
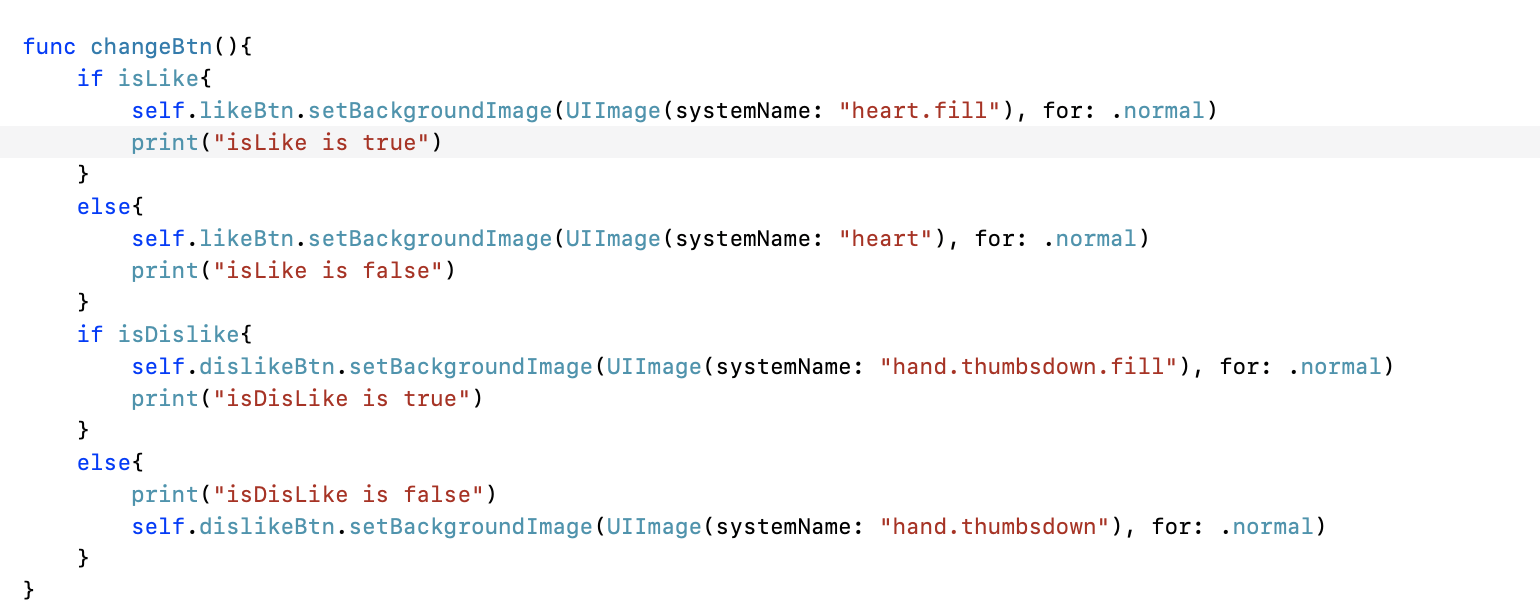
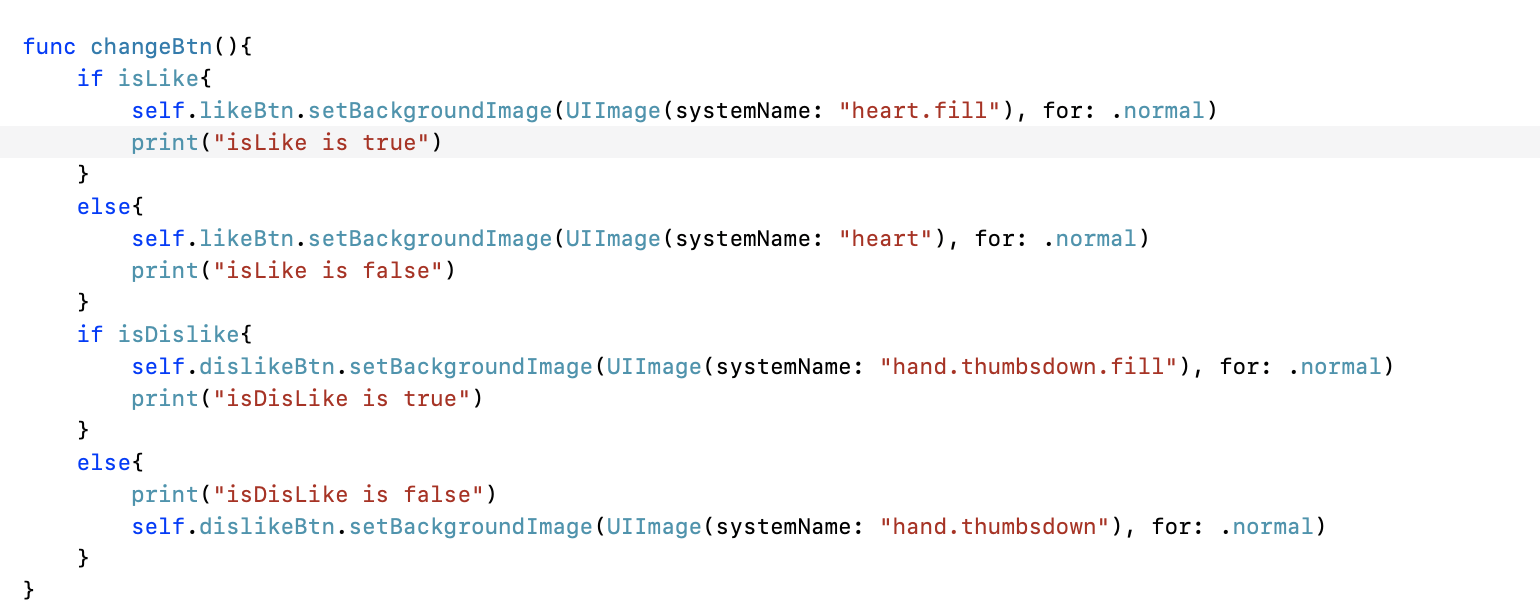
코드가 이렇게있는데 heart → heart.fill 로는 버튼이미지가 바뀌지만 heart.fill에서 heart로 바뀌지 않습니다 ㅠㅠ 각 조건문에 들어가는것은 확인했습니다. 왜그런건가요 ??ㅠㅠ

코드가 이렇게있는데 heart → heart.fill 로는 버튼이미지가 바뀌지만 heart.fill에서 heart로 바뀌지 않습니다 ㅠㅠ 각 조건문에 들어가는것은 확인했습니다. 왜그런건가요 ??ㅠㅠ
버튼(컨트롤)의 상태를 이용하면 조금 더 편하게 작성할 수 있어요.
컨트롤의 상태는 normal, selected, disabled, highlighted 등이 있어요.
다음은 버튼의 상태 별로 이미지를 설정하는 코드에요. IB에서도 가능합니다.
button.setImage(UIImage(named: "empty_heart"), for: .normal)
button.setImage(UIImage(named: "full_heart"), for: .selected)
상태 변경은 다음과 같이 합니다. 상태에 맞는 이미지나 글자가 나타날거에요.
button.isSelected = true // false

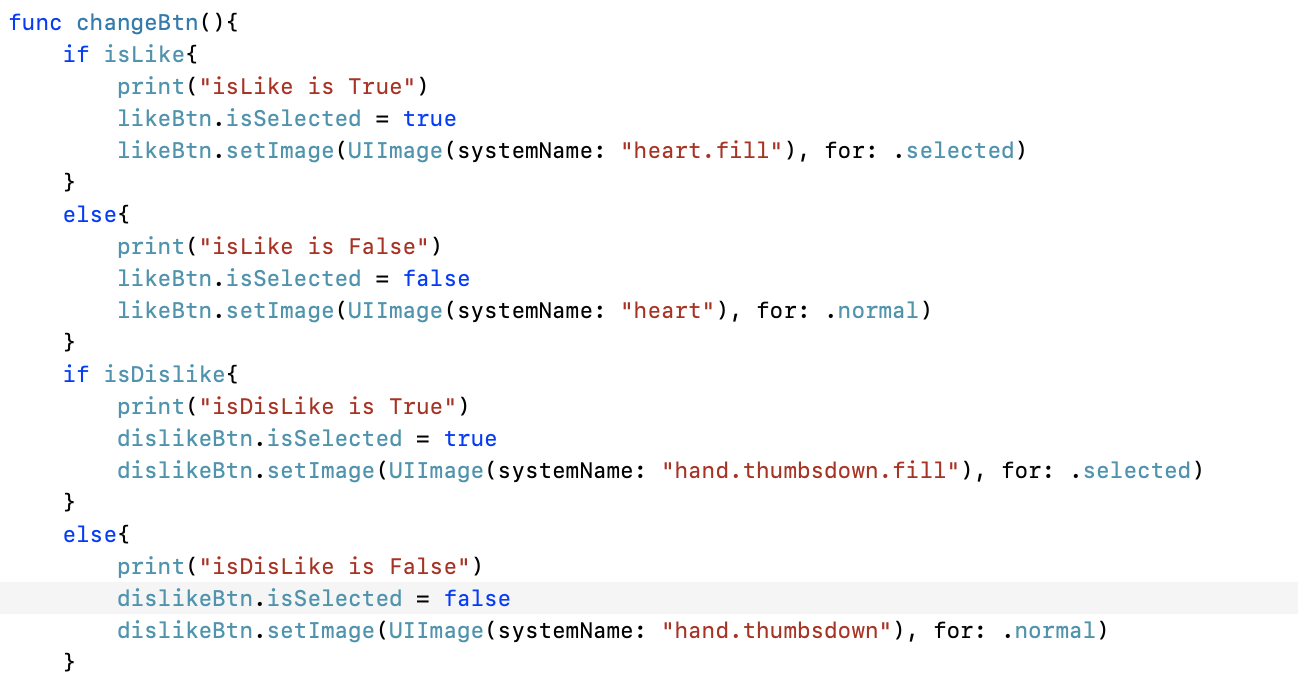
코드를 이렇게 수정했습니다. 제가 필요한 버튼은 하트가 빈상태일때 누르면 채워지고 채워진상태일때 누르면 비워지는 형태가 반복되는것입니다. 그런데 코드를 수정해도 채워진상태에서 빈상태로 바뀌지않습니다ㅠㅠ 빈 상태의 하트로 setImage하는 코드로 들어가는것은 확인했습니다.
버튼의 이미지는 IB나 viewDidLoad를 이용해서 1번만 설정하면 됩니다.
이벤트 다루는 코드에서 버튼의 상태만 바꿔주면 그 상태에 맞는 이미지가 나타납니다.
해당 이미지를 출력해보면 맞게 나오는데 화면에 적용이 안될 경우도 있나요 ??ㅠㅠ
isLike나 isDislike 값을 변경해주는 코드가 있는지 확인해보세요.
다음 코드도 시험해보세요.
likeBtn.isSelected = !likeBtn.isSelected
네 ㅠㅠ isLike나 isDisLike는 서버에서 받아오는 값인데 계속 변하고 변할때마다 각 조건에 해당하는 print문도 출력이 되고 버튼이미지를 print했을때도 맞게 출력되는데 뷰에만 적용이 되지않습니다 ㅠㅠ
문제 영역을 좁혀가야죠.
서버 없이 버튼 상태 변경만으로 이미지 변경이 가능한가 테스트해보세요.
서버에서 받아오는값은 잘 되는것 같습니다. ㅠㅠ 이번주 수업때 화면공유로 보여드리면서 다시 한번 질문하겠습니다!!ㅠㅠ
버튼의 ,normal, .selected… 등의 이미지 설정은 viewDidLoad에서 한 번만 하는 걸로 바꾼거죠?
계속 고민하다가 서버에서 받아오지 않고 서버에는 잘들어갔다는 가정하에 했더니 잘 되었습니다.!! 감사합니다!!