
안녕하세요. 6 기로 수료하고 있는 학생입니다.
Part2 부분에 scrillview 를 실습하고 있는데 생각 처럼 UI 가 진행 되고있지 않아요
일단 stackView 안에 view 를 넣으면 넓이 나 높이를 조정이 불가 해서 어제 질문을 드렸는데 뷰 안에 뷰를 넣어서 하면 된다고 하시더군요 그래서 그렇게 진행중인데 다음 과정이 View Controller 밑에 있는 VIEW 와 현재 만들고 있는 VIEW를 Equl Withs 를 해서 길이를 맞추는 장면이 있습니다 그런데
일단 VIEW 안에 VIEW 를 맞춰 줘야 하는지 아니면 VIEW 를 감싸고 있는 Stack View 바로 밑 VIEW 를 맞춰야 하는지 가 궁금해요
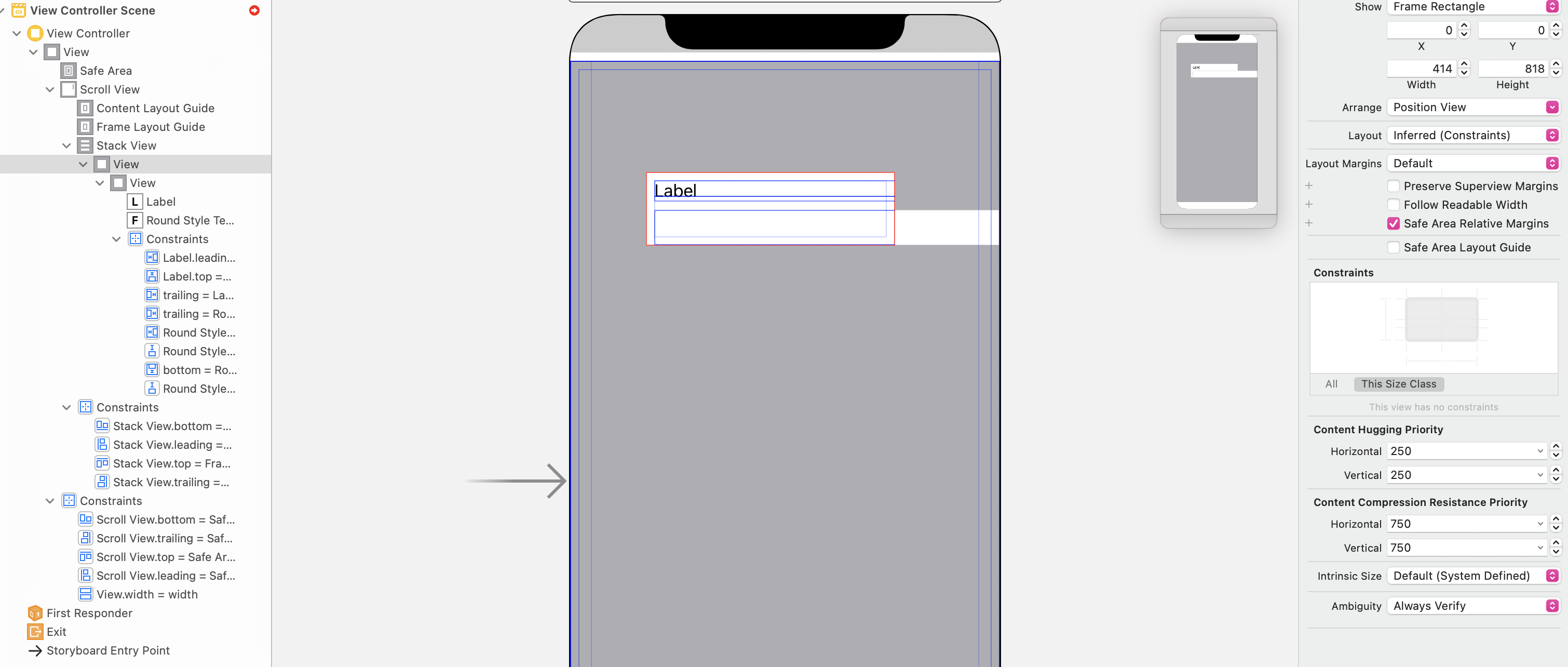
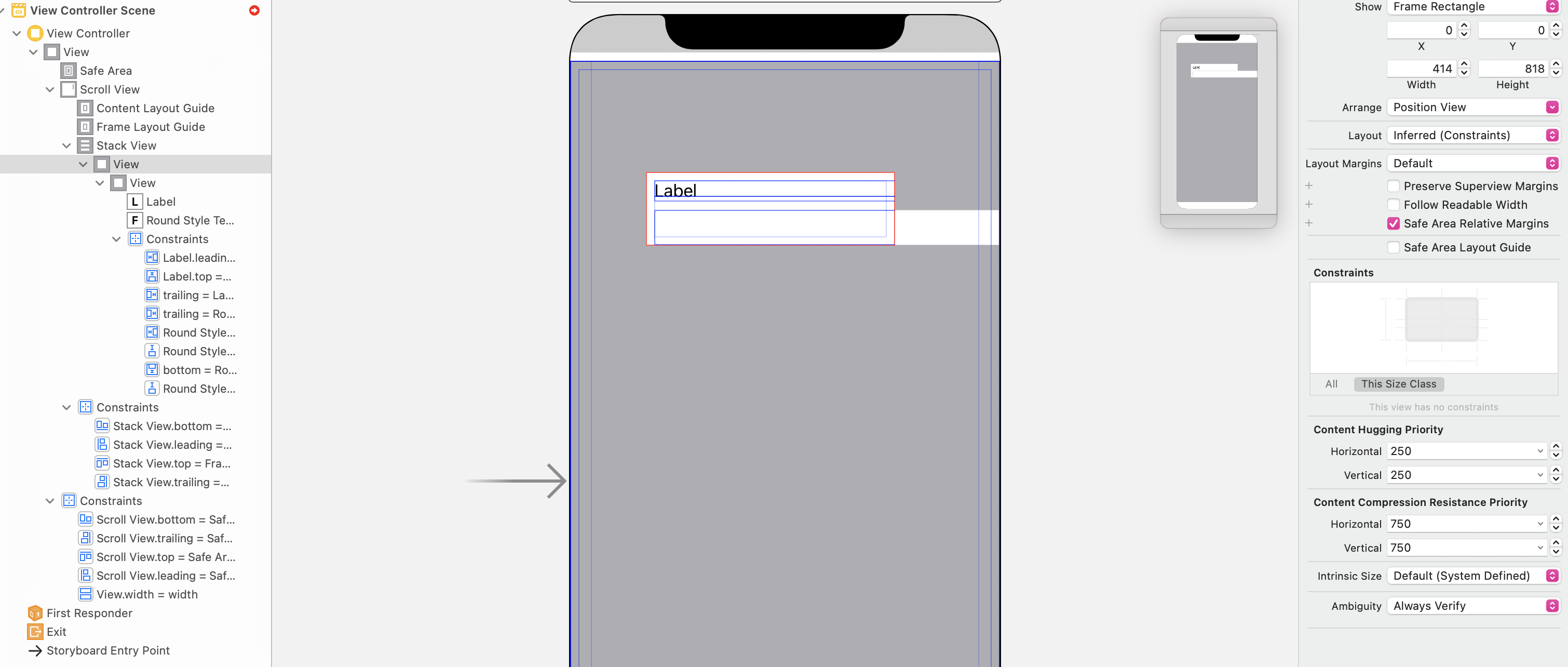
또 뷰 안에 뷰 에게 equal withs 를 하면 사진 처럼 text filed 만 삐죽 삐어나오고 있습니다. 가장 알고싶은 해결법은 애초에 저 스택 뷰 바로 밑에 뷰 가 고정 되지 않고 움직이게 하는 법이 알고싶어요 스택뷰의 Aligment 가 fill 인 상태 에서 말이죠…
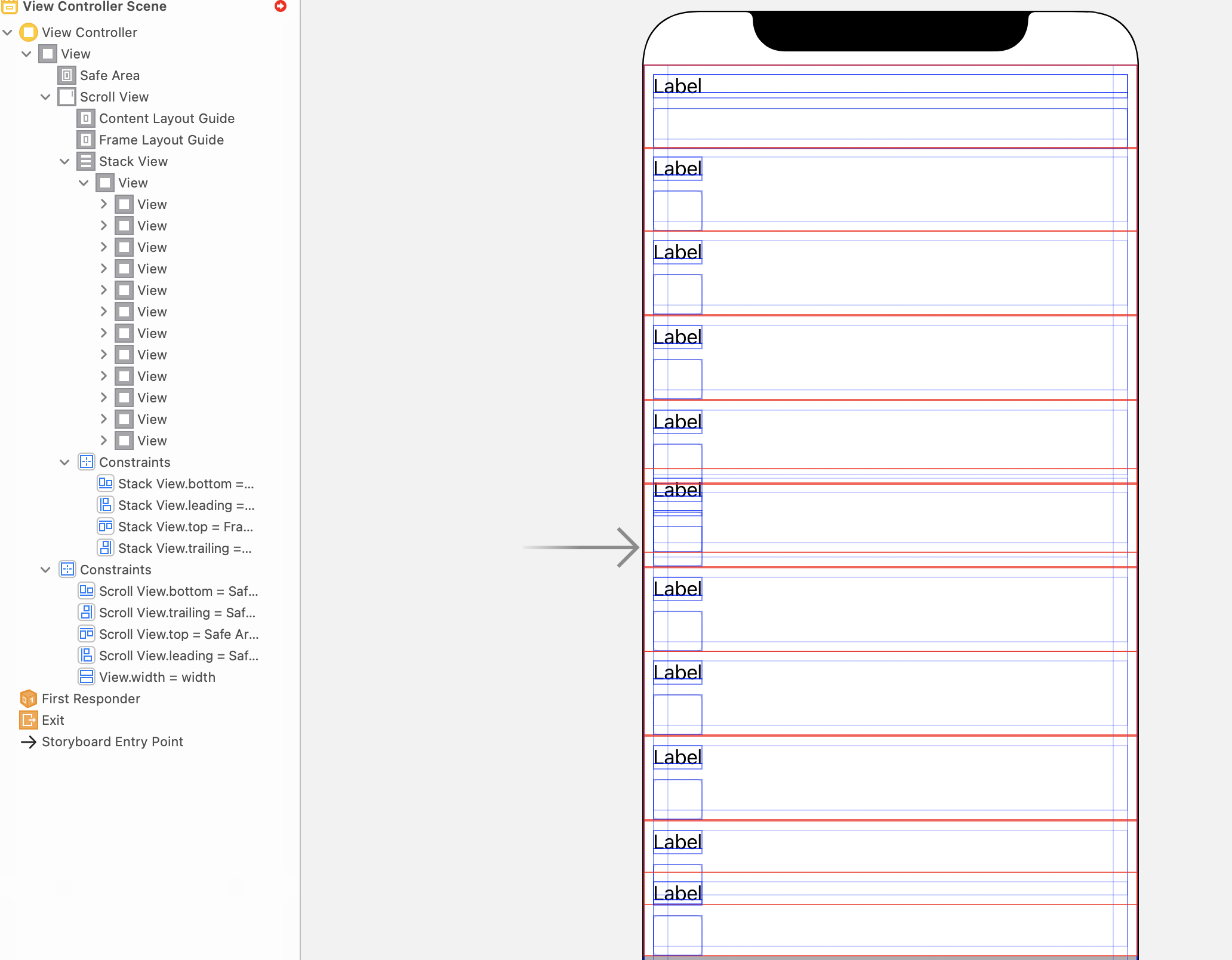
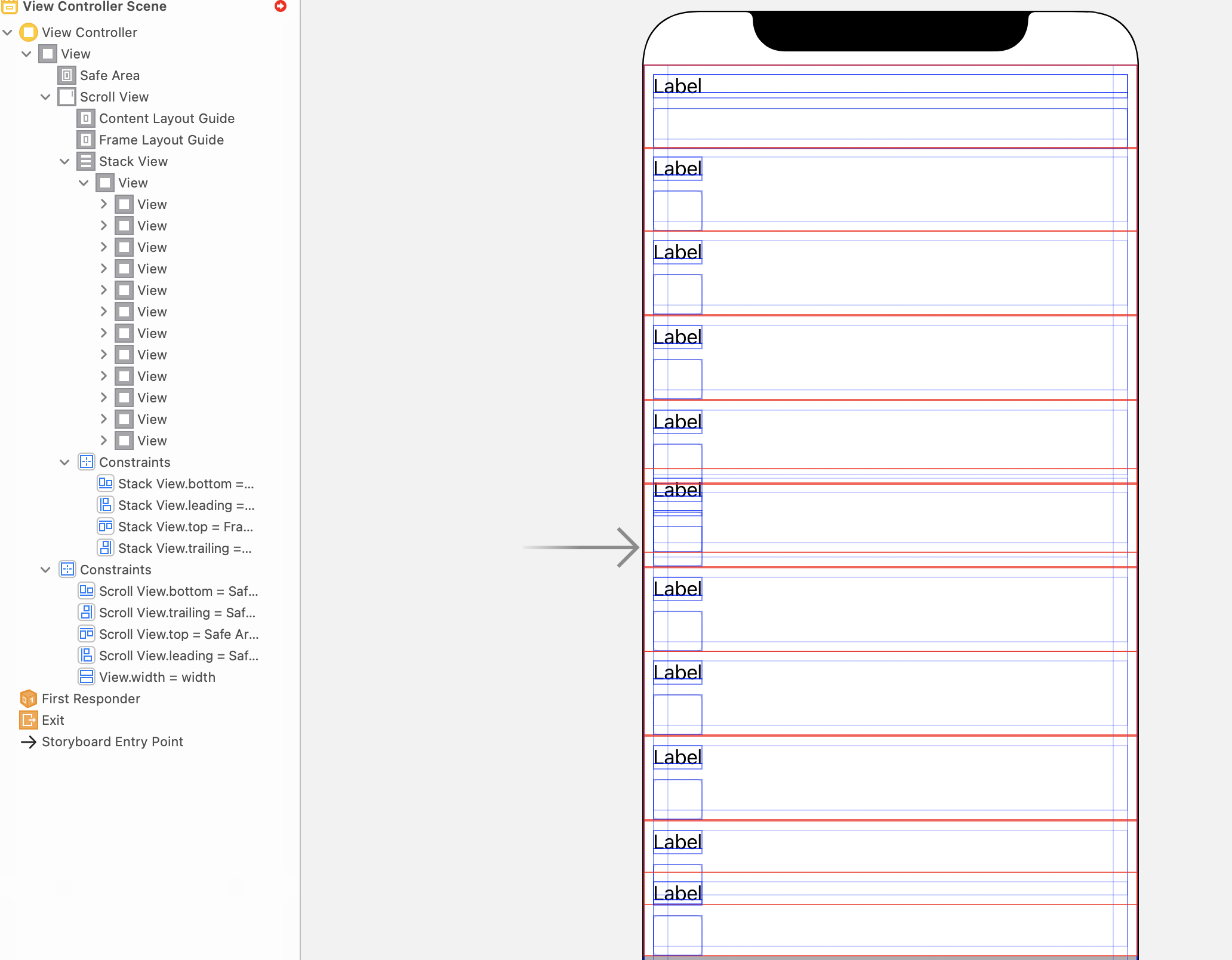
또한 VIEW 안에 VIEW 를 만들어도 동영상에 나오는 것 처럼 아래로 가지지 않고 특정 라인까지 밖에 표현을 안합니다

사진 처럼 말이죠
좋아요 1
오토레이아웃을 이용한 레이아웃은 하나의 답이 있지 않습니다. 다양한 방법으로 같은 효과를 볼 수 있어요.
스택뷰를 사용하면 수 많은 constraint 을 작성해야 하는 상황을 피할 수 있습니다. 같은 레이아웃을 스택뷰 없이 작성하려면 수 배의 constraint를 작성해야 하지요. 대신 스택뷰 만 사용해서 표현하지 못하는 상황도 종종 만나게 됩니다. 스택뷰 내부에 다시 뷰를 이용해서 내부 레이아웃을 다시 만들어야 하기도 합니다.
레이아웃을 작성할 때는 한번에 모든 레이아웃을 맞추려고 하면 어렵습니다. 기준이 되는 뷰를 먼저 생각하고 위치를 잡고, 적절하게 그룹으로(뷰로 감싸기) 묶어서 조금씩 완성해간다고 생각하는게 편합니다.
개인적인 팁을 드리자면 다음과 같이 해보시기 바랍니다.
- 뷰에 색을 줘서 뷰의 위치와 크기를 확인하기
- 현재 상황이 복잡하면 일부 뷰를 삭제해서 단순화시킨 후에 작성하고, 조금씩 추가하기
좋아요 1
질문에 답변해 주셔서 감사합니다.
사실 구글에 검색 해서 여러 방법의 시도를 해서 스크롤 뷰 를 만들었는데요.
예제와 같은 모습을 띄우기는 좀 어렵더라고요 현재 어려워 하는 건 UI 로 일일이 그려 넣는 부분이 스크롤 뷰의 화면 밖 밑라인? 아웃 라인? 이라고 하나요… 그부분에 label 과 같은 어떤 컨테츠 를 채울려 하면 Xcode 에서 노란색 경고를 표시하며 컨텐츠 들을 강제로 줄 일려 하는 현상들이 종종 발생해서 문제에요 좀 더 깔끔하게 밑라인에 컨텐츠 들을 채울 수 있는 팁이 있을까요? 코드로 반복문 을 통해 만들어서 그 안을 채우는건 깔끔하게 들어가는데 말이죠
좋아요 1
스크롤 뷰에서 다루는 예제라서 스크롤 뷰로 만들었지만, 실제 앱을 만들 때에는 테이블 뷰를 사용하는게 더 편합니다.
좋아요 1
어떤 상황인지 이해가 갑니다만,
오토레이아웃 문제는 직접 보지 않으면 예상하고 해결하기 어려운 부분이 있어요.
제대로 했는데도 경고가 나오는 경우도 있으니까요. (실행 했을 때 결과에 문제가 있지는 않습니다)
2가지를 제안드리자면,
- 바깥쪽에 있는 뷰부터 설정해 나가시고
- UI 오브젝트는 intrinsic size가 있다는 것을 염두에 두시면 좋습니다.