
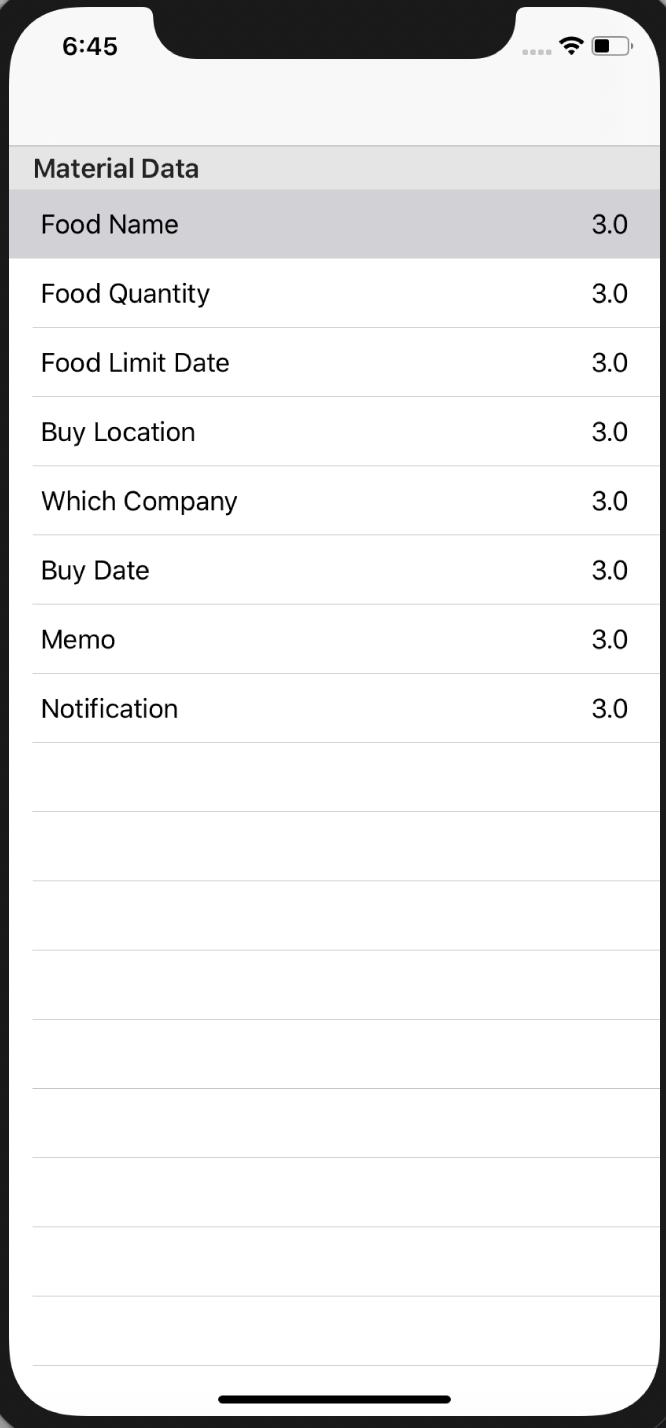
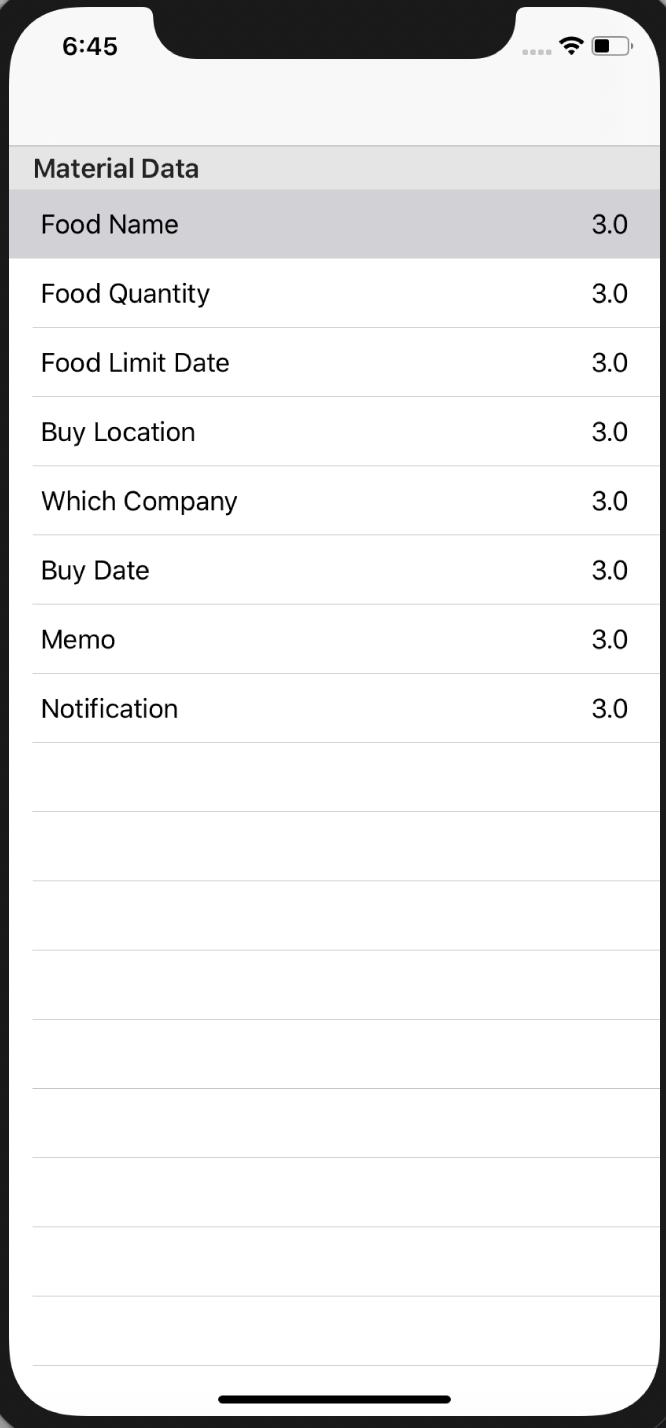
보시면 Food Name Cell에 해당되는 Scene을 누르고 나왔을 때 다음과 같이 Cell에 음영 처리가 되어있고 이로 인해 음영 처리를 끄려면 그 Cell을 다시 눌러야 합니다. 이것을 어떻게 고쳐야 할 까요??

보시면 Food Name Cell에 해당되는 Scene을 누르고 나왔을 때 다음과 같이 Cell에 음영 처리가 되어있고 이로 인해 음영 처리를 끄려면 그 Cell을 다시 눌러야 합니다. 이것을 어떻게 고쳐야 할 까요??
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
추가해주시면 됩니당
간단한 설정으로 가능할까 싶어서 찾아봤는데 없네요.

아예 선택을 못하게 하는 방법은 있고,
선택을 원하는 갯수만큼 여러개 유지하는 것도 스토리보드 설정으로 가능한데,
선택후 바로 선택을 푸는게… 안 보이네요…??
제가 못 찾고 있는 건가요?
저도 예전에 엄청 찾아봤는데 없더군요… ㅠㅠ
위에 답글을 달아주신 분들말대로 deselectRow(at: indexPath, animated:true) 로 해도 되고, 애초에 클릭은 되지만, 음영처리가 아예 안되도록 하는 방법도 있습니다. 제가 작성했던 코드로 예를 들면
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "memoCell", for: indexPath) as! MemoCell
let memo = dummy[indexPath.row]
cell.memoContent.text = memo.description
cell.memoTitle.text = makeTitle(memo: memo)
cell.selectionStyle = .none
cell.backgroundColor = memo.memoType.bgColor
return cell
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let vc = segue.destination as? DetailViewController {
vc.memoData = dummy[(memoTableView.indexPathForSelectedRow?.row)!]
memoTableView.deselectRow(at: memoTableView.indexPathForSelectedRow!, animated: true)
}
}
위 함수에서 cell.selectionStyle = .none 부분이 다음 역할을 해줍니다.
.none 대신 어떤 값이 더 들어갈 수 있는지는 찾아보면 좋을 것 같네요.
하지만, 선택할 때, 음영처리가 되었다가, 음영이 사라지도록 하는 것을 원한다면, 사라지기 원하는 시점에 따라서 deselectRow함수를 추가해주면 됩니다.
저는 override func prepare(for segue: UIStoryboardSegue, sender: Any?) 이 함수에 추가해줬습니다.
오호 상황에 따라서 아예 선택음영이 안나타나게 할 수도 있는 경우도 있겠군요… 정보 감사합니다!
prepare 함수는 선택된 indexPath를 알 방법이 없어 memoTableView.indexPathForSelectedRow! 를 사용합니다.
willSelectRowAt → prepare → didSelectRowAt 순으로
didSelectRowAt에서는 indexPath를 인자로 받기 때문에 @dragonhead 처럼
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
코드를 작성해주시면 됩니다.
두 코드를 둘다 사용해봤는데, 동작하는데 있어서 차이를 못느꼈습니다
첨언하면… UITableViewController 를 상속받은 상태라면 pop 상태에서 deselect 가 자동으로 됩니다.
UIViewController 에 protocol & delegate 들을 붙여서 제어하는 상태라면 pop 되어도 deselect 가 동작하지 않죠… ![]()
맞죠? 그렇죠? 자동으로 되는 거 아닌가? 싶었는데 역시나.