안녕하세요 학교정보를 모아서 보여주는 앱을 개발하는 중입니다!
앱의 네비게이션바를 커스텀하는 중인데요
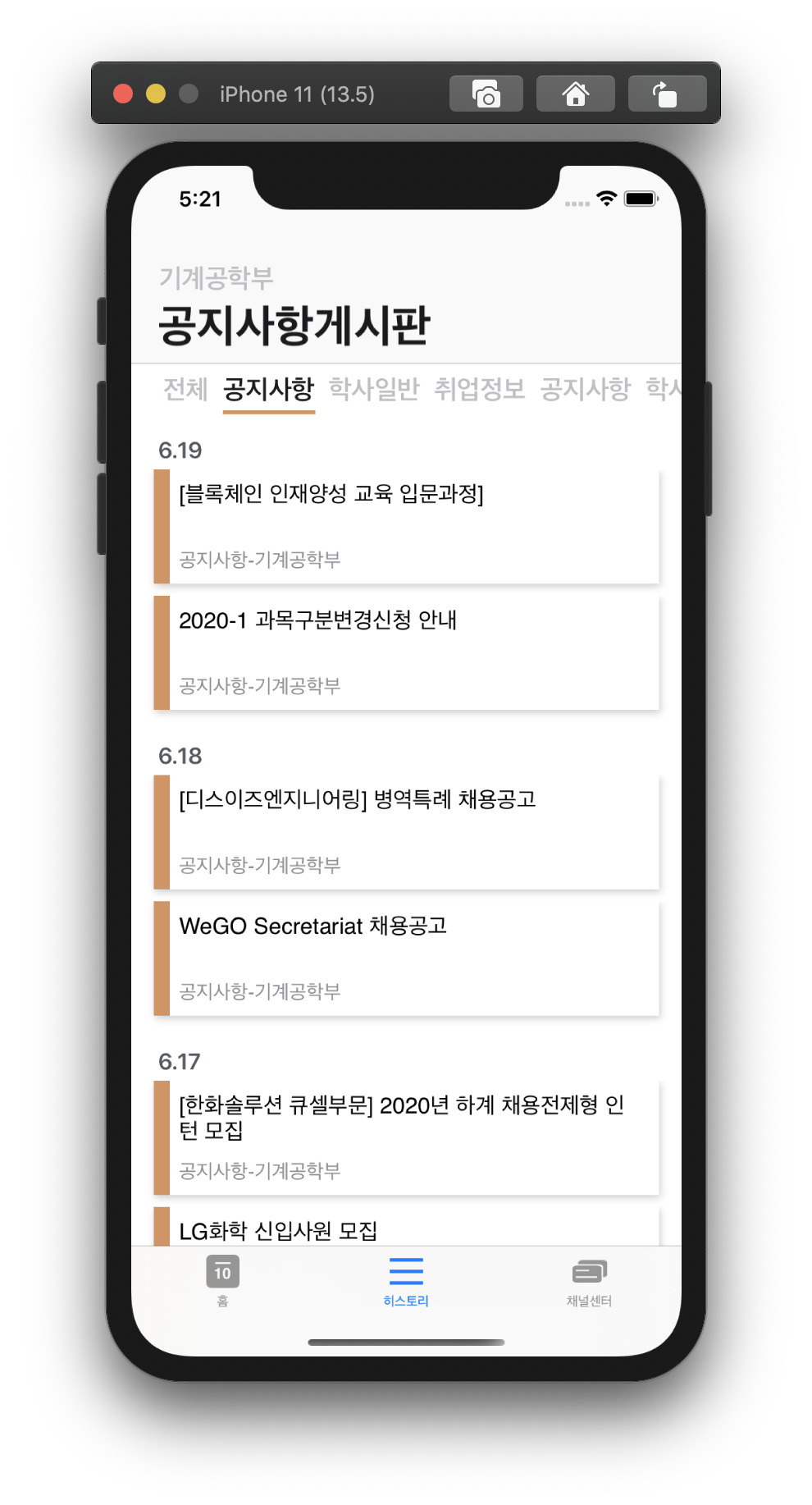
라지타이틀 상태에서 소제목을 넣고 싶어 barButonItem에다 제가 만든 뷰를 넣는 형식으로 구현했는데
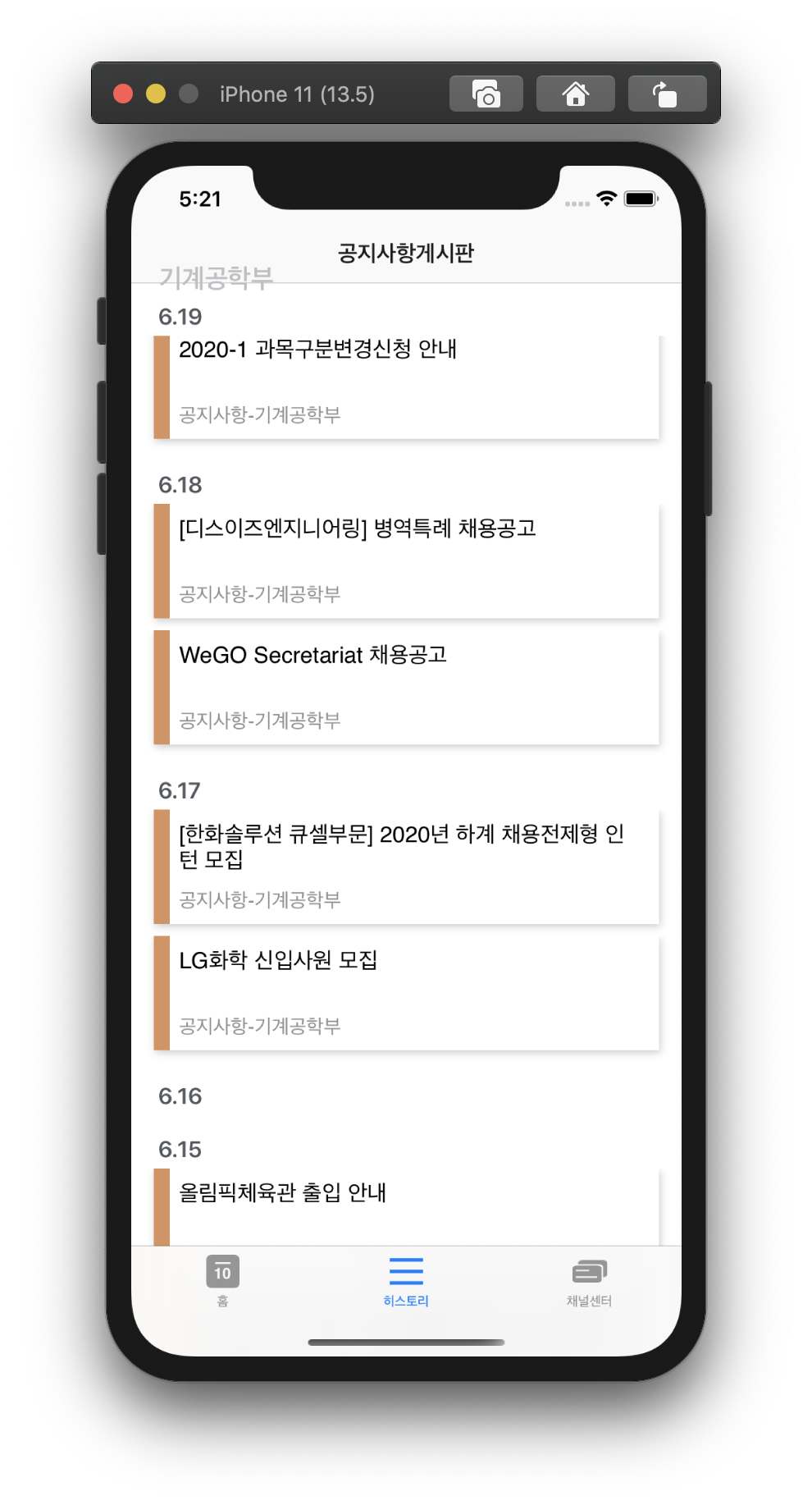
스크롤할경우에도 이 제목이 남아서… 골머리를 앓고 있습니다 혹시 스크롤할때는 네비게이션 바버튼아이템을 없애고 싶은데
어떻게 해야할까요?? 아시는분들은 답변해주시면 감사하겠습니다![]()
*아래는 코드와 실행했을때 모습입니다.
// Source label 추가
let source = NSAttributedString(string: channels[selectedChannel].source!, attributes: [.font : UIFont.boldSystemFont(ofSize: 20), .foregroundColor: UIColor.sourceFont])
let rightView = UIView()
rightView.frame = CGRect(x: 0, y: 0, width: .bitWidth, height: 70)
let rItem = UIBarButtonItem(customView: rightView)
self.navigationItem.leftBarButtonItem = rItem
let somet = UILabel()
somet.frame = CGRect(x:1, y:10, width: 400, height: 62)
somet.attributedText=source
rightView.addSubview(somet)