
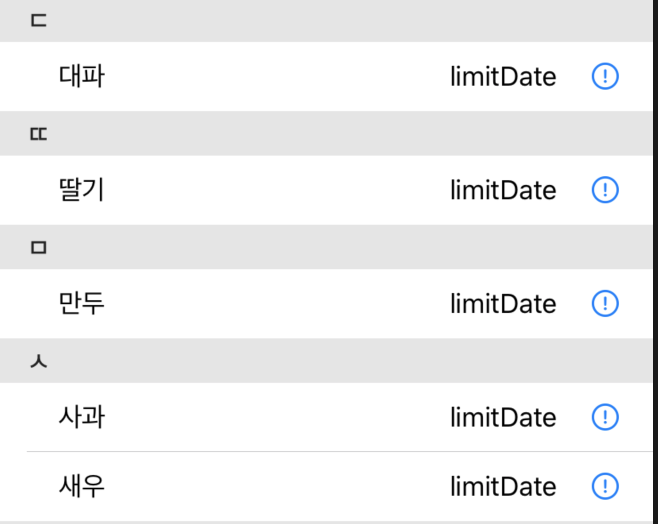
다음 그림을 보면 section 별로 data가 정렬이 되어 나온 것을 알 수 있습니다. 이때 UI 편의를 위해 각 section의 버튼을 클릭 함으로써 section의 row가 출력이 되거나 또는 안 되게 하고 싶은데 어떻게 해야할까요?
section의 row 개수 반환 함수는 다음과 같습니다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//Return number of rows in section
let charactor = Array(Set(self.initCharacter)).sorted()[section]
//검색창이 비어있을 경우 section의 charactor과 이름의 첫글자가 일치하는 것만 리턴
if self.searchBar.text?.isEmpty == true {
return self.foodList.filter { splitText(text: $0) == charactor }.count
}
//검색창에 내용이 있는 경우 그 내용을 포함하는 이름들의 개수를 리턴
return self.foodList.filter { splitText(text: $0) == charactor}.filter { $0.contains(self.searchBar.text!)}.count }