
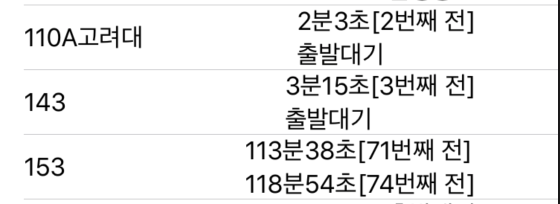
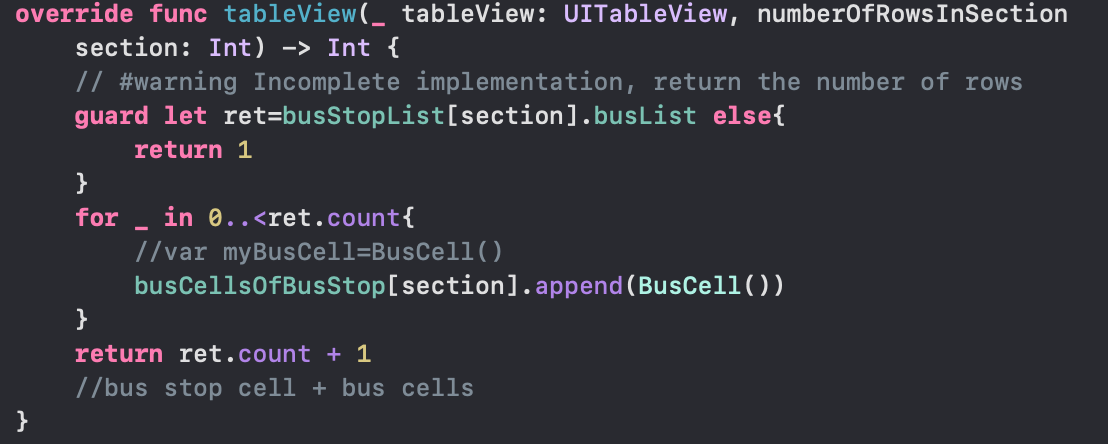
위의 모양처럼 도착예정시간을 표시하고 1초마다 label의 시간을 계산하고 갱신해주기 위해

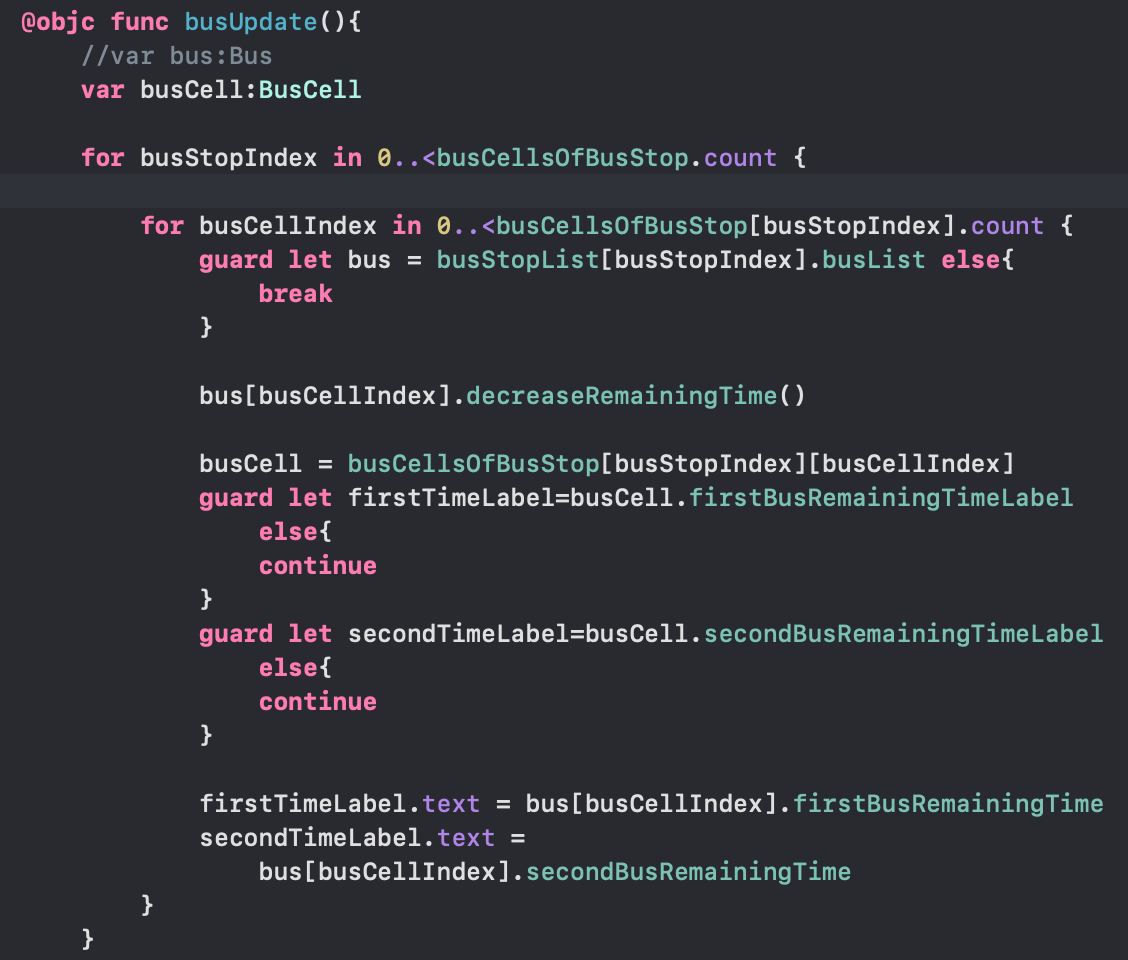
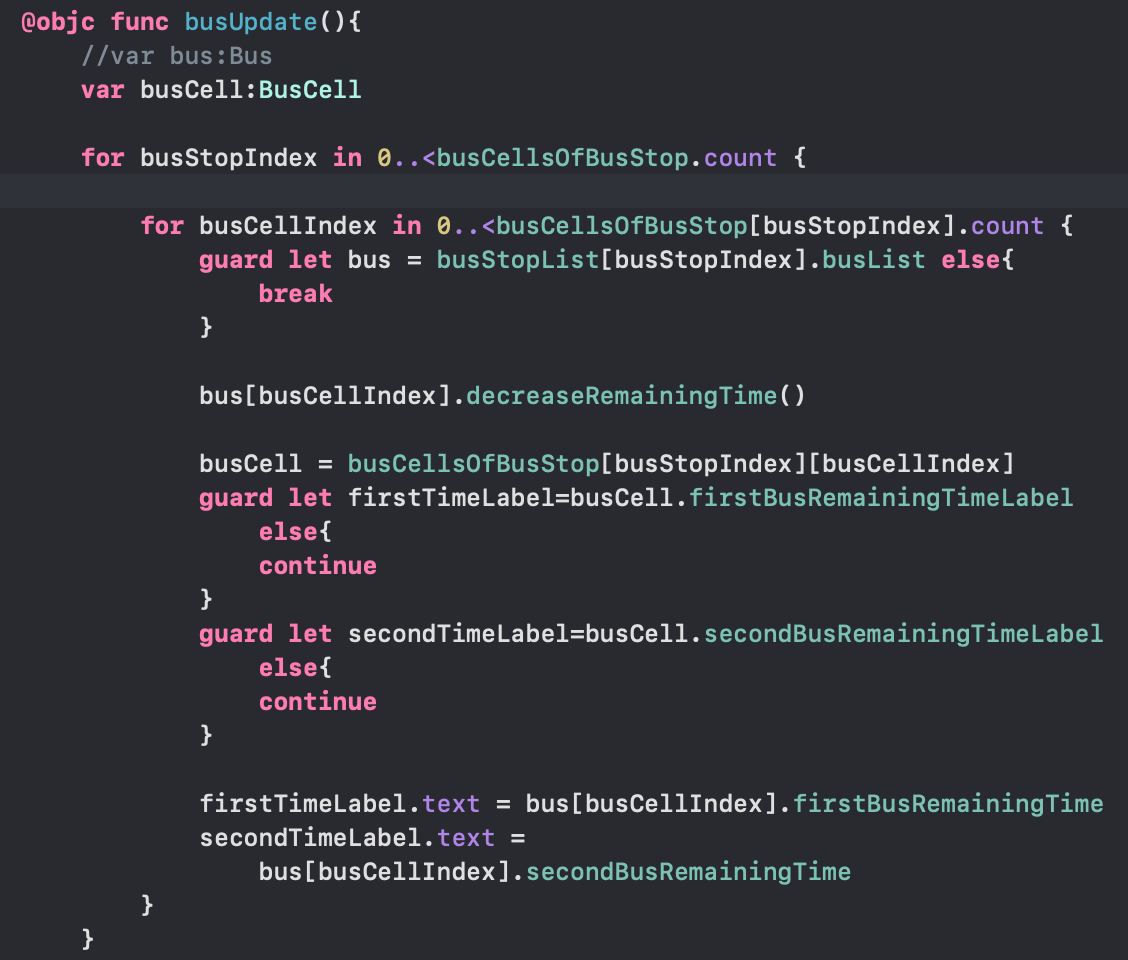
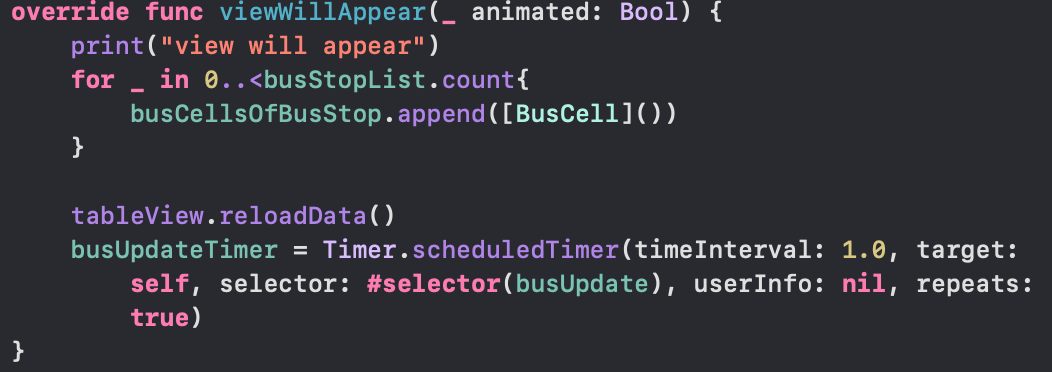
위의 함수를 Timer의 selector로 전달하여 1초마다 실행시켜주고 있습니다.



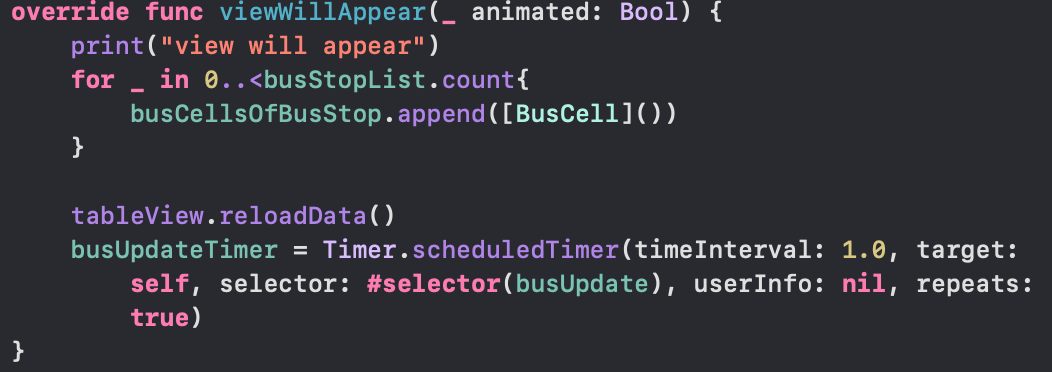
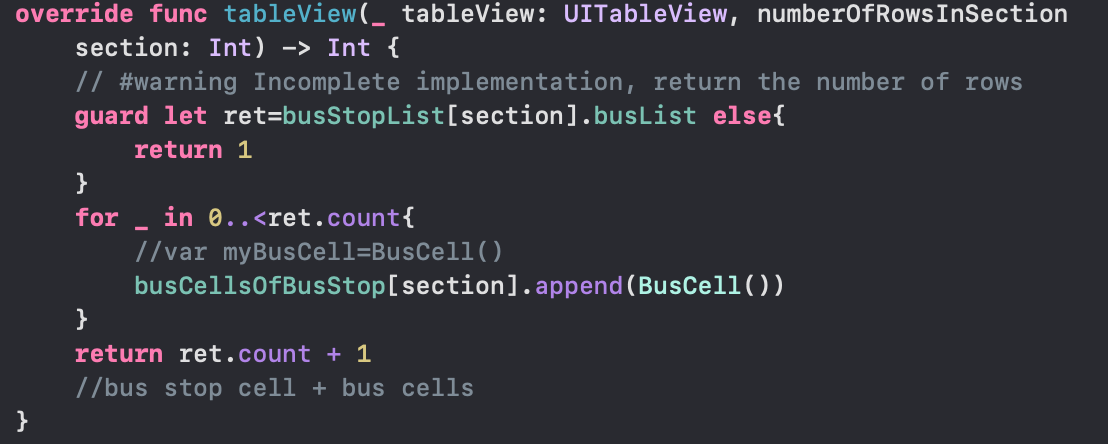
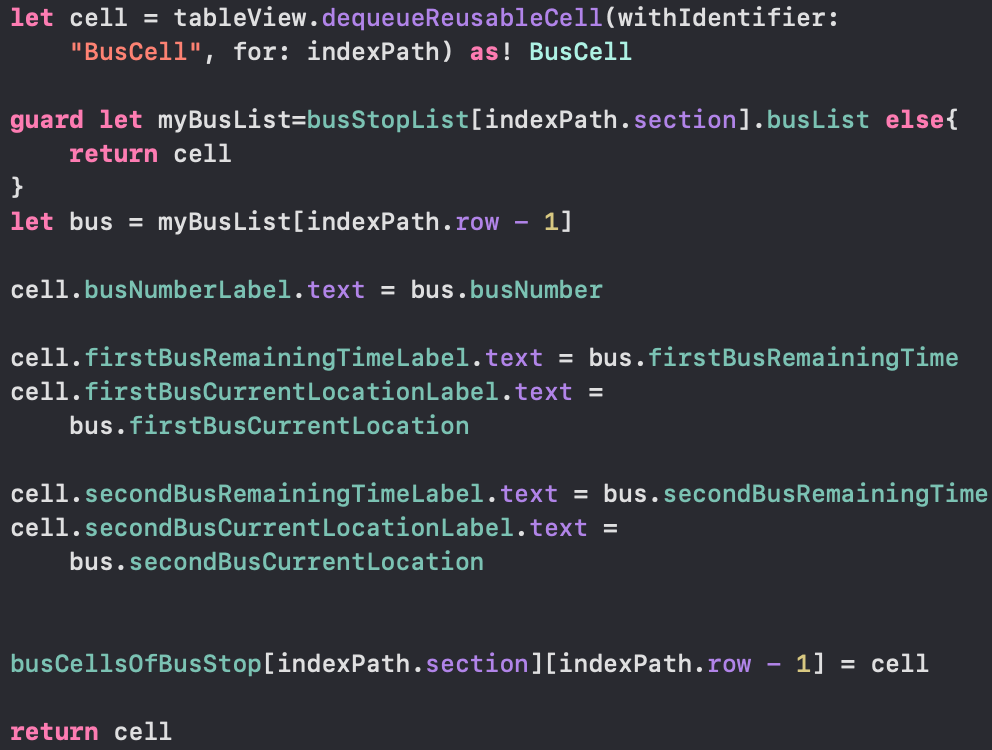
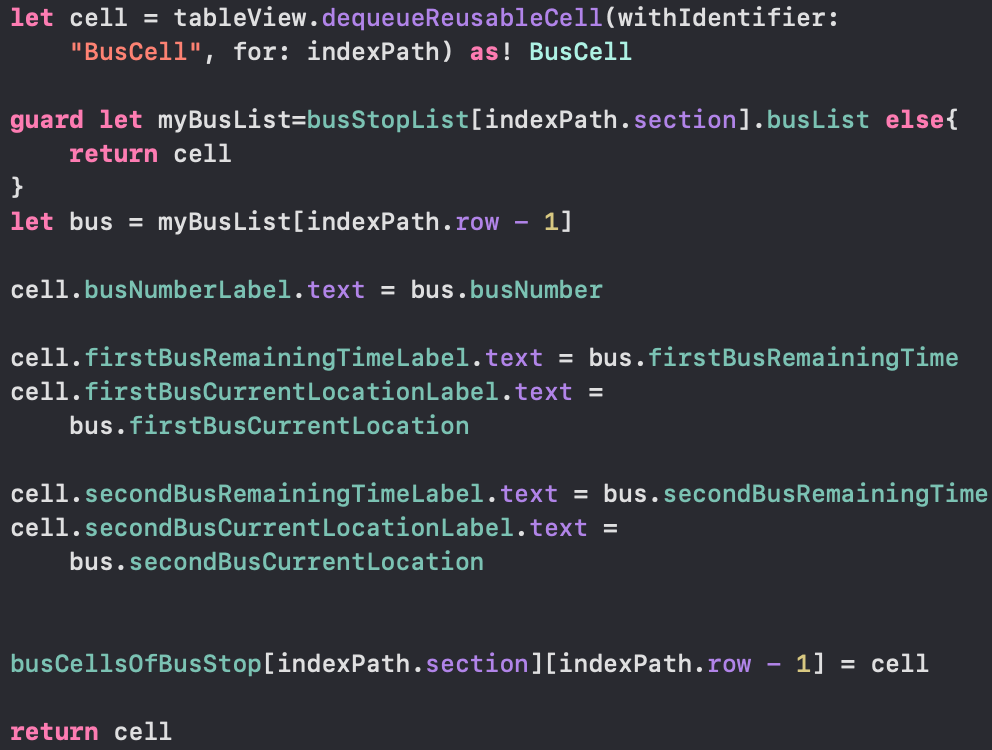
위의 형태로 테이블 뷰의 커스텀 셀을 배열형태의 클래스변수로 저장해놓고 타이머 함수에서 값을 갱신할때마다 배열에 접근해 셀의 내용을 갱신해주는 식으로 코드를 짰습니다 이게 안전한 방법이 맞을까요? 더 좋은 방법이 있을까요?

위의 모양처럼 도착예정시간을 표시하고 1초마다 label의 시간을 계산하고 갱신해주기 위해

위의 함수를 Timer의 selector로 전달하여 1초마다 실행시켜주고 있습니다.



위의 형태로 테이블 뷰의 커스텀 셀을 배열형태의 클래스변수로 저장해놓고 타이머 함수에서 값을 갱신할때마다 배열에 접근해 셀의 내용을 갱신해주는 식으로 코드를 짰습니다 이게 안전한 방법이 맞을까요? 더 좋은 방법이 있을까요?
Timer 관련 업무만 처리하는 queue를 하나 만들어서 거기서 처리하도록 하는 것은 어떨까요?
테이블 뷰에서 계속해서 처리하기보다 동시적으로 처리하는 것은 어떨까요?라는 생각이 듭니다.
테이블 뷰 셀은 테이블에서 스크롤 동작에 따라서 화면에서 안보이는 상황이 발생하고 혹은 재사용되어서 다른 셀이 될 가능성이 있습니다. 그래서 셀 객체를 레퍼런스로 잡아서 사용하는 방식은 매우 위험합니다.
셀은 테이블 뷰 데이터소스가 제공한 데이터를 표현하는 '뷰’이므로, 데이터를 먼저 변경하고 변경된 데이터를 셀이 반영하도록 하는 방식으로 작성합니다.
테이블 뷰는 테이블 전체 리로드(reloadData), 섹션 단위 리로드(reloadSection), 셀 단위 리로드(reloadRow) 함수를 제공합니다.
감사합니다 reloaddata함수로 해결할 수 있었습니다. simulator로 실행시켜봤는데 테이블 뷰를 스크롤할 때는 데이터들이 reload되지 않는 현상이 목격되었습니다. 스크롤 할때에도 갱신할 수 있을까요??
테이블 뷰를 스크롤 시키면 화면에 새로 추가돼서 보이는 영역의 인덱스 범위의 tableView:cellForRowAt: 메소드가 동작합니다.
이 때 변경된 데이터가 맞는지 확인해보세요.