TableView에서 특정한 셀을 헤더 뷰 안에 넣어 헤더를 고정시키는 것까지는 잘 되었습니다. 하지만 테이블 뷰를 위아래로 스크롤하면 단순히 타 셀들이 헤더 뒤에 위치하고 헤더만 앞에 떠 있습니다.
위 문제는 헤더의 background color를 줌으로써 임시방편으로 가리기는 성공하였으나, 제가 원하는 것은 각각의 셀들이 헤더의 뒤에 가려지는 것이 아닌 헤더의 바로 밑으로(셀의 높이가 10이라면 헤더에 맞닿은 상태로 10의 높이가 온전히 보이게) 각 셀들이 위치잡게 하고 싶습니다.
방법이 있을까요?
좋아요 1
테이블 뷰에는 다음과 같은 헤더/푸터가 있습니다.
섹션 헤더/푸터는 크게 Plain과 Gouped 형식이 있습니다. Plain은 섹션 헤더가 셀 위에 떠 있는 방식이로 Grouped는 셀과 함께 이동합니다.
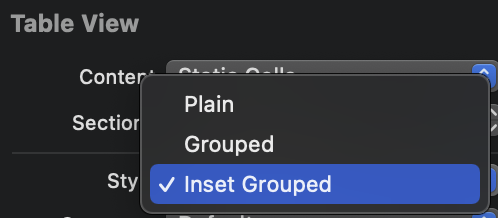
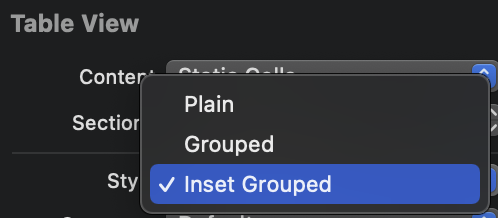
테이블 뷰에서 헤더/푸터의 스타일은 다음과 같이 설정합니다.

섹션 헤더와 푸터의 내용은 테이블 뷰 데이터소스/델리게이트의 다음 함수로 작성할 수 있습니다. 두 함수 중 하나만 작성하면 됩니다.
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) → String?
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) → UIView?
좋아요 1