-
master- detail이 아닌 동일레벨의 화면전환을 할때 어떤 방법을 사용해야 하나요?
저희가 생각한 방법은 modal로 full 스크린이 나오도록 하는 것이라 생각하였는데, 혹시 보다 좋은 방법이 있을까요? -
동일레벨의 화면전환을 할 때 어떤 UI로 해야할까요?
현재는 세그먼트컨트롤바를 사용하여, 조작하고 있습니다. -
모달의 동작방식에 관한 질문.
저희는 세그먼트 컨트롤바가 사용자에 의하여 조작이 되었을 때 작동하는 함수를 아래와 같이 작성하였습니다. 모달이 늘어나서, 앱이 무거워지는 것을 방지하고자 아래와 같이 presentingView를 구하고, 존재할때만, 아래의 처럼 dismiss를 해주었습니다.
@IBAction func _changeMenu(_ sender: Any) {
self.definesPresentationContext = true
let nextMenu = menus[subNavigation.selectedSegmentIndex];
if let nextView = self.storyboard?.instantiateViewController(withIdentifier: nextMenu){
//nextView.modalPresentationStyle = .fullScreen
guard let pvc = self.presentingViewController else {
nextView.modalPresentationStyle = .currentContext
self.present(nextView, animated: false, completion: nil)
//print("no presentingViewController")
return
}
//print(pvc)
self.dismiss(animated: false){
//print("yes!!")
nextView.modalPresentationStyle = .currentContext
pvc.present(nextView, animated: false, completion: nil)
}
}
}
PresentationStyle을 currentContext로 하고, definesPresentationContext을 옵션을 설정함으로서 아래의 탭바가 계속 유지되도록 하였고, 한개의 탭에서는 잘 작동하는 것을 확인하였습니다. 그러나 현재탭에서 세그먼트컨트롤 바를 조작하여 모달이 생성된 상황에서 다른 탭을 클릭하고 해당 탭에서 세그먼트 컨트롤 바를 조작하면 앱이 죽어버립니다. dismiss에서 뭔가 문제가 생긴 것 같은데, 에러 사항은 다음과 같습니다.
2020-05-03 13:49:31.222498+0900 Dr-Soldier[47694:2535503] Warning: Attempt to present <Dr_Soldier.BodyChartViewController: 0x7fd6de619ec0> on <Dr_Soldier.FitnessViewController: 0x7fd6de40a5e0> whose view is not in the window hierarchy!
모달이 올라간 상태로 다른 탭을 눌렀을때 계층구조가 이상해지는것 같은데, 이러한 경우 어떻게 해결하면 될까요?
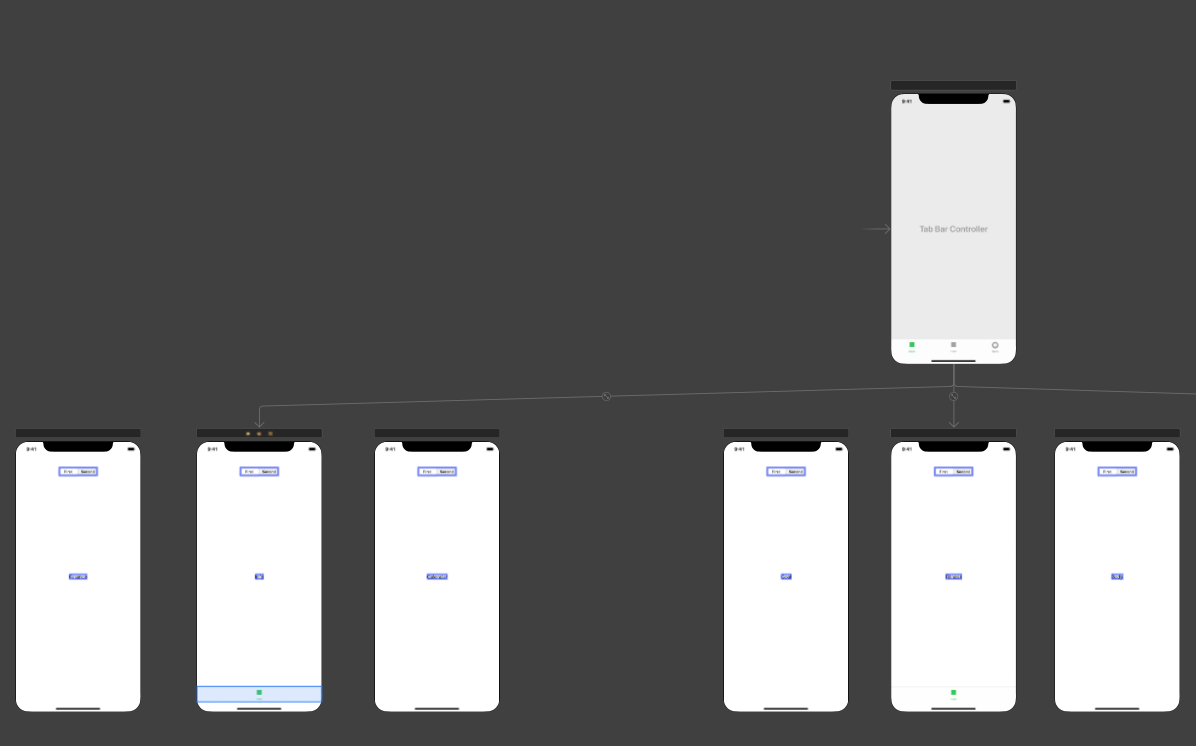
현재 스토리보드는 다음과 같이 구성되어있습니다.