WWDC22의 ‘Hello Swift Charts’ 를 보다가 아래와 같은 코드를 만났어요.
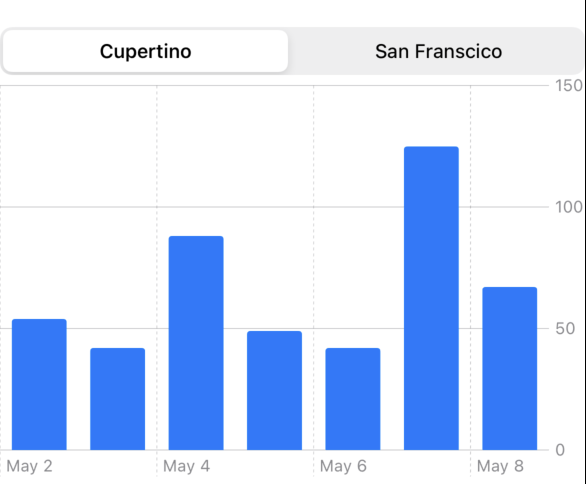
Picker 의 선택에 따라 다른 데이터를 가지고 오는 부분인데, 다른 건 이해가 되는데 선택이 바뀌는 순간 애니메이션을 적용하는 코드를 추가하는 부분에서 '뭥미!'의 순간이 오더군요.

Picker의 선택을 @State 변수로부터 받아와서 그래프가 변하는 건 이해가 되는데,
그 city값에 animation을 붙이다니요~!!!
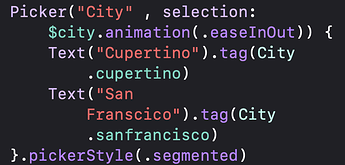
Picker("City" , selection: $city.animation(.easeInOut)) {
Text("Cupertino").tag(City.cupertino)
Text("San Franscico").tag(City.sanfrancisco)
}.pickerStyle(.segmented)
그 City 값은 그냥 enum 이란 말입니다. 제가 직접 만든.
enum City {
case cupertino
case sanfrancisco
}
@State var city: City = .cupertino
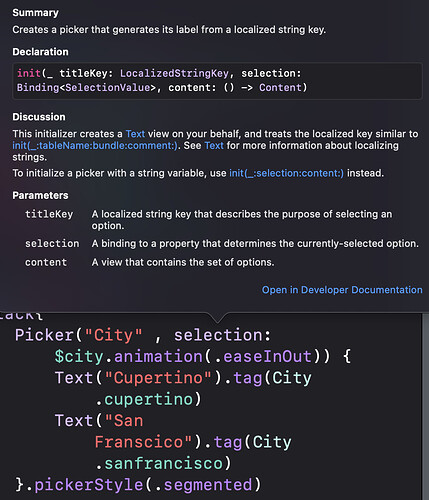
![]() 저 picker 의 selection 값은
저 picker 의 selection 값은
Binding 구조체를 받거든요. 거기에 .animation()이 붙을 수 있다니요~!
누구 해설 가능한 분 있으신가요?