아래의 사진은 Toolbar 부분에 item이 하나 들어간 상황입니다.
아이폰 11을 기준으로 했을 때 item이 살짝 가려지는 상황인데 혹시 저 위치에 아이템을
위치시켜도 문제가 없을까요?
item의 inset 값이 좌우 값은 수정이 적용 되는데 상하 값으로는 수정값이 반영되지 않아져서
저 곳에 위치시킬 수 밖에 없는 상황인데
혹시나 앱 출시에 문제가 생기진 않을지 궁금합니다.

아래의 사진은 Toolbar 부분에 item이 하나 들어간 상황입니다.
아이폰 11을 기준으로 했을 때 item이 살짝 가려지는 상황인데 혹시 저 위치에 아이템을
위치시켜도 문제가 없을까요?
item의 inset 값이 좌우 값은 수정이 적용 되는데 상하 값으로는 수정값이 반영되지 않아져서
저 곳에 위치시킬 수 밖에 없는 상황인데
혹시나 앱 출시에 문제가 생기진 않을지 궁금합니다.

혹시 툴바를 직접 얹은 건가요?
네비게이션 바가 있으면, 네비게이션 바 로부터 툴바를 활성화 시키는 게
API 설계상 좋은 방향입니다.
그럼 저런 고민이 필요없어집니다.
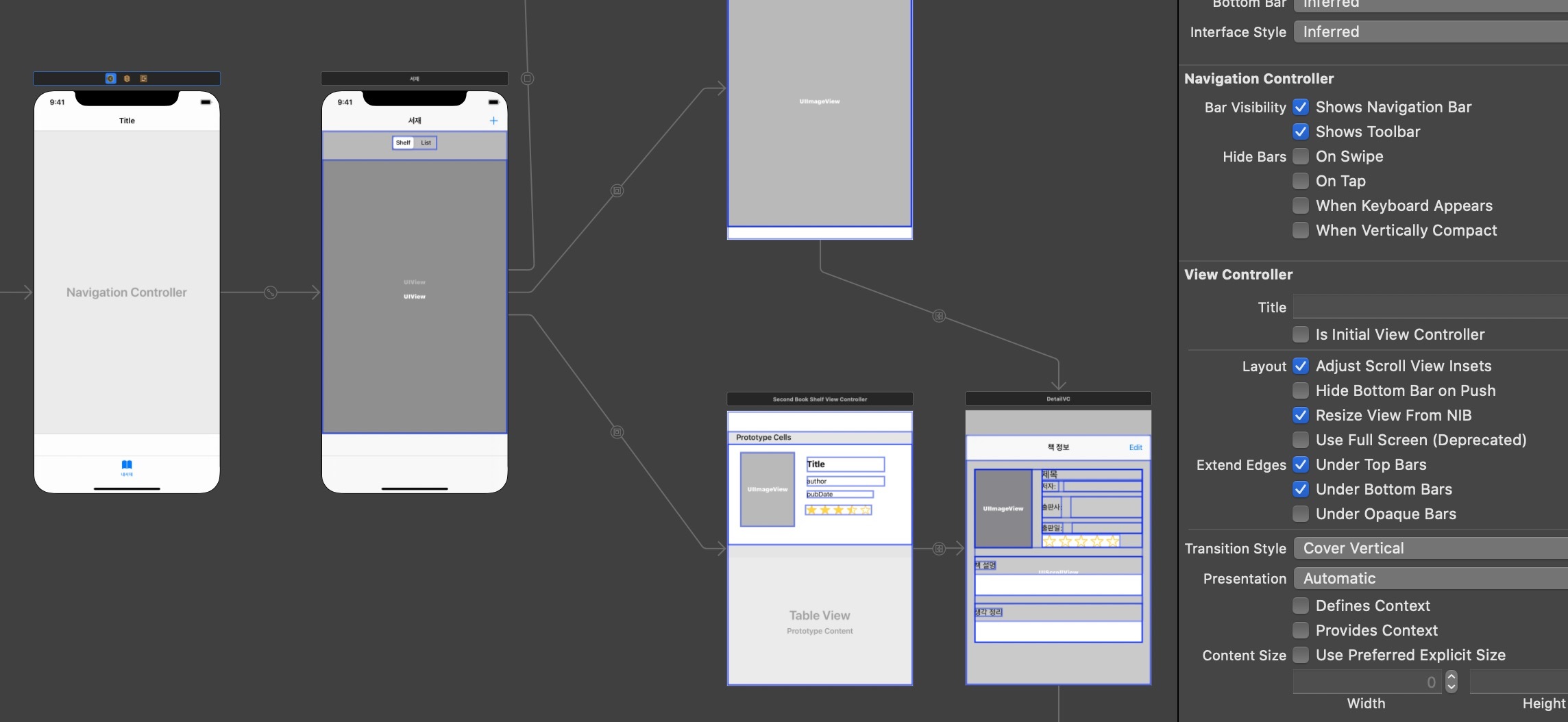
말씀하신 방법대로 툴바를 활성화시키기 위해 기존에 임의로 넣어두었던 툴바를 지우고 네비게이션에서 툴바를 활성화 시켰으나, 아래의 사진과 같이 임의로 툴바를 넣어주지 않으면 책 정보 페이지(사진 맨 오른쪽 아래 화면)에서는 툴바가 보이지 않습니다. 또한 툴바가 필요없는 서재페이지(사진 왼쪽에서 두번째 화면)에서 툴바가 활성화 됩니다. 혹시 이부분들은 코드로 조정을 해야하는 건가요?

네비게이션 바를 통해 만들어낸 툴바는 필요하면 나타납니다.
강제로 코드로 만들어 낼 수도 있지만, 바 버튼 아이템을 추가하면 자동으로 툴바가 생겨요.

답변 감사합니다.
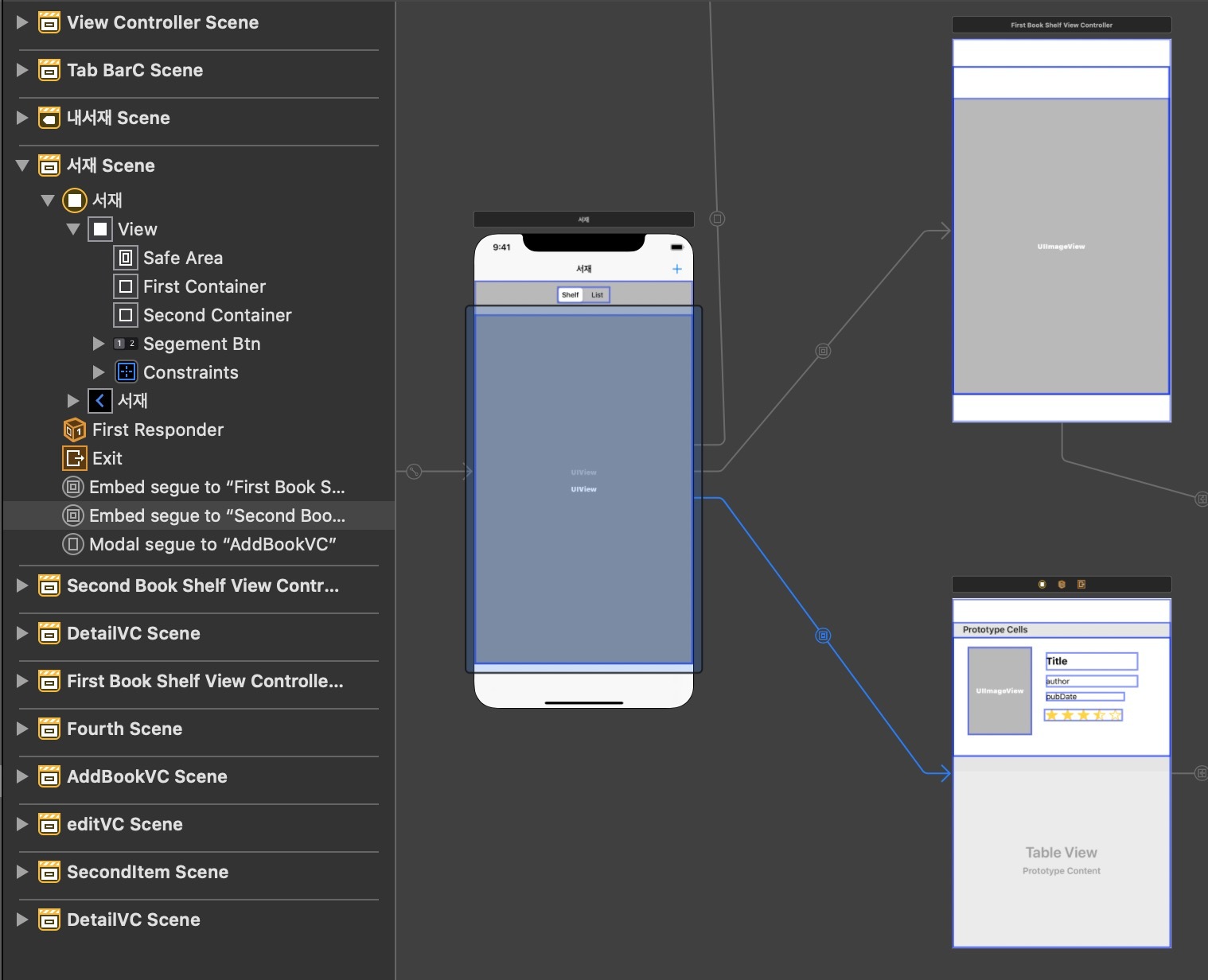
말씀하신대로 바버튼 아이템을 추가시켰을 때, 아래 사진과 같이 실제 화면에서는 보이지않고 좌측에 scene 안에 포함은 되었다고 나옵니다.
하지만 실행시켰을 때 화면에서는 툴바가 보이지 않으며 아이템또한 보이지 않습니다.

아, 임베드를 했군요.
임베드를 하면 당연히 임베드되어 들어간 뷰 컨트롤러에는 툴 바가 안 보이죠.
임베드를 호스트한 곳에 툴 바가 나타나는 게 정상입니다.
Embed Host에서 상황에 따라 툴 바 아이템을 넣고 빼는 코드를 넣을 수도 있지만,
제가 보기에는 임베드가 필요없어 보이는 데, 복잡도를 낮추기 위해 임베드를 걷어내는 건 어떨까요?
저희 앱은 아래 사진에서 왼쪽에 보이는 서재 화면이 메인 화면인데, 메인 화면에 container view를 두개를 넣어두고 segment control 버튼을 이용해서 전환할 수 있도록 아래 사진의 오른쪽에서 볼 수 있듯 각각 container view에 컨트롤러를 하나씩 임베드했습니다.
인터넷에서 보통 container view를 쓸 때 화면전환을 위해 embed를 하여 저도 임베드로 설정했었는데, 임베드대신 단순히 show로 전환해도 된다는 말씀이시죠?

아시다시피, 구현 방법은 여러가지이고, 적절하고 효율적인 방법을 찾아야 하는데,
지금 원하는 목표를 정확히 모르는 상태라 효율적인 방법을 제안할 수는 없지만
확실한 건,
툴바 아이템은 임베드 되는 뷰 컨트롤러에서 관리하는 게 아니라
임베드 하는 쪽에서만 표시되는 거예요.
툴바는 스크린 레벨의 오브젝트거든요. 스크린 안의 작은 뷰에는 나타나지 않아요.
이걸 염두에 두고 디자인을 하면 됩니다.
지금 큰 디자인을 바꾸지 않고 문제를 해결하려면 저 '서재’라는 뷰의 컨트롤러가 임베드 되는 뷰 컨트롤러의 종류에 따라서
코드로 툴바 아이템을 교체하는 코드가 필요하네요.
이 방식이 비 효율적이라 생각된다면 뷰의 디자인을 다시 해야 합니다.