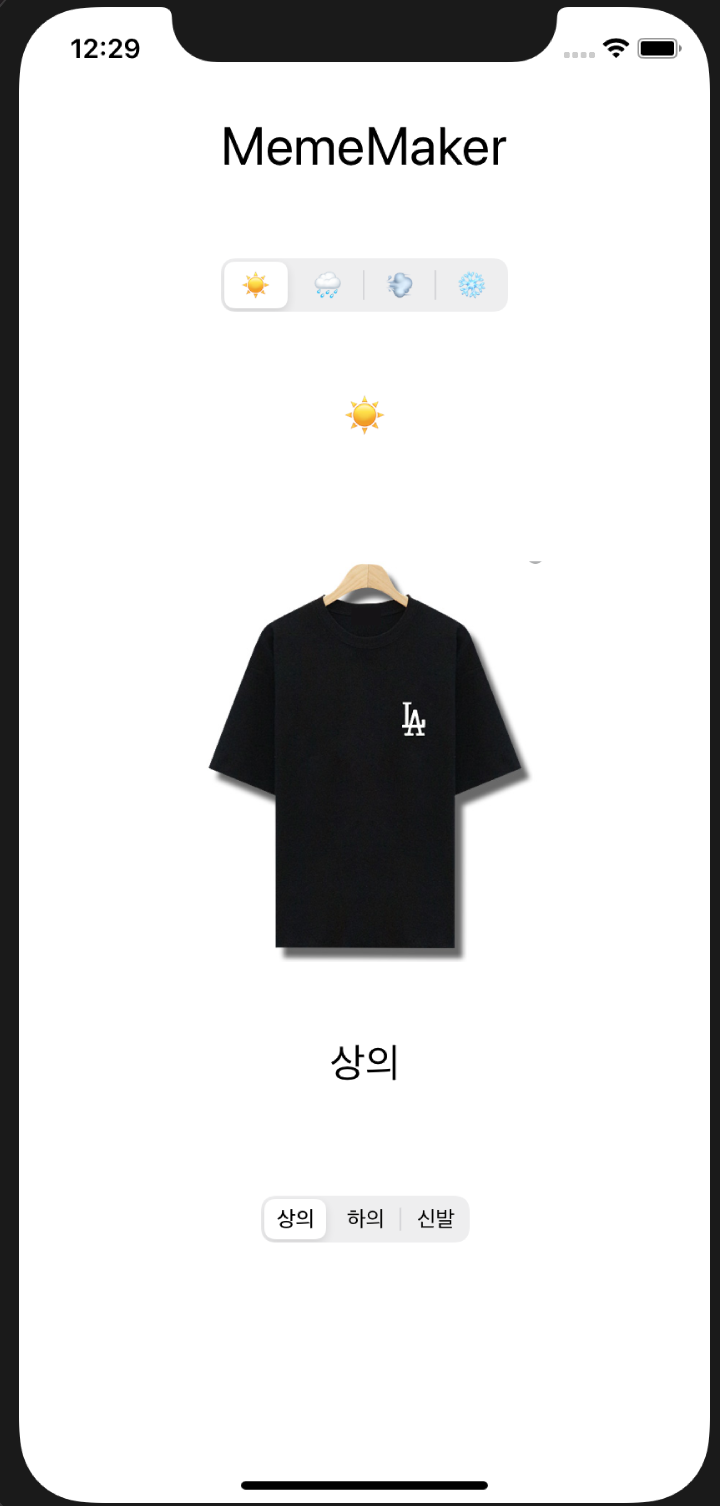
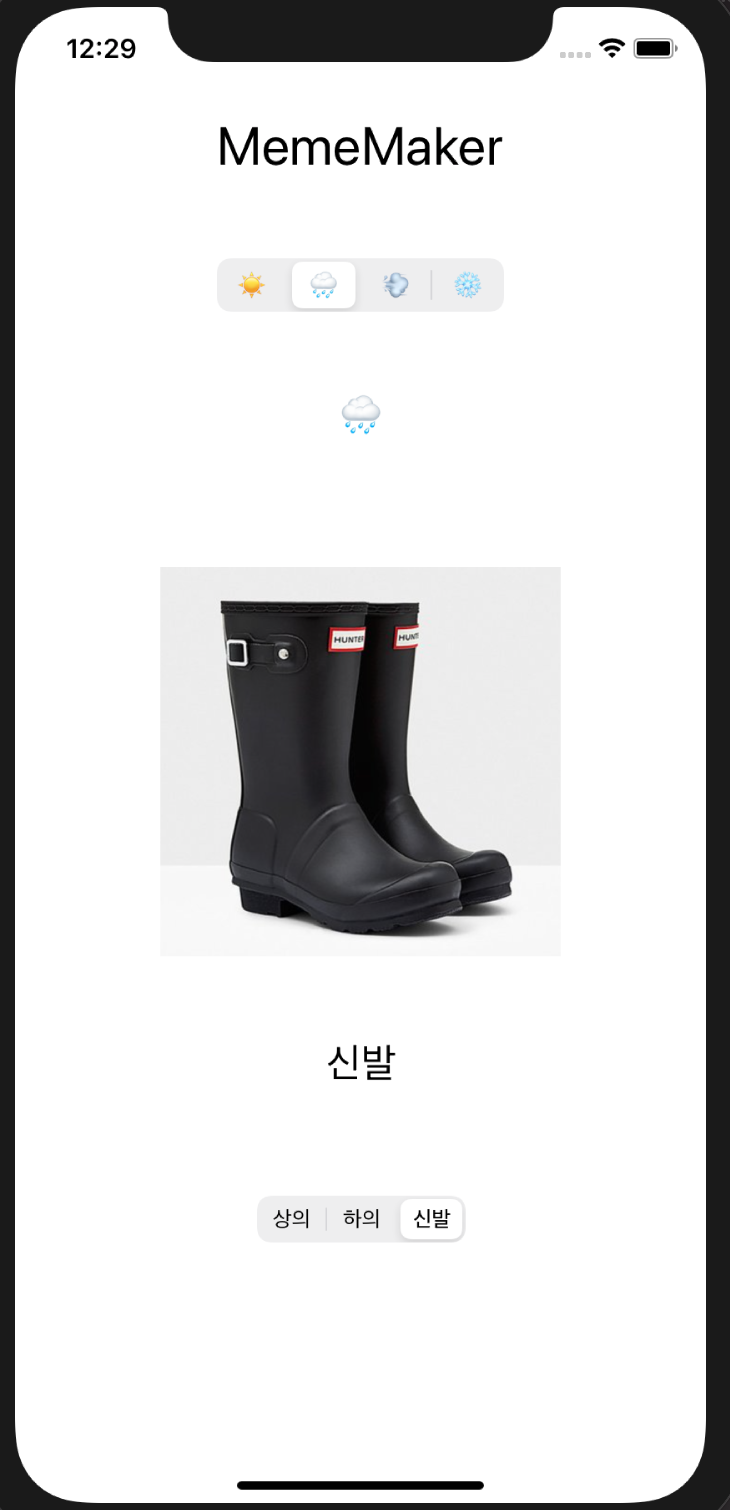
topCaptionSegmentedControl에서 날씨를 선택하고
bottomCaptionSegmentedControl에서 부위를 선택하면 날씨에 맞는 옷을 보여주도록 만들어 보았습니다!!




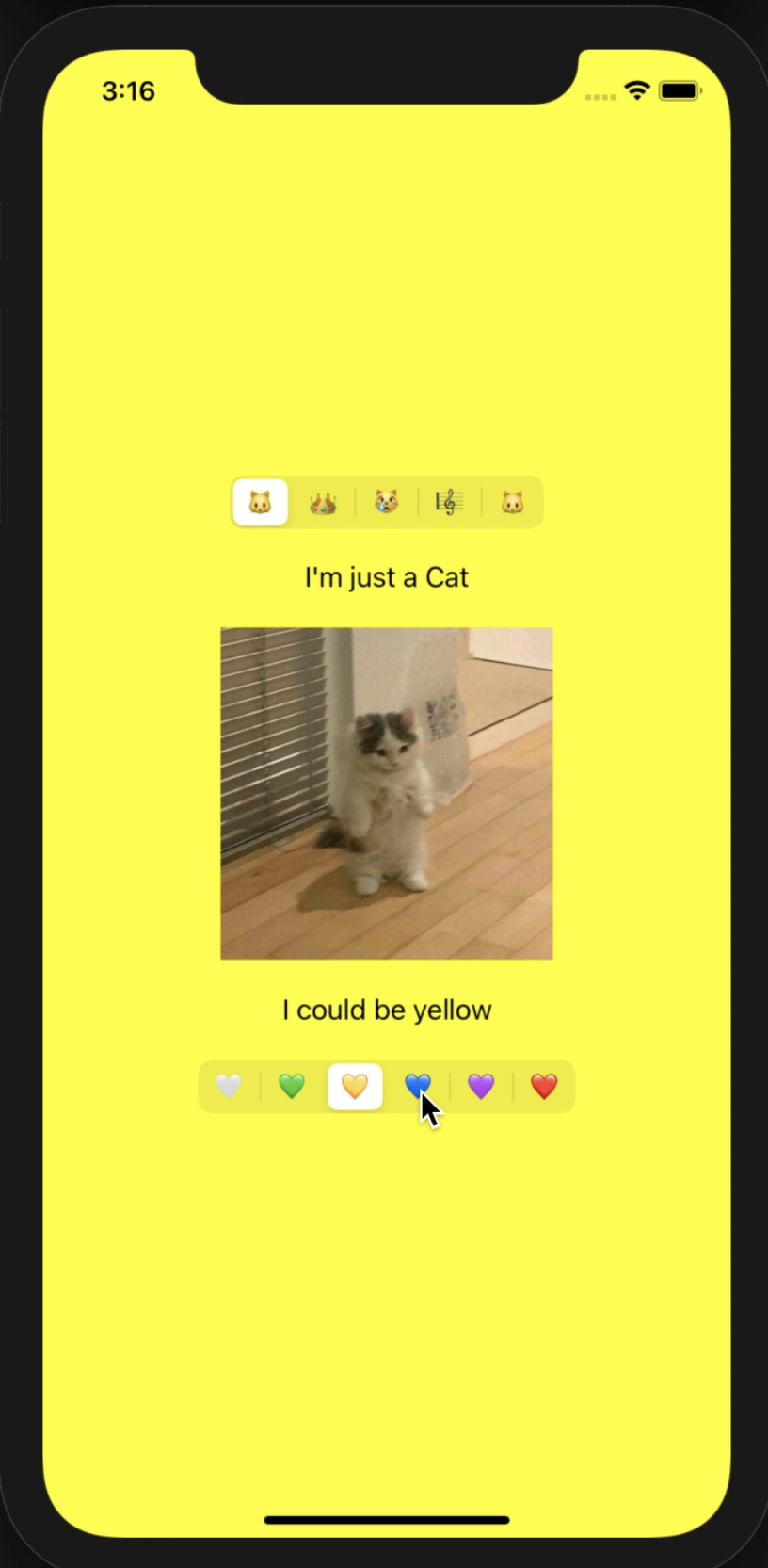
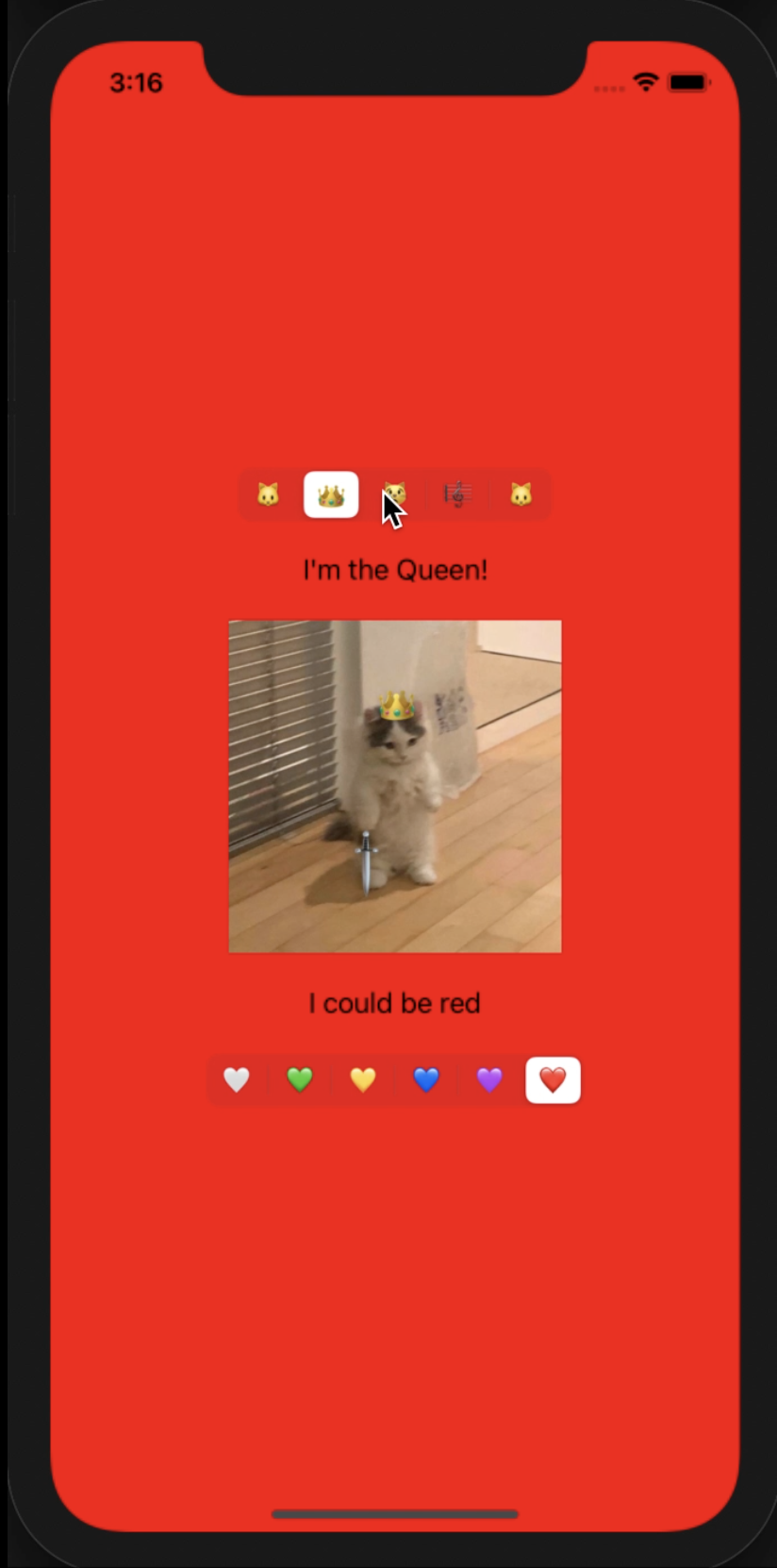
고양이를 코스튬하고 ‘colors’ 라는 곡의 가사를 이용하여 배경 색상을 지정하여 새로운 짤을 만드는 앱을 만들었습니다,


Github URL : https://github.com/uujinn/MemeMaker
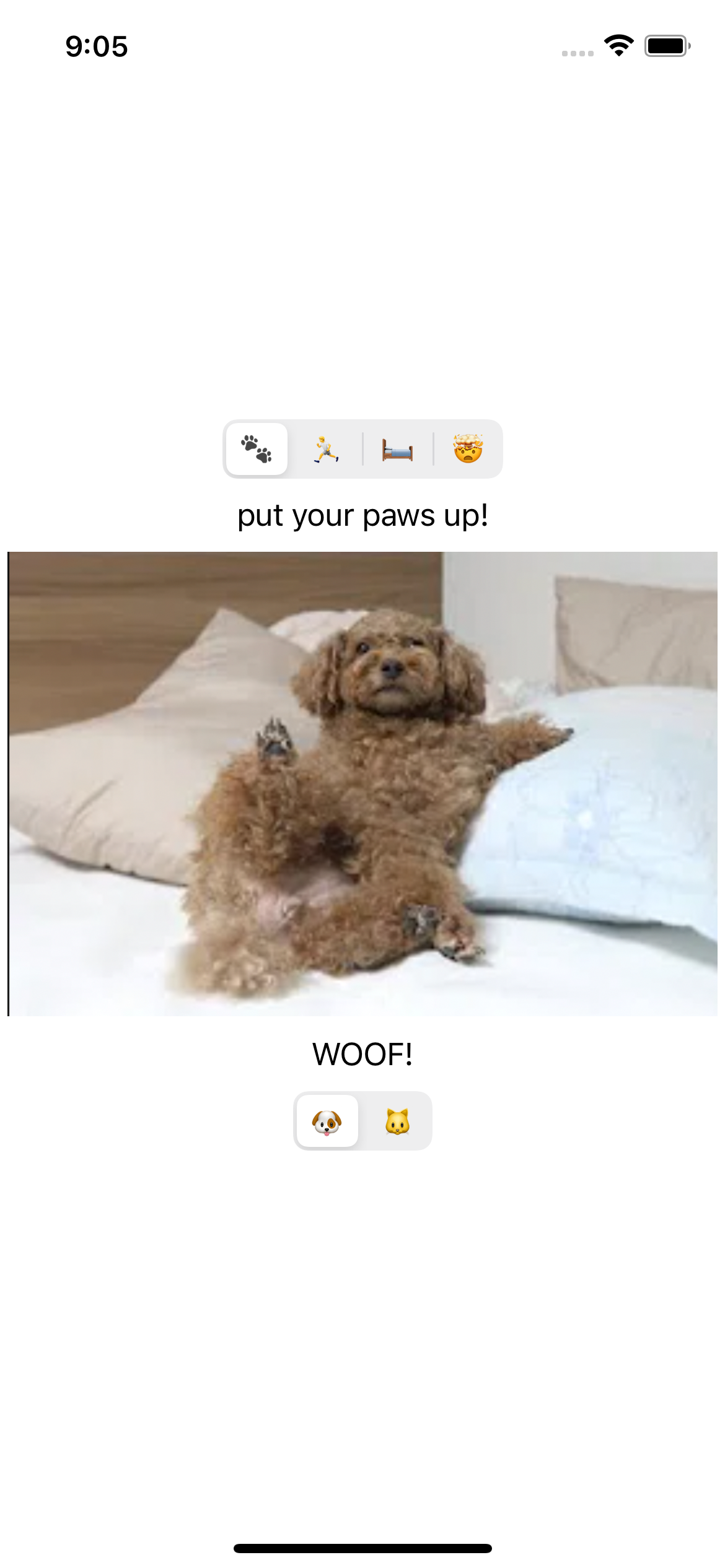
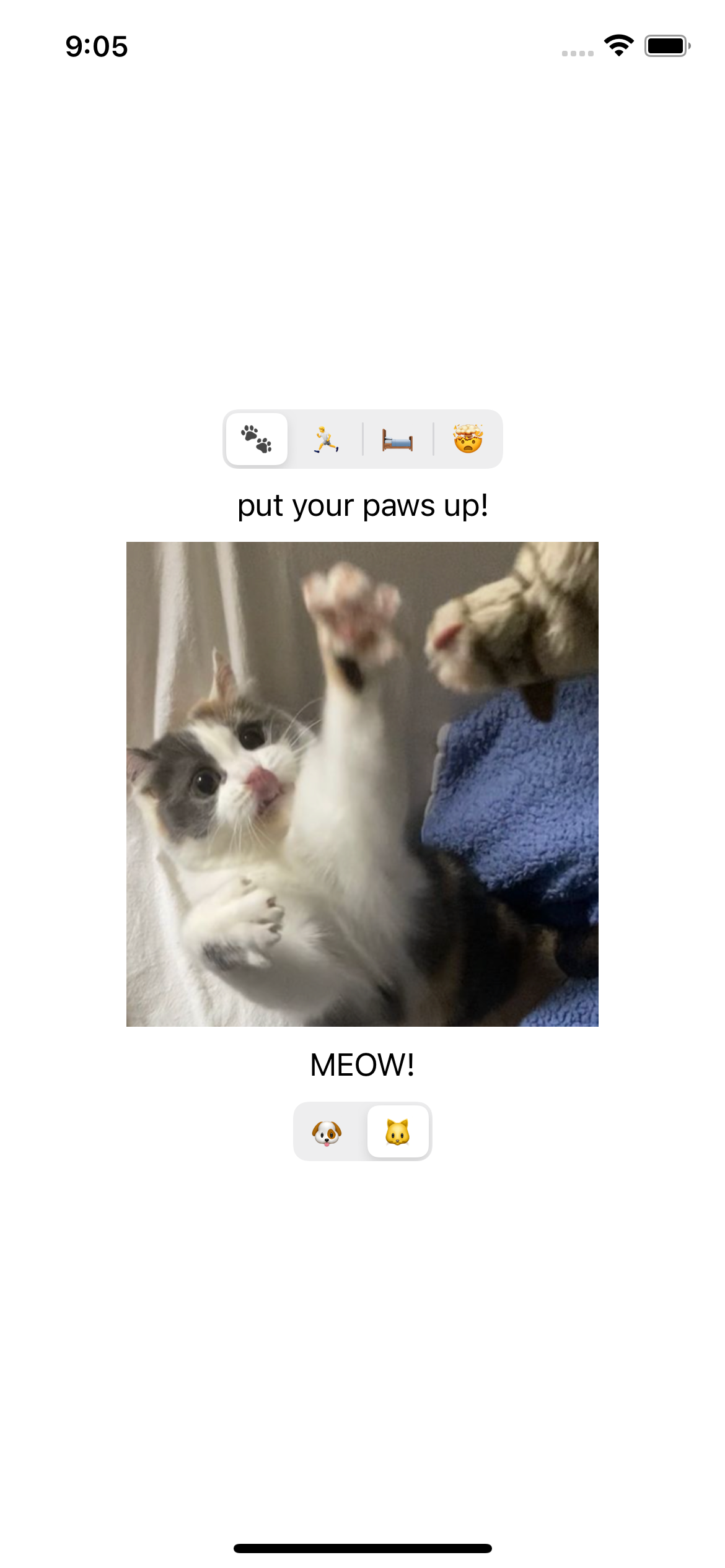
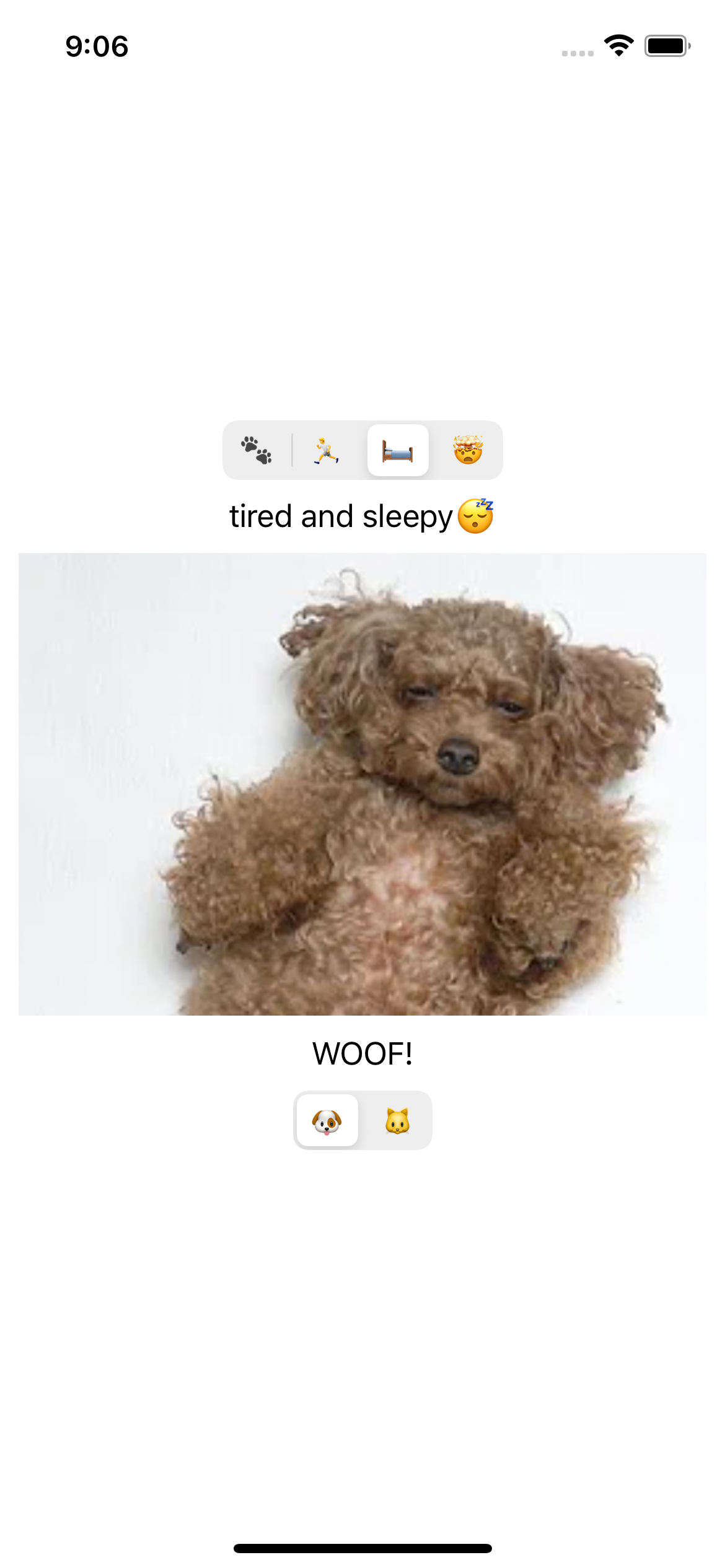
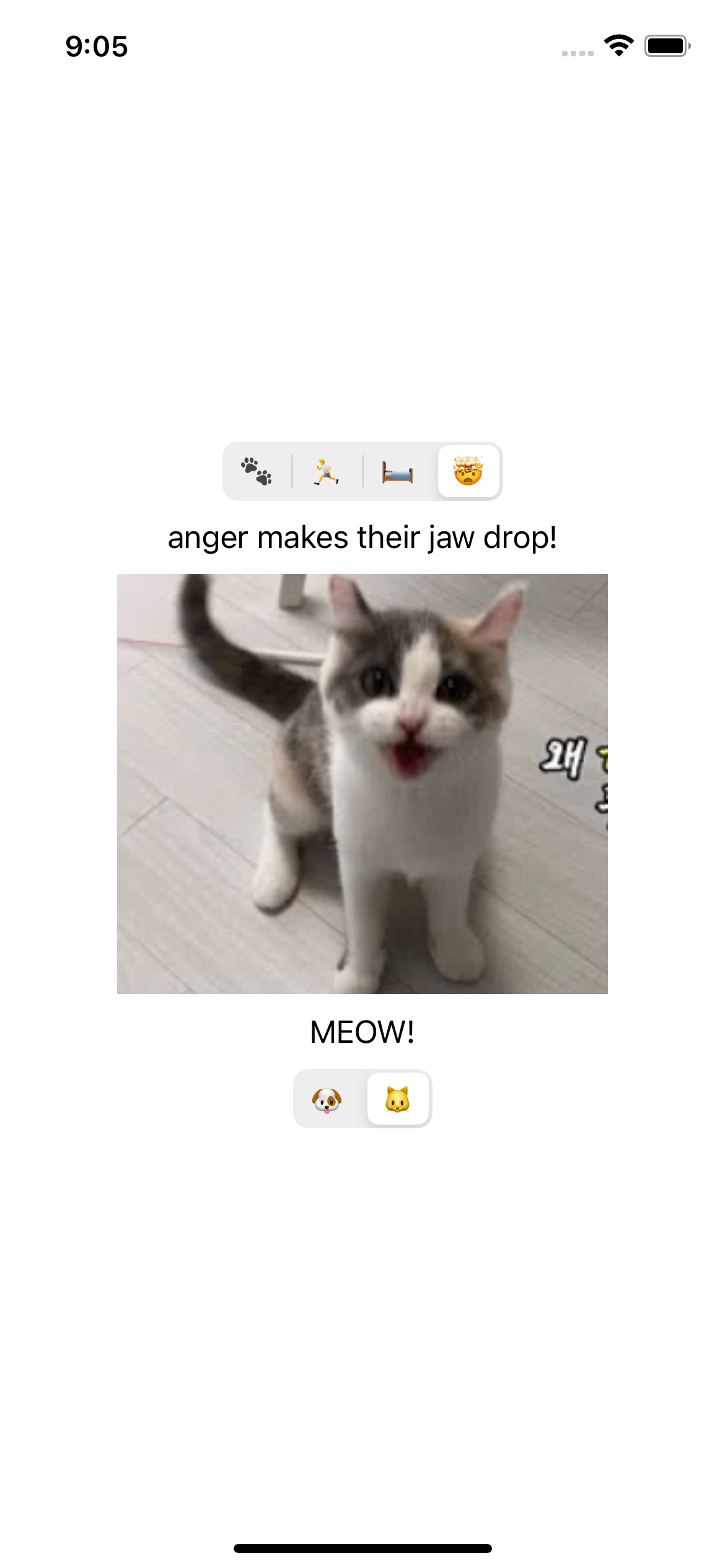
윗부분에서는 포즈를, 아래에서는 강아지/고양이를 선택할 수 있게 하는 동물 밈 메이커를 만들어보았습니다. 유튜브 인기스타 몽자와 쫀떡이의 다양한 상황을 선택해서 볼 수 있습니다.




나라를 선택하면 각 나라의 대표음식과 랜드마크가 표시되는 앱입니다.


project 링크 : https://github.com/jiyeon1/MemeMaker_iosapp.git
강아지와 고양이의 털 색상에 따라 이미지가 변경되는 MemeMaker를 만들어보았습니다!




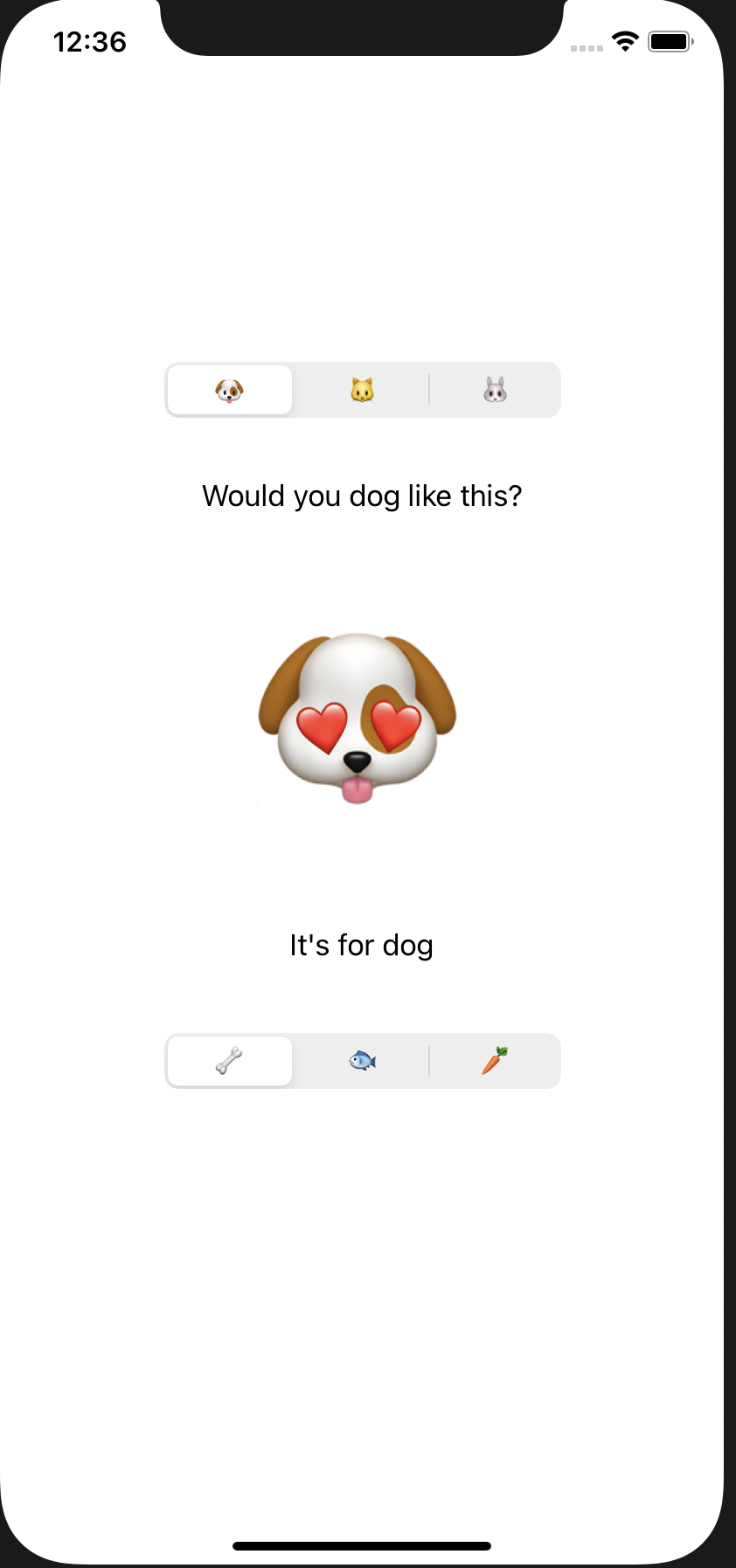
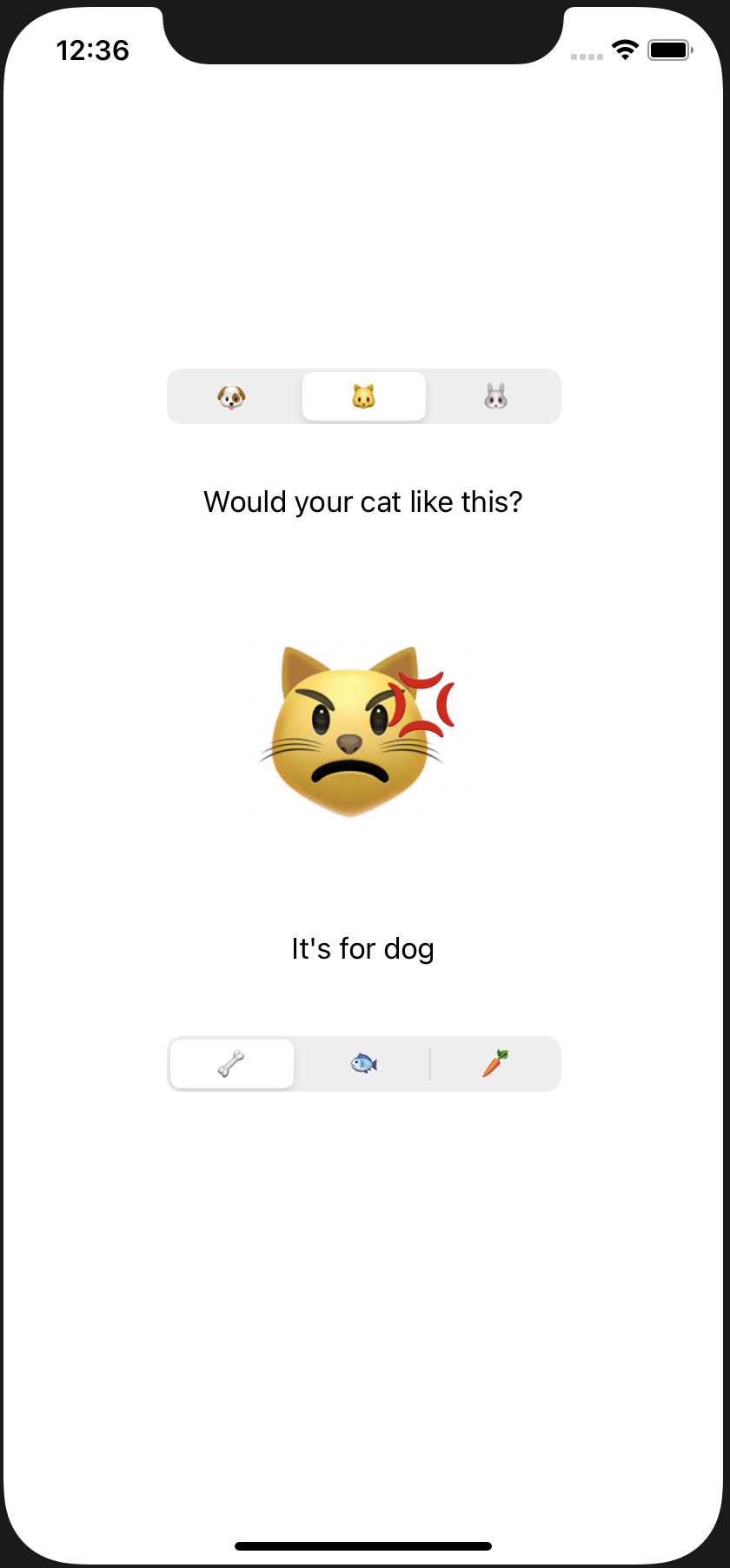
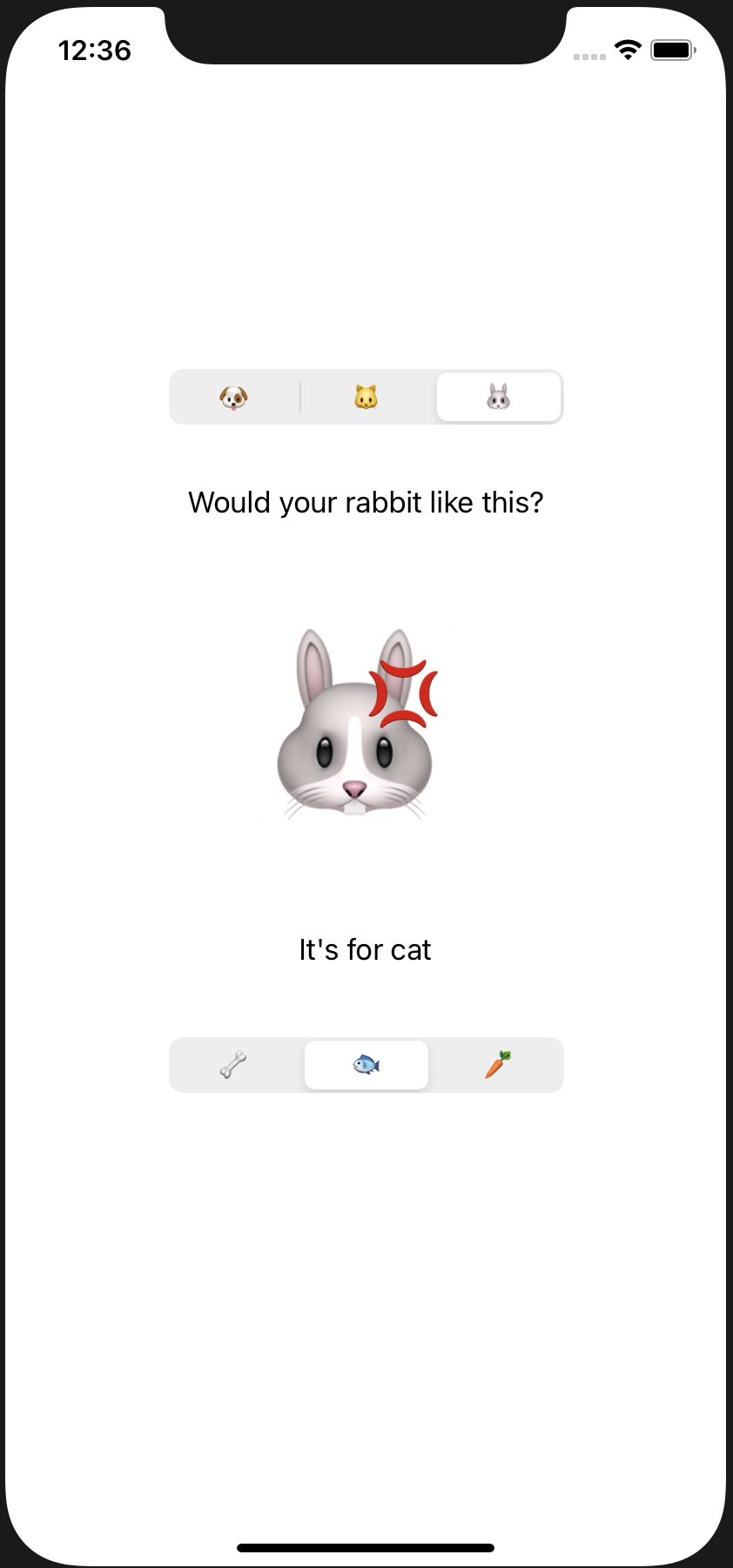
Dog, Cat, Rabbit 과 각 동물이 좋아하는 간식을 매칭하는 MemeMaker입니다.
https://github.com/kkxxh/iOS_tutorial/tree/main/MemeMaker