
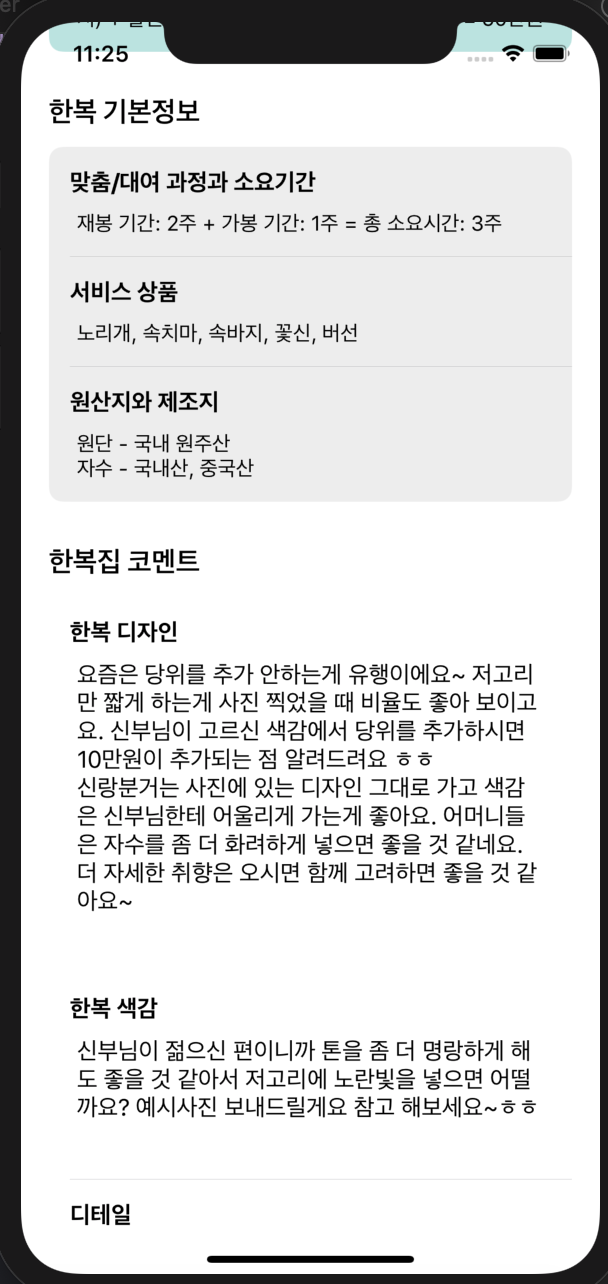
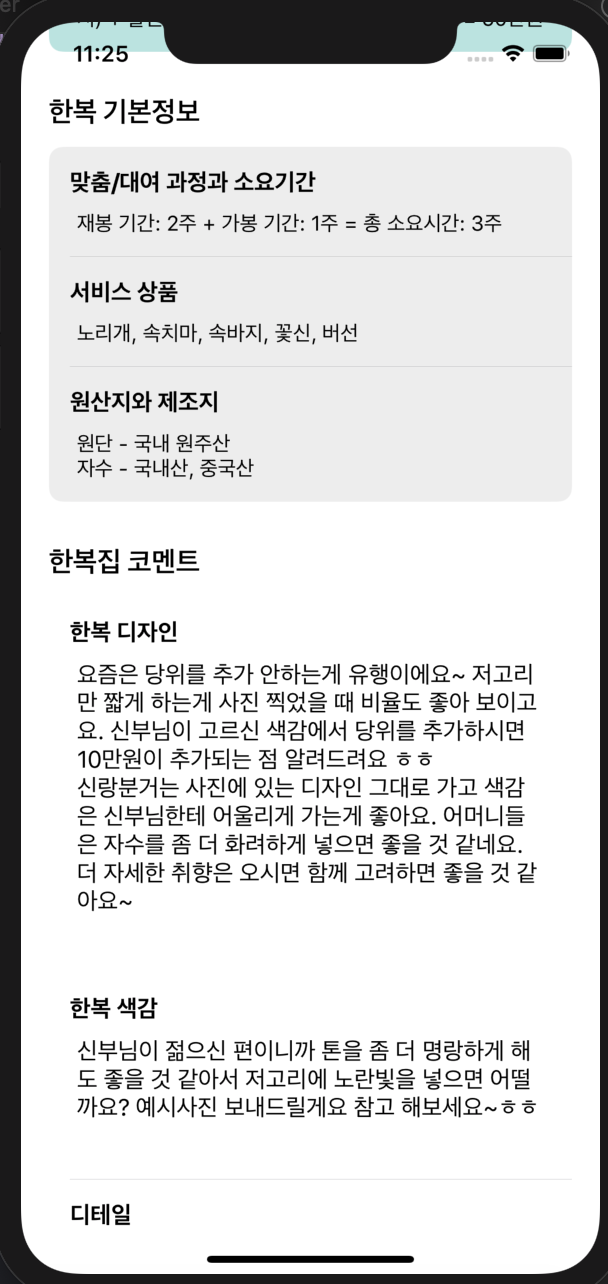
위 사진은 현재 제가 테스트하기 위해 구현해본 사진입니다. label의 Text에 맞게 cell height가 유동적으로 조절되는 것은 구현해 놓은 상태입니다. 그런데 “한복집 코멘트” 부분(=section)에서 각 row 들(=한복 디자인, 한복 색감, 디테일)마다 image가 추가되는 만큼 각 row들에 image가 추가되도록 하고 싶습니다.
그래서 제가 생각한 방법은
- cell에 tableView를 하나 넣어서 image만 표시하도록 하기
- stackView를 통해 imageView를 대략 10개정도 넣어놓고 image가 없을 경우 imageView들을 보이지 않게 해서 표시하도록 하기
를 생각했었는데 1번의 경우 그닥 좋지 못한 방법일 것 같다라고 생각하였고, 2번은 stackView를 통해 ImageView를 숨기도록 하는 방법(?)을 찾지 못하였습니다…
이를 구현하기 위한 좋은 방법이나 조언주시면 감사하겠습니다.
test 프로젝트 링크 입니다 : DynamicCellHeightTest.zip - Google Drive
좋아요 1
1번 방법은 테이블 뷰의 셀 안에 테이블 뷰를 넣는 것은 가능하지만, 스크롤 방향이 겹치므로 추천하지는 않습니다.
다음 2 가지 방법 중 하나가 어떨까 하네요.
-
StackView를 이용해서 대표 이미지 1-2개를 보여주고, 클릭해서 상세보기에서 전체 이미지와 컨텐트 보기(Master-Detail)
-
셀에 콜렉션 뷰를 추가하고 스크롤 시키키. 좀 난이도가 높습니다. 셀 객체가 셀 내부에 추가한 콜렉션 뷰의 데이터소스/델리게이트가 되어야 합니다.
좋아요 2
1번은 위험한  작업일 것 같구요.
작업일 것 같구요.
이미지가 있으면 이미지 갯수만큼을 셀에 표시하고, 셀은 그만큼 커지고… 이미지가 없으면 셀에 이미지가 없는 만큼 셀의 크기가 작아지는 걸 구현하고 싶은 거죠?
일단 스택뷰로 먼제 해 볼 것 같은데요. 스택뷰안에 스택뷰를 넣고 빼는 메소드가 있습니다. addArrangedSubview 라고…
만약에 쉽게 되지 않으면, 이 스택뷰 안에 들어가는 뷰들이 각각 intrinsic size를 가지고 있고, compression resistenant priority ?? 를 최대한 높게 주는 작업 등을 해 줘야 합니다.
일단 이 작업까지 하고 프로젝트를 다시 올려봐 주시겠어요?
좋아요 2
모두 답변 감사드립니다. 구현 후 다시 프로젝트를 올려보겠습니다. 아마 비교적 쉬운 스택 뷰로 구현을 하게 될 것 같습니다.