
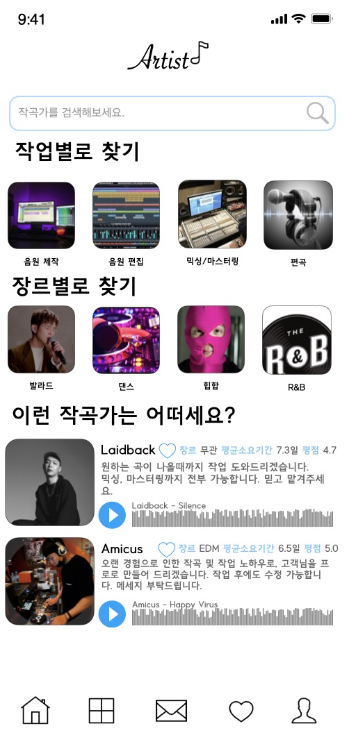
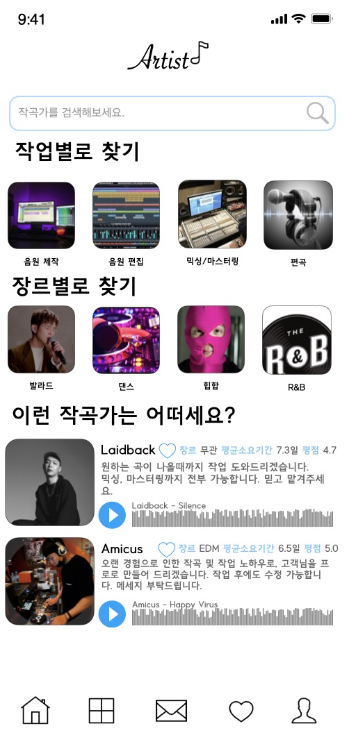
이런식으로 화면을 구현하고 싶은데 생각보다 잘 안되요 ㅠㅠ
먼저 작업별로 찾기와 장르별로 찾기가 UI가 서로 비슷하고 ‘이런 작곡가는 어떠세요?’ 부분들도 같은 UI를 사용하니까
‘작업별로 찾기’, ‘장르별로 찾기’ UI를 1개의 tableView를 사용하고 '이런 작곡가는 어떠세요?'부분을 다른 tableView를 사용해서, 총 2개의 tableView를 하나의 storyboard에 넣어서 커스텀하고 싶은데 생각보다 잘 안되네요.
문제가
tableViewController는 1개의 tableView만 사용할 수 있어서 viewController에 2개의 tableView를 넣고 커스텀을 하려고 했는데 이때 커스텀을 위해서 UITableViewDelegate와 UITableViewDataSource를 상속받은? Storyboard에서는 화면에 cell를 뿌려주는 tableView메소드에서 1개의 cell만 return이 가능하더라고요.두개의 tableView은 서로 다른 Cell클래스를 가지고 있는데 tableView메소드에서는 한개의 cell클래스 인스턴스만 return해 주니까,. 결국 1개의 tableViewController와 같이 1개의 tableView만 사용하는 것과 같게 되요.
그래서 도움을 받고 싶은 부분이
- 위의 문제를 해결하는 방법
또는
- 일단은 CollectionView와 tableView를 한번 섞어서 사용해보려고 하는데(화면에 cell를 뿌려주는 방식이? 메소드?가 collectionView와 tableView가 다르다고 해서 이 방식을 사용해 보려고 하는데) 이 방식말고 다른 추천해줄 방식있으시면 추천해 주세요~! ㅠㅠ
좋아요 2
테이블 뷰를 2개 이상 사용하려면 뷰의 태그 속성을 사용합니다. 두 테이블 뷰의 태그를 서로 다른 값으로 설정하고 테이블 뷰의 델리게이트나 데이터소스 메소드 첫 번째 파라미터로 전달되는 테이블 뷰 객체를 이용해서 식별합니다.
func tableView(tableView: UITableView, ... ) {
if tableView.tag == 1 {
}
else if tableView.tag == 2 {
}
else {}
}
좋아요 2
오~!!!
그런 방법이 있군요!!!
ㅎㅎ 정말정말 감사합니다~!!!
좋아요 1
네, 위의 @wannabewize 님 답글처럼 하나의 뷰 컨트롤러에 테이블 뷰 2개의 데이터 소스를 연결해서 사용해도 되구요.
또는 스토리보드에서 embed 를 이용해서 두개의 테이블 뷰를 분리해도 됩니다.
그런데, 그 전에, 작업별로 찾기 와 장르별로 찾기 영역은 4개 이상의 아이템이 있을 때 좌우로 스크롤을 하는 영역인가요? 아니면 4개의 컬럼이 있는 row가 늘어나는 방식인가요?
그 부분이 먼저 명확하게 설계되어야 할 것 같아요
좋아요 1
감사합니다~!!! ㅎㅎ
처음 생각했을때는 row가 늘어나는 방식을 생각했는데 글을 읽어보니까 스크롤이 더 좋을 것 같아서 scrollview사용법에 대해서 공부하고 적용해 볼 생각입니다.
좋아요 1
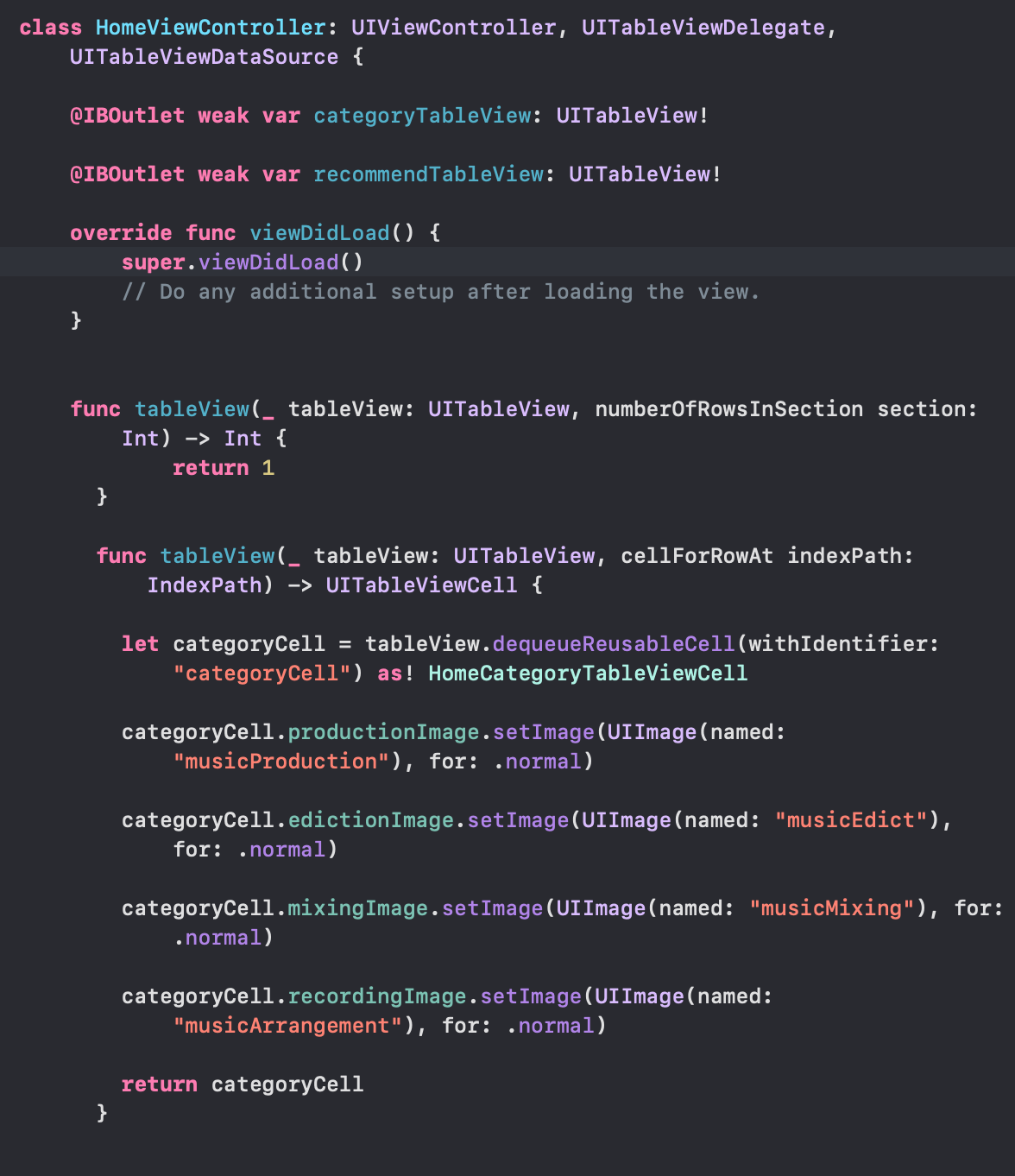
음… 제가 생각하기에는 하나의 TableView로도 끝낼 수 있을 것 같다는 생각이 들어요~!
우선 tableView를 ViewController에 넣습니다.
그리고 그 tableView를 Dynamic으로 설정을 하고, attribute inspector에 가서 cell값을 2로 줍니다. 그리고 TableViewCell.swift파일을 두 개를 커스텀해서 만듭니다. 하나는 작업별로 찾기와 장르별로 찾기와 같이 collectionView를 사용할 cell의 디자인, 그리고 다른 하나는 그냥 row 내부에 들어갈 디자인을 합니다.
그렇게 하고 tableView의 section을 3개로 설정을 합니다. 그 후에 section 1과 2(작업별로 찾기와 장르별로 찾기)에는 row를 하나씩 만들고, section 3(이런 작곡가는 어떠세요?)의 row는 안에 들어갈 row의 갯수대로 넣습니다.
그리고 tableView Datasource method 중 cellForRowAt에서 section 1, 2에서 사용할 cell을 커스텀으로 만든 cell.swift파일로 downcast를 하고, 마찬가지로 section 3에서 사용할 cell을 커스텀으로 만든 cell.swift 파일로 downcast를 합니다. (downcast라는 말이 맞는지는 모르겠네요 ㅎ)
그리고 뿌려주면 될 것 같습니다. 이거 재밌는 작업이 될 것 같습니다!! 화이팅 하시길 바랍니다.
**참고: 제가 tableView의 cell 갯수를 attribute inspectior에서 2로 주는 이유는 제가 해본바로 custom tableViewCell.swift 파일 만들어서 각각 넣어주면 그 cell에 접근할 수 있더라고요.
좋아요 2
좋은 정보 감사합니다~ ㅎㅎ
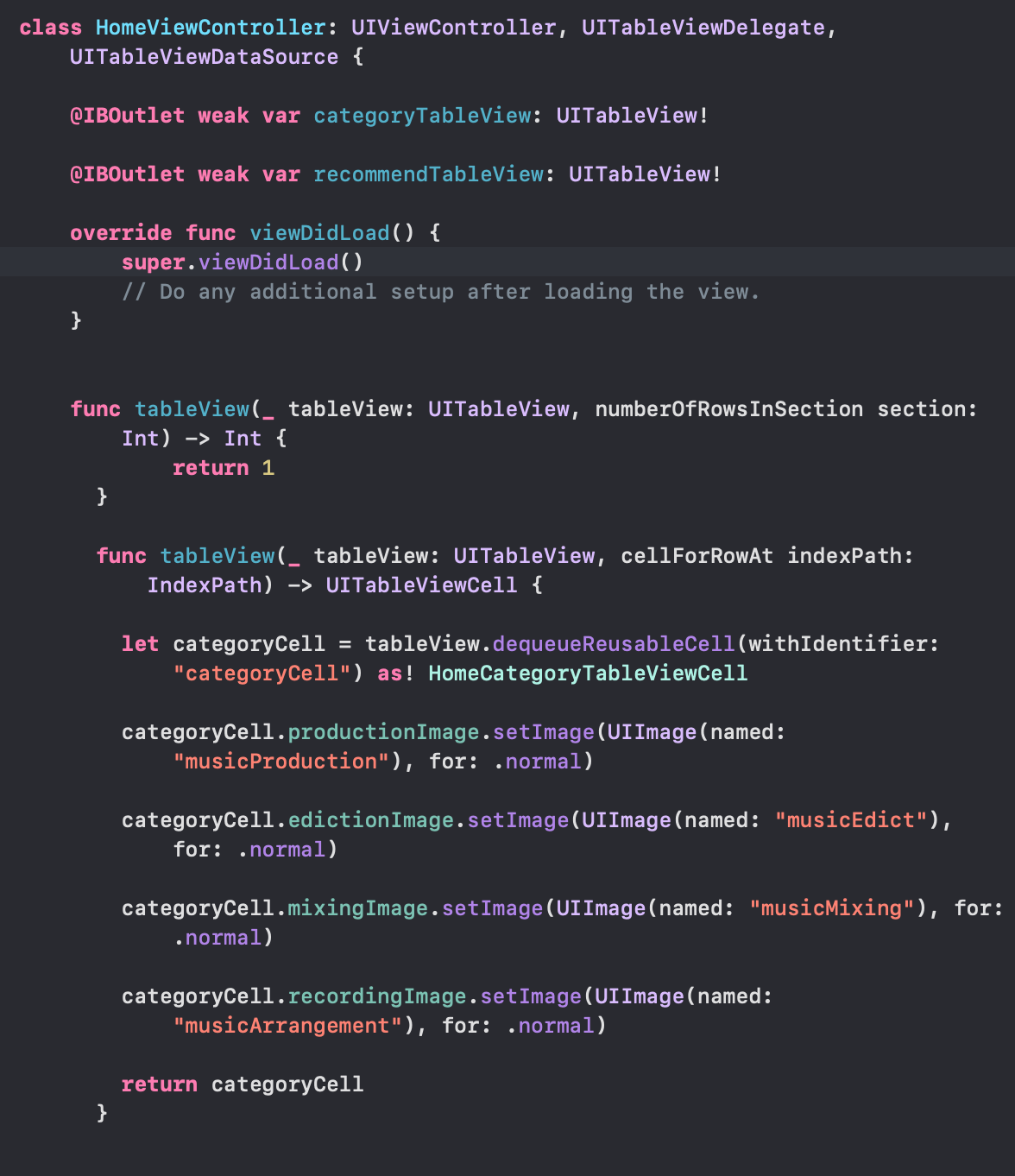
그런데 궁금한 점이 있어요. 만약에 알려주신 방식대로 한다면 tableView메소드를 이용해서 화면에 뿌려줄텐데 있데 해당 viecontroller.swift파일에서는 한개? tableView메소드를 이용해서 화면에 뿌려줘야 하는데(return categoryCell을 해주는 tableView 부분이요)

그런데 swift에서는 return 값을 1개만 줄 수 있잖아요. 그리고 각 cell에 해당하는 custom디지인도 달라서 이 함수의 내용도 다를텐데 이 부분에 대해서 위의 방식처럼하면 해결이 되는 건가요?
아무튼 좋은 정보 알려주셔서 감사합니다~!!!
좋아요 1
위 garlic님의 답변을 제 나름 해석한 걸 알려드리면,
하나의 테이블 뷰에 cell 타입을 2개로 주고, 한 종류의 셀에는 콜렉션 뷰가 들어가고 다른 한 종류의 셀에는 지금 테이블 뷰의 정보가 들어가는 방식이죠?!
이 방식도 가능할 것 같은데, 콜렉션 뷰가 테이블 뷰 셀에 들어가는 설계가 좀 불안하긴 합니다.
나중에 테이블 뷰의 row 가 많아져서 스크롤을 하게 되면 콜렉션 뷰를 품고 있는 셀이 사라졌다가 다시 나타나게 되는데,
이 때 부하가 좀 걸리게 될 것 같네요.
테이블 뷰의 헤더 뷰에 콜렉션 뷰 두개를 넣어서 셀 reuse 사이클에서 빼는 게 장기적으로는 더 나아 보입니다.
좋아요 2

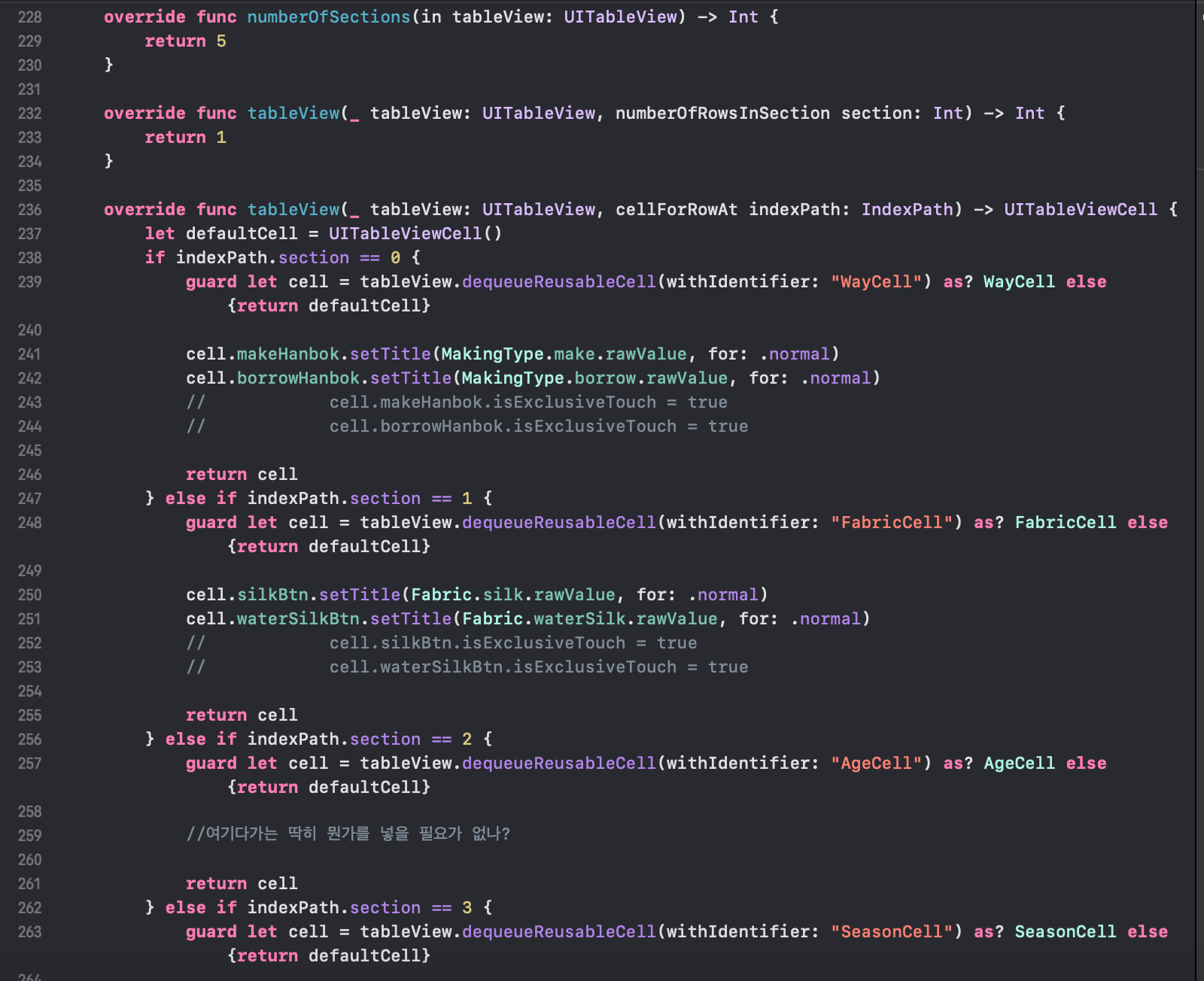
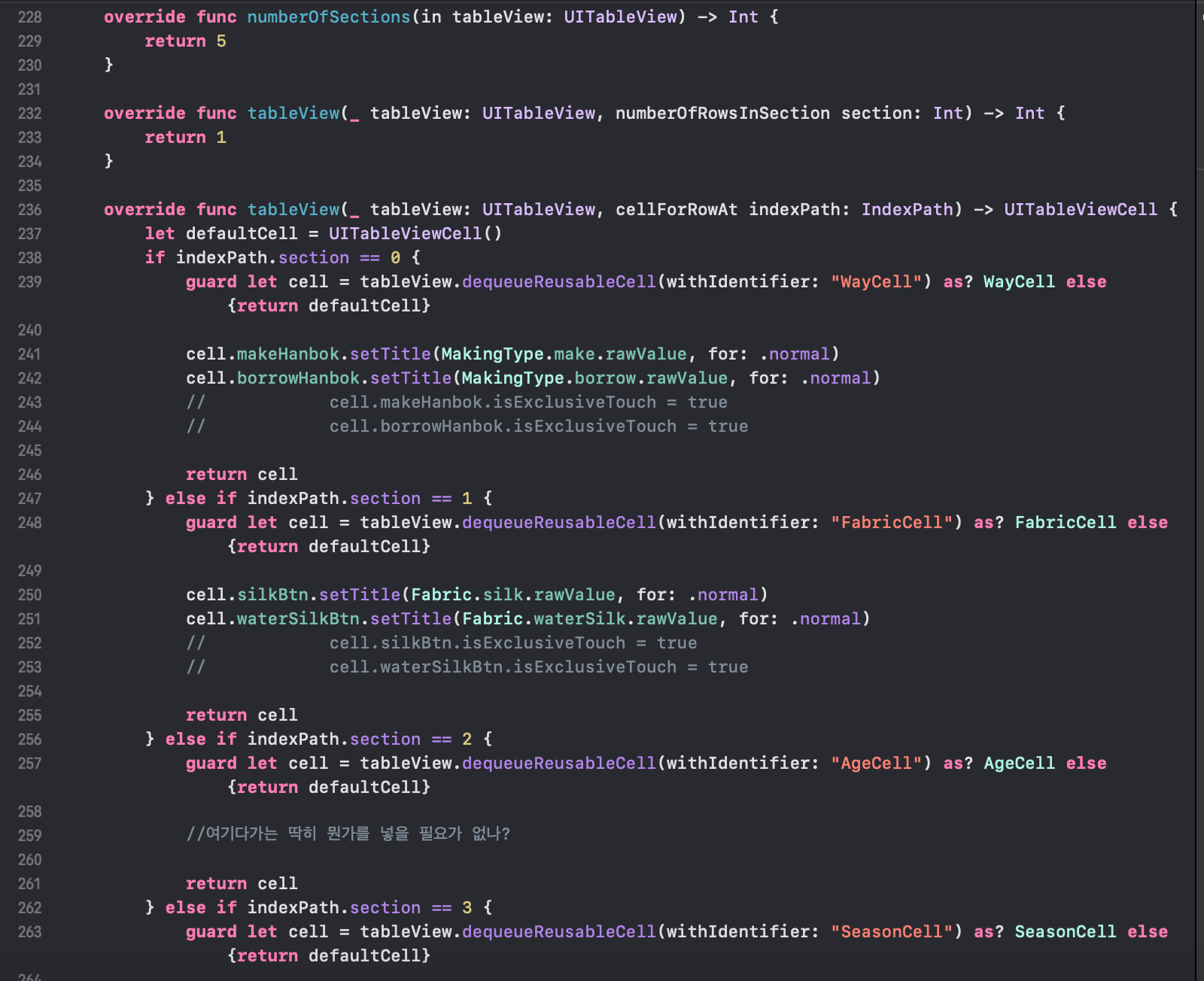
이 사진처럼 indexpath를 사용해서 section을 분기해서 사용하면 가능합니다. 다만 위의 링고님 답변을 무시할 수는 없을 것 같습니다. 저의 경우에는 cell 내부에 버튼이나 imageView 정도만 들어갔지만 작성자 님의 경우 콜렉션 뷰가 들어가게 되면 불안할 것 같다는 생각이 듭니다. 좋은 결과 보시길 바랍니다~
좋아요 2
아하! 그렇군요!
그러면 tableView메소드를 호출하여 셀을 reuse를 할 때, 테이블 뷰의 헤더부분은 사용하지 않기 때문에 부하가 안 생긴다-라는 말이군요! 그리고 만약 콜렉션 뷰를 테이블 뷰 안에 cell부분에 넣게 된다면 tableView메소드를 이용해서 reuse하게 되면 콜렉션 부분은 그대로 이지만 row를 스크롤 했기때문에 tableView를 다시 호출?하게 되고 그러면 화면상에서 변화가 없었던 콜렉션 뷰의 UI부분은 tableView메소드가 다시 호출되어기 때문에(콜렉션 뷰가 테이블 뷰안에 있는 cell에 있기 때문에) collectionView메소드를 통해서 UI 정보를 다시 불러줘야 하기 문제로 인해서 부하가 생기는 건가요?
정말정말 좋은 정보 감사합니다!
좋아요 2
네, 테이블 뷰의 reuse cycle을 검색해 보면 나오는데,
그걸 보지 않더라도 스크롤 아웃시에 메모리에서 내려갔다가
스크롤 인시에 다시 메모리에 올리면서 reload 하는 과정에서 부하가 많이 걸릴걸 예상할 수 있어요.
테이블 헤더는 그 unload-reload 사이클에서 빠져서 메모리에서 내려가지 않는 부분이니
무거운 걸 한 번 로드해 놓고 사용하기엔 좋겠죠
좋아요 2
아하! 그렇군요 ㅎㅎ
알려주셔서 정말정말 감사합니다~!!!
좋아요 1