안녕하세요 닥터솔저팀입니다!
이번에 네비게이션바 커스터마이징을 공부했는데 아마 다른 분들도 네비게이션바를 많이 쓰실 것 같아서 공부한 내용을 가볍게 적어서 공유하고자합니다~

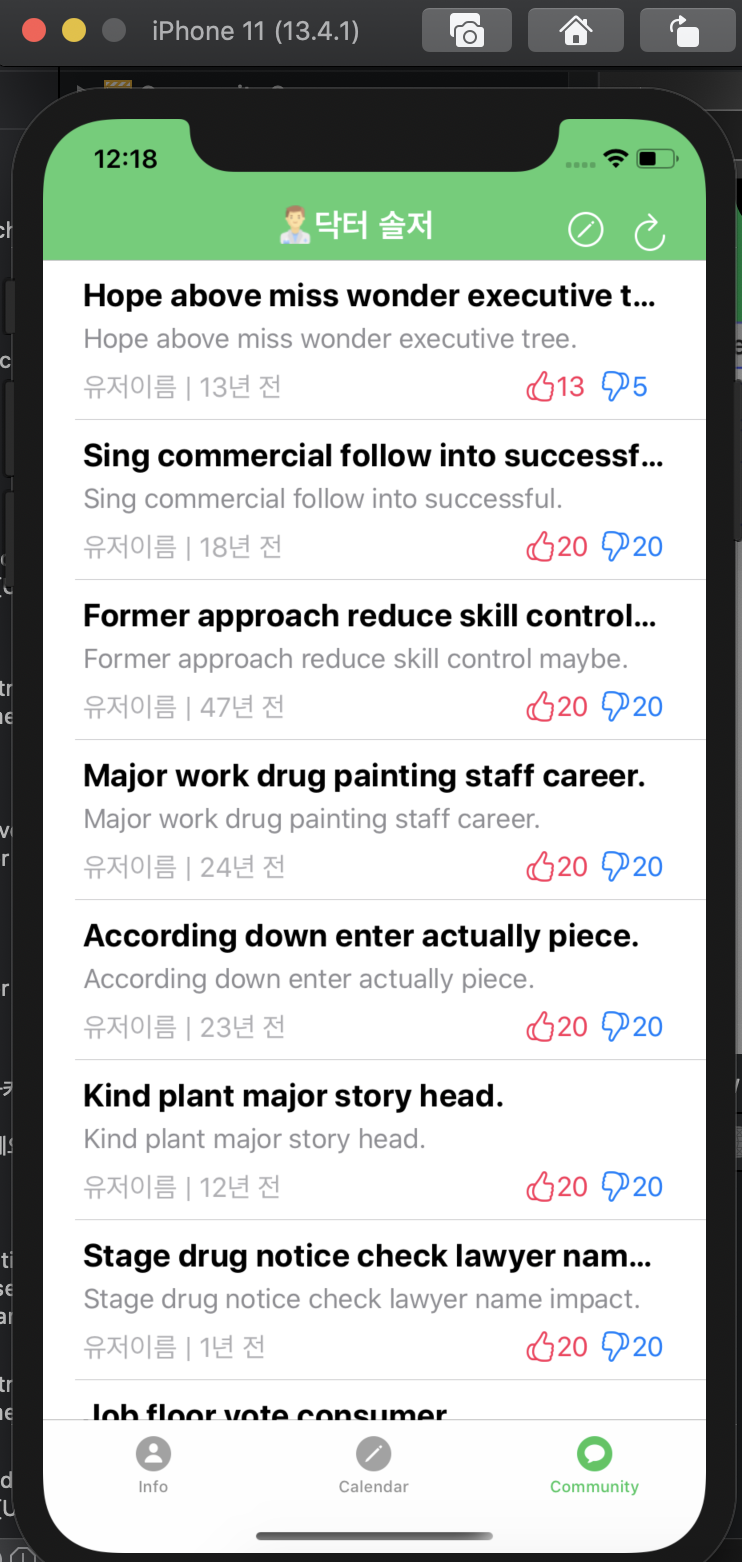
이건 저희의 커뮤니티 화면이고, 아마 커뮤니티를 개발하시는 분들은 모두 네비게이션 바를 활용하실거같습니다~
우선 self.navigationItem 으로 저희의 네비게이션에 접근할 수 있습니다.
self.navigationItem.rightBarButtonItem
self.navigationItem.leftBarButtonItem
self.navigationItem.titleView
으로 왼쪽, 오른쪽, 그리고 타이틀에 해당하는곳에 접근할 수 있습니다.
만약에 오른쪽원소에 하나의 버튼만 만든다면 쉽게 구현할 수 있는데,
let writeButton = UIBarButtonItem(barButtonSystemItem:.add, target: self, action: #selector(buttonClicked))
self.navigationItem.rightBarButtonItem = writeButton
을 하시면 네비게이션바 오른쪽에 + 버튼이 생길것입니다.

하지만 해당화면처럼 오른쪽에 두가지 버튼을 넣기 위해서는
selft.rightBarButtonItem 에 두가지 버튼을 포함한 뷰를 한번에 넣어야합니다.
그 과정은 다음과 같습니다
// 라이트 뷰 생성
let rightView = UIView()
rightView.frame = CGRect(x: 0, y: 0, width: 80, height: 40)
// rItem이라는 UIBarButtonItem 객체 생성
let rItem = UIBarButtonItem(customView: rightView)
self.navigationItem.rightBarButtonItem = rItem
// 새로고침 버튼 생성
let refreshButton = UIButton(type:.system)
refreshButton.frame = CGRect(x:50, y:10, width: 30, height: 30)
refreshButton.setImage(UIImage(systemName: "arrow.clockwise"), for: .normal)
refreshButton.tintColor = .white
refreshButton.addTarget(self, action: #selector(refreshButtonClicked), for: .touchUpInside)
// 라이트 뷰에 버튼 추가
rightView.addSubview(refreshButton)
// 글쓰기 버튼 생성
let writeButton = UIButton(type:.system)
writeButton.frame = CGRect(x:10, y:8, width: 30, height: 30)
writeButton.setImage(UIImage(systemName: "pencil.circle"), for: .normal)
writeButton.tintColor = .white
writeButton.addTarget(self, action: #selector(writeButtonClicked), for: .touchUpInside)
// 라이트 뷰에 버튼 추가
rightView.addSubview(writeButton)
코드를 보시면 쉽게 이해하실 수 있으실듯 합니다.
그리고 버튼을 생성했다는 것은, 당연히 클릭시 특정 동작을 일으키기 위함일 것입니다.
따라서 특정함수와 연결하는 것은 위 코드의 selector에서 합니다.
#selector(refreshedButtonClicked)를 추가했다면 코드에
@objc func refreshButtonClicked(){
print("refresh button Clicked!")
}
다음과 같은 함수를 추가함으로서 함수를 연결해줄 수 있습니다.
이상입니다~ 읽어주셔서 감사합니다.
- 여담으로 마크다운쓸때 맥북은 한글일때는 ₩가 입력되고 영어일때는 `가 입력되네요… 계속 어디있는지 찾았습니다 ㅜㅠ