안녕하세요! 이번에 소프트웨어 스튜디어오 과목에서 앱을 개발하고 있는 닥터솔저 팀입니다.
이번에 팀원들과 이야기를 하던 중 헤더(상단)에 관한 논쟁이 나왔는데, 코더스 하이 유저분들의 이야기를 듣고 싶어서 글을 올리게 되었습니다.

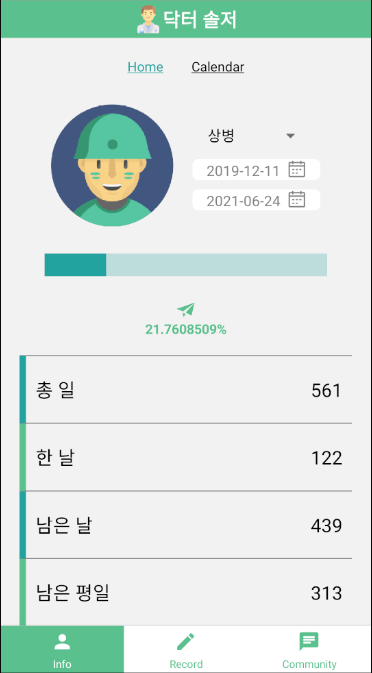
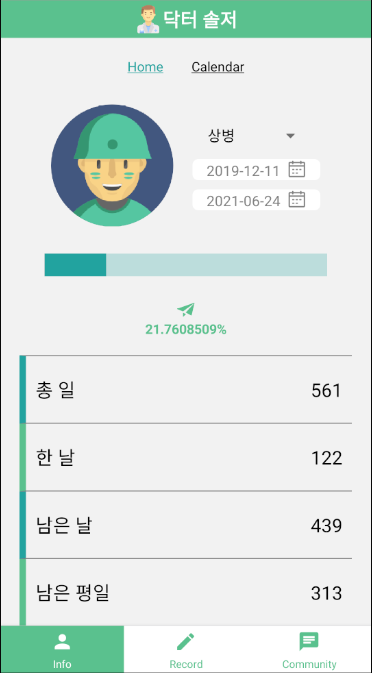
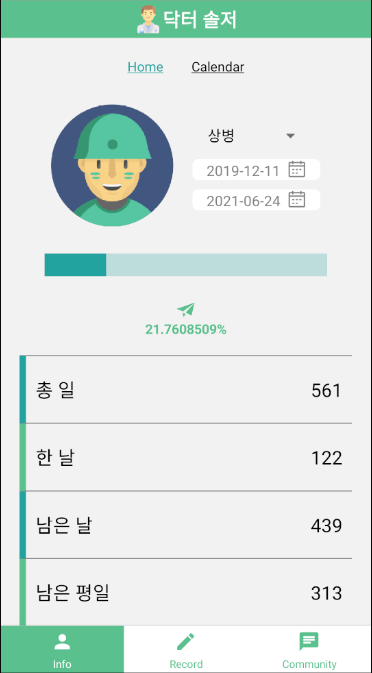
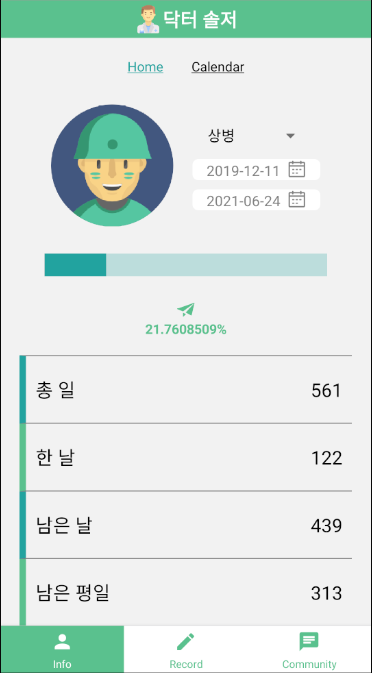
다음 사진은 저의 팀에서 초창기에 생각했던 프로토타입 화면입니다.
저희가 문제 삼고있는 부분은 상단에 '닥터솔저’라는 헤더 부분입니다.
처음에 저 헤더부분을 삽입했던 이유는 하단 Tab Bar와 전체적인 통일감을 주기 위함이었는데,
어떻게 보면 아무런 기능을 하지않고 화면을 차지하는 쓸데없는 부분이기도 합니다.
여러분들은 저렇게 기능이 없는 헤더를 갖는 앱에 대해 어떻게 생각하시는 궁금해 글을 올려봅니다.
자유로운 의견을 써주시면 감사하겠습니다!!
좋아요 2
원본-프로토타입

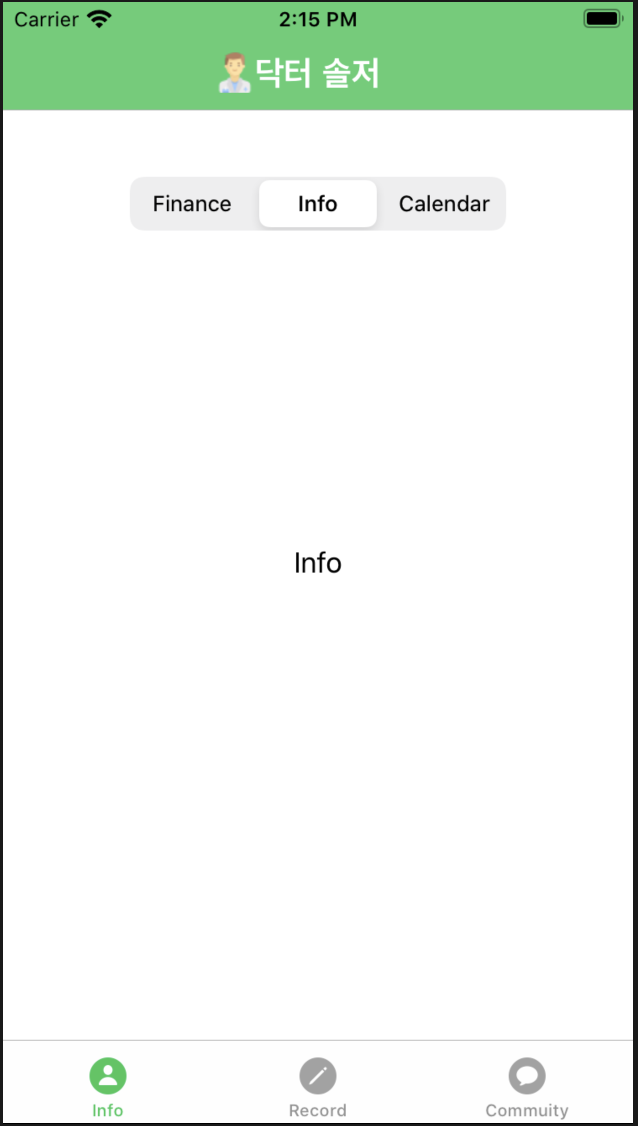
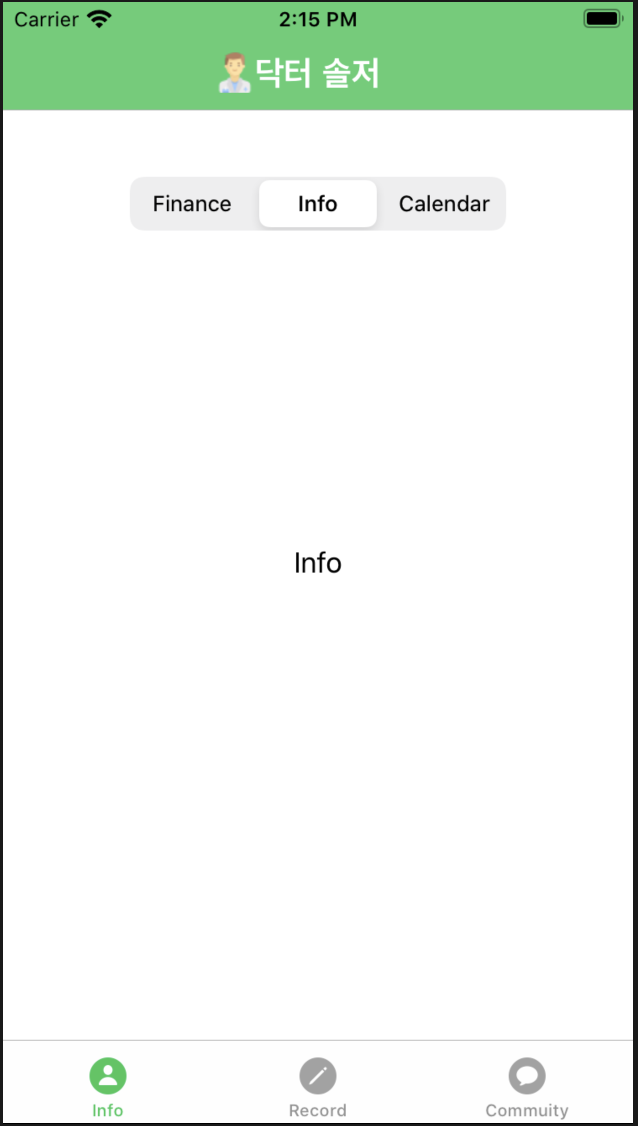
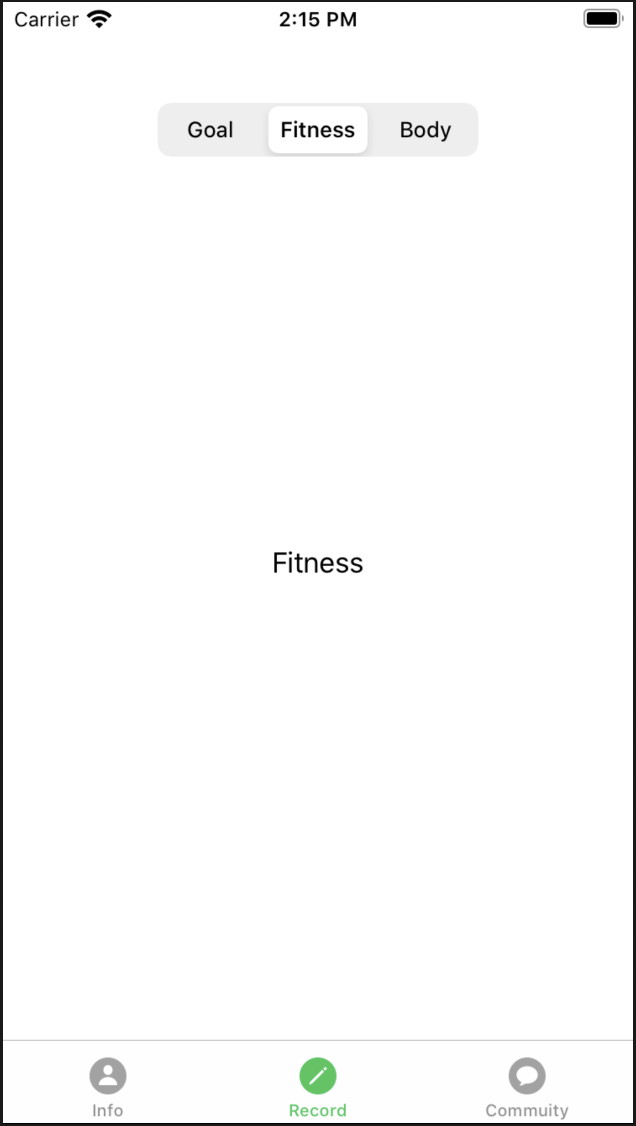
후보1 - 하단에 탭바 선택시 색상효과 삭제

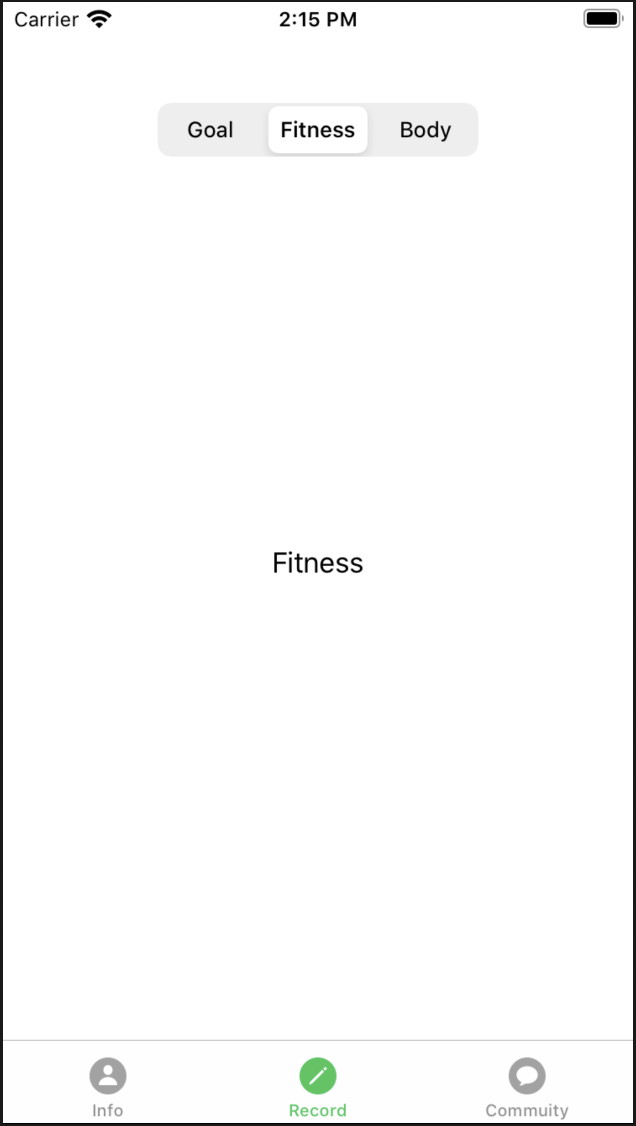
후보2 - 상단 네비게이션바도 삭제

공대생 3명이 모이니, 디자인 결정이 참 어렵군요…
좋아요 1
제가 디자인에 그리 많은 식견이 있는 것은 아니지만, 저는 빼는게 좋다고 생각합니다.
이유는 다음과 같습니다.
-
보통 아이폰 유저의 입장에서 뒤로가기 버튼이 별도로 없기 때문에 상단엔 평소에 아무것도 없다가 무언가 추가적으로 들어갈 페이지가 생겼을 때 상단에 네비게이션뷰가 뜨면서 현재 페이지가 무엇인지 title을 보면서 알고, 뒤로가기를 할 수 있어야하며, 추가적인 옵션 버튼들이 우측 상단에 있기를 기대하고 있습니다.
-
말씀하신 것처럼 단순히 브랜드 강조를 위한 기능 외에 아무 기능도 없는, 사용자에게 도움이 되지 않는 기능이 상단에 항상 차지하고 있다는 것은 매번 사용자에게 답답함을 제공한다고 생각합니다. 핸드폰 화면이 아무리 커졌다고는 하지만, 그래도 여전히 작은 화면이며 그런 화면의 상단 일부를 모든 페이지에 자신이 사용하지도 않는 무언가가 들어가 있는 것은 기능 사용상 불편할 것 같습니다. 이미 사용자는 해당 앱을 켰을 때부터 자신이 ‘닥터 솔져’ 라는 앱을 사용한다고 인식을 하고 있을 것이기 때문에 불필요한 브랜드 강조인 것 같습니다. 차라리 브랜드 강조가 필요하다면 별도로 설정탭 안에 ‘정보’ 를 넣어서 하는 것이 좋을 것 같습니다.
좋아요 3
아무런 역할이 없는 네비게이션바라면 제거하는 게 저도 좋다고 생각합니다.
하지만 정보가 계층화 되어 있고, 그 계층을 오가면서 앱을 사용한다면 네비게이션 바는 필수가 되리라 봅니다.
첫 화면에서는 Tab bar를 빼고 계층적으로 한단계 안으로 들어갔을때부터 네비게이션 바를 추가하는 것도 저는 괜찮을거같아요! 그리고 첫 화면에서 스크롤 뷰를 사용할 정도로 많은 컨텐츠가 포함되어 있는 경우가 아니라면 탭바 유지하는 것도 괜찮다고 생각합니다!
좋아요 1
저도 공간을 낭비한다면 빼는 것이 괜찮다고 생각합니다. 그리고 실례지만 후보 1과 2에서 위에있는 Segmented Controls는 프로토타입 화면에는 없는데 어떤 의도로 추가하신건가용? 그냥 테스트용인가요?
네비게이션을 Segmented Controls 로 하려고 작성하였습니다.
원래 프로토타입에 있는것이 클릭시 화면이 전환되는 네비게이션 스위치였는데, Sgemented Control로 스위치하는 것이 눈에 더 잘 띄지 않을까해서 변경해보았습니다.
좋아요 2
이 뜻이, 세그먼티드 컨트롤을 선택하면 네비게이션이 된다는 건가요?
그렇다면 문제가 있는 네비게이션 방식일 듯 해서요.
네 맞습니다.
오늘 수업에서 이재훈 교수님도 그 부분을 지적하셨습니다.
저희 팀에서 기획한 ViewController가 대략 9개정도 보여주려고 했는데, 이를 3개의 Tab안에서 3개의 화면을 Navigation 하는 방식을 생각 생각했습니다.
하나의 Tab 안에서 Navigation 하는 방식을 어떻게 수정해야 HIG에 위반되지 않을까요?..
또 하나의 Tab 안에서 Navigation을 할 때 동일 레벨의 뷰컨트롤러를 Navigation Controller를 이용해 화면전환을 하는 경우Master-Detail 등의 경우와 맞지 않는 것 같아, 수정하려고 했었는데 Navigation Controller 안에 두지 않는다면 하단의 Tab Bar가 이동시 사라져버립니다. 이는 어떻게 해결할 수 있을지 모르겠습니다.ㅠㅠ
좋아요 1
음, 먼저 HIG에 위반된다기보다는 네비게이션의 문법 같은 건데요,
Segmented Control은 하나의 씬 안에서 같은 내용의 데이터를 보여주는 방식을 변경할 때
주로 사용해요.
마스터- 디테일은 어떤 세그먼트로 정렬이 되었든, 하나의 아이템을 선택해서 자세한 정보를 표시할 때 사용하는 거죠.