
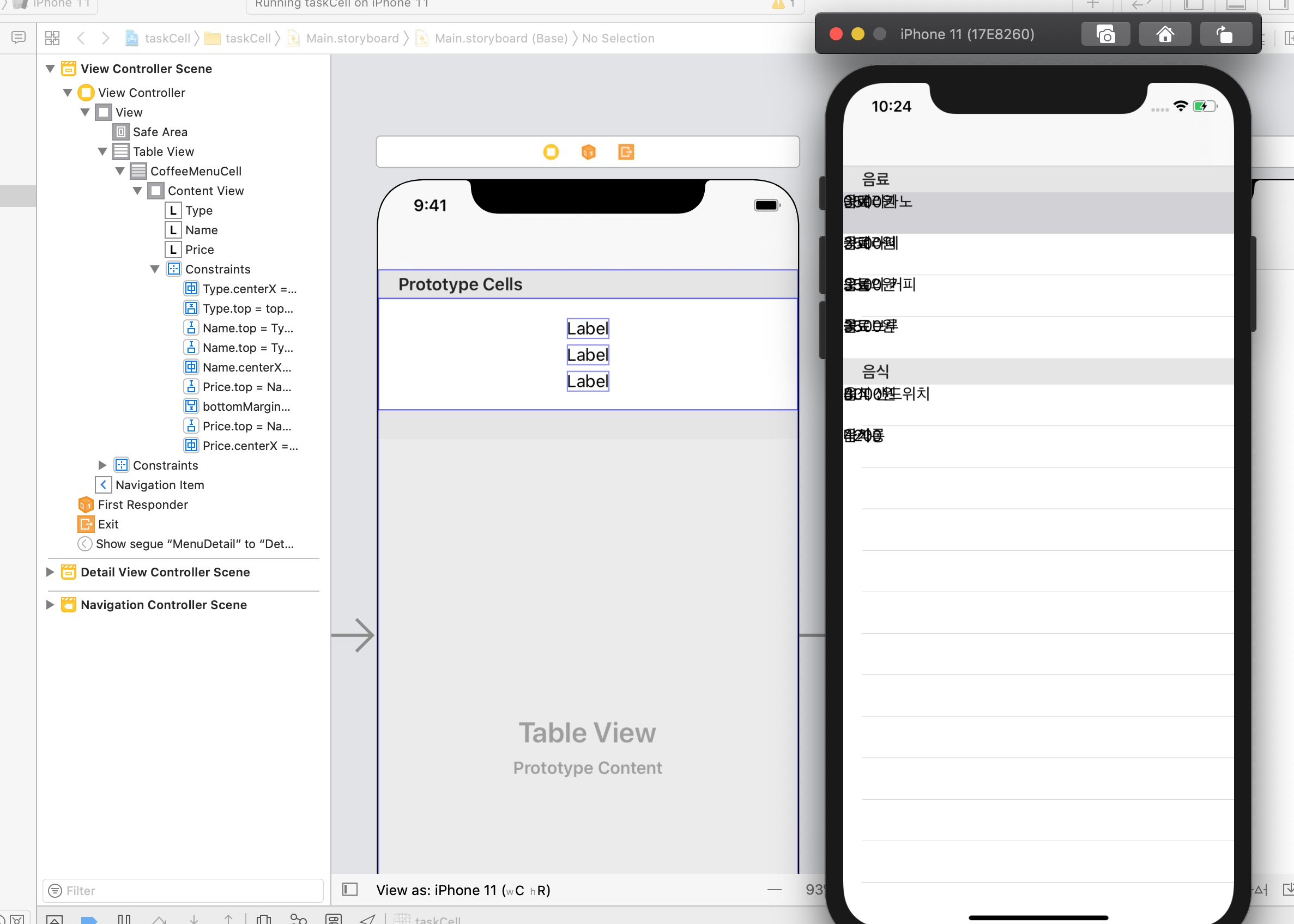
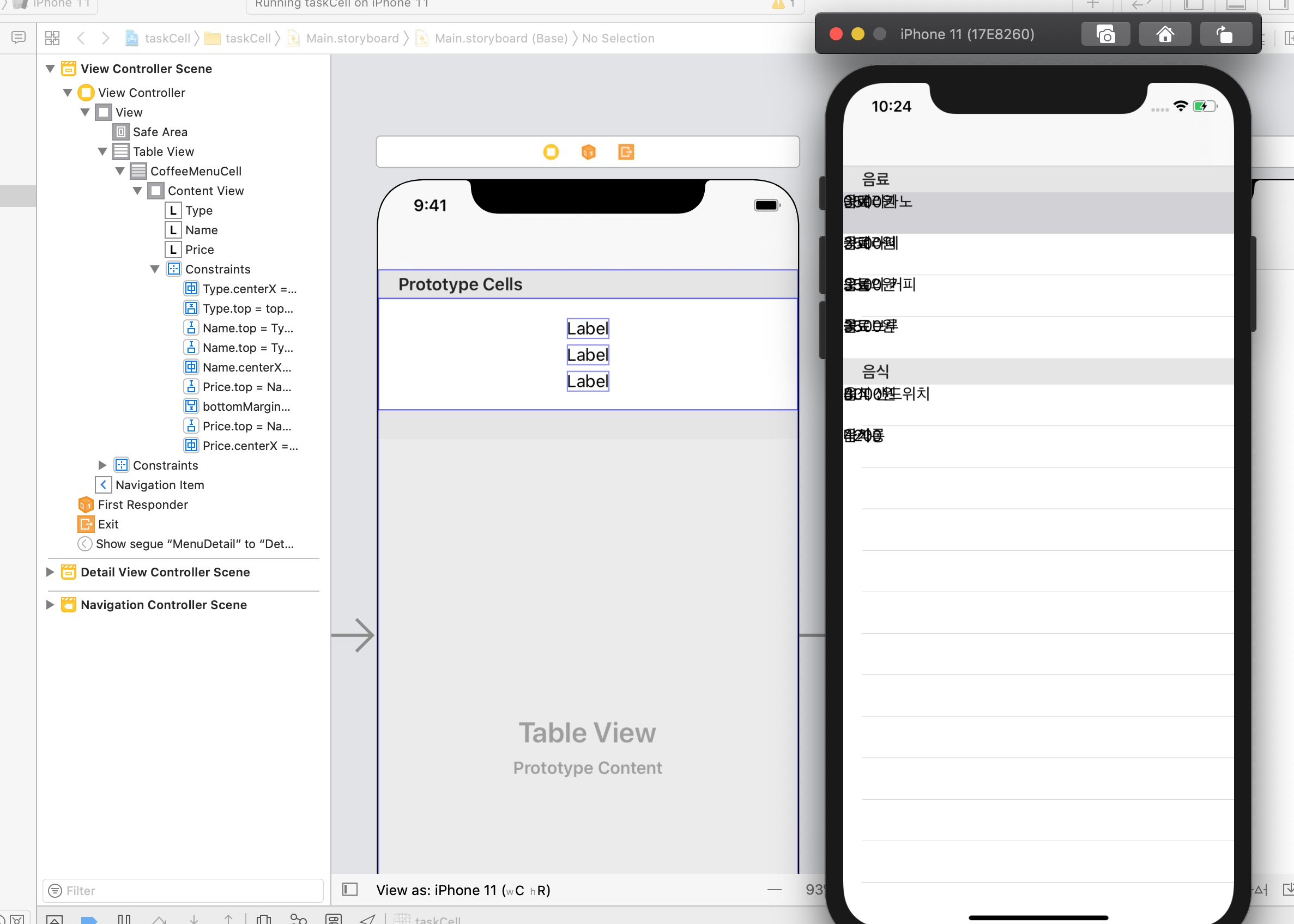
스토리보드에서 위 사진처럼 레이블 배치하고 정렬을 적용했는데 글씨들이 전부 겹쳐버립니다 ㅠㅠ
처음에는 단순한 실수겠거나 해서 정렬 방법을 이리저리 바꾸어보았는데도 똑같은 화면이 계속 뜨더라고요.
딱 이 프로젝트에서만 이런 상황이 생기는데 도저히 무슨 문제인지 모르겠어서 글 남깁니다 혹시 무슨 문제인지 알 수 있을까요?

스토리보드에서 위 사진처럼 레이블 배치하고 정렬을 적용했는데 글씨들이 전부 겹쳐버립니다 ㅠㅠ
처음에는 단순한 실수겠거나 해서 정렬 방법을 이리저리 바꾸어보았는데도 똑같은 화면이 계속 뜨더라고요.
딱 이 프로젝트에서만 이런 상황이 생기는데 도저히 무슨 문제인지 모르겠어서 글 남깁니다 혹시 무슨 문제인지 알 수 있을까요?
오토레이아웃 관련 문제 아닐까요? 레이블 위아래의 간격이랄지… 스택뷰를 사용해보시는건 어떨까용
저도 비슷한 문제를 겪고 있습니다ㅠ 글 작성자분께 도움이 되는 거 같지는 않네요…

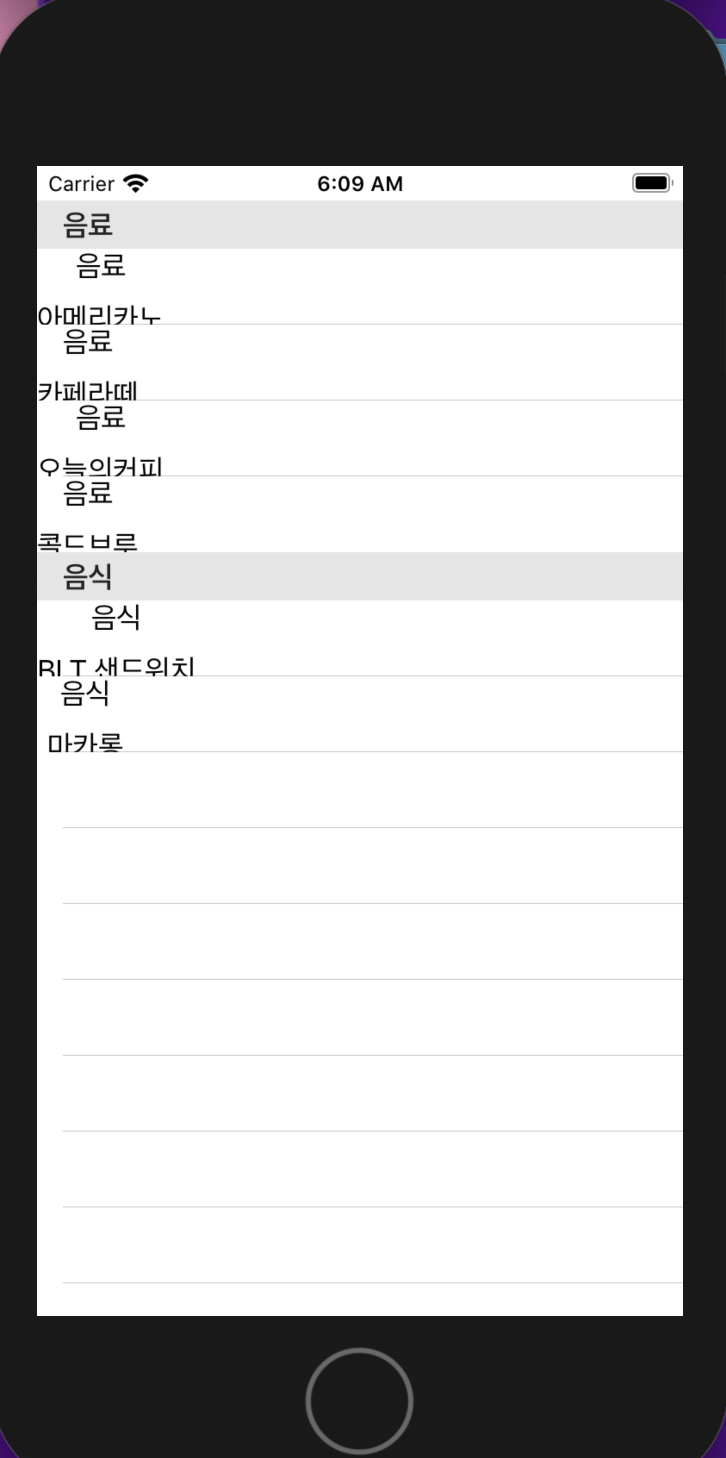
전 작성자분처럼 글씨가 겹쳐서 보이지는 않지만, 아예 label 단위에서 잘려버립니다. 스택 뷰 적용은 이미 했고, label이 prototype cell의 중간에 오게 constraint도 걸었지만 계속 왼쪽 끝에 있네요.
또 스택 뷰와 프로토타입의 거리도 수동으로 0으로 두고(혹시 그게 문제일까 싶어)…
프로토타입 셀이 내용에 맞게 크기를 수정하게 하기 위해서 뷰컨트롤러의 viewDidLoad 함수에
tableView.estimatedRowHeight = tableView.rowHeight
tableView.rowHeight = UITableView.automaticDimension
코드도 추가해줬지만 진전이 없어요 ㅠ ㅠ
이건 tableView 의 cellHeight 문제네요.
스토리보드에서 테이블 뷰 셀 높이 설정을 할 수도 있고
코드로 TableView Delegate 메소드 구현으로 할 수도 있어요.
저도 이런 문제점이 있었는데, 결론적으로 cellHeight가 지정되지 않아서 발생하더라구요
컨텐트를 스택뷰로 감싸신 후에, 스택뷰를 컨스트레인트로 꽉 차게 설정하시면 아마 해결되지 않을까 싶습니다.
혹시 이 함수 써보셨나요?
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat
저 같은 경우도 cell height이 조정이 안되어서 이 함수로 높이를 조절하니 해결이 되었습니다.
new constrain할때 height 값을 고정시킨 경우도 저렇게 나오는거 같아요
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat
저도 이렇게 구현했습니다 이게 제일 편하더군요